初识vue
初识VUE#
*vue:构建数据驱动的web应用开发框架
*Vue:(读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架
*Vue:被设计为可以自底向上逐层应用
*Vue:的核心库只关注视图层便于与第三方库或既有项目整合
*Vue:不支持 IE8 及以下版本.
MV*模式#
MVC框架最早出现在Java领域,然后慢慢在前端开发中也被提到,后来又出现了MVP,以及现在最成熟的MVVM。###
*MVC
*model 数据模型
*view 视图
*controller 控制器
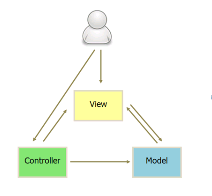
MVC全名是Model View Controller,是模型(model)-视图(view)-控制器(controller)的缩写
用一种业务逻辑、数据、界面显示分离的方法组织代码,将业务逻辑聚集到一个部件里面,在改进和个性化定制界面及用户交互的同时,不需要重新编写业务逻辑。
Model(模型)是应用程序中用于处理应用程序数据逻辑的部分。
View(视图)是应用程序中处理数据显示的部分。
Controller(控制器)是应用程序中处理用户交互的部分。
优点:耦合性低、重用性高、生命周期成本低、部署快、可维护性高、有利软件工程化管理
缺点:由于模型和视图要严格的分离,这样也给调试应用程序带来了一定的困难。每个构件在使用之前都需要经过彻底的测试。
*MVP
*model
*view
*presenter

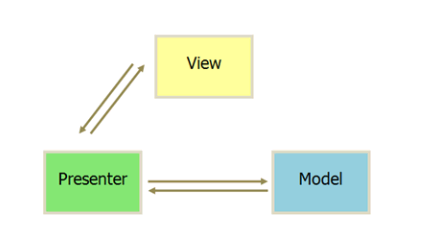
MVP是单词Model View Presenter的首字母的缩写,分别表示数据层、视图层、发布层,它是MVC架构的一种演变。作为一种新的模式,>MVP与MVC有着一个重大的区别:在MVP中View并不直接使用Model,它们之间的通信是通过Presenter (MVC中的Controller)来进行的,所有的交互都发生在Presenter内部,而在MVC中View会直接从Model中读取数据而不是通过 Controller。
MVP 模式将 Controller 改名为 Presenter,同时改变了通信方向。各部分之间的通信,都是双向的。
View 与 Model 不发生联系,都通过 Presenter 传递。
View 非常薄,不部署任何业务逻辑,称为”被动视图”(Passive View),即没有任何主动性,而 Presenter非常厚,所有逻辑都部署在那里。

*MVVM
*model
*view
*viewmodel

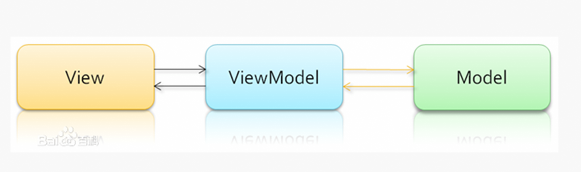
MVVM(Model View ViewModel)是一种基于MVC的设计,开发人员在HTML上写一些Bindings,利用一些指令绑定,就能在Model和ViewModel保持不变的情况下,很方便的将UI设计与业务逻辑分离,从而大大的减少繁琐的DOM操作。
*Model代表我们整个webapp所需要的数据模型,一个典型的例子就是用户信息Model,它应该含有(姓名,年龄等属性)。Model含有大量信息,但它并不具有任何行为逻辑,它只是数据,因而它不会影响浏览器如何展示数据。
*MVVM中View是具有主动性的,因为它包括了一些数据绑定,事件,和行为,这些都会直接影响Model和ViewModel的。它不但负责保持View自身的行为(展示),而还会将自身的变化同步到ViewModel中。可以把ViewModel看作一个藏在View后面的好帮手,它把View需要的数据暴露给它,并且赋予View一定的行为能力。
vue中的双向绑定###
`
v-model属于vue中表单数输入的一个指令,实质是一个属性,属性的值是一个变量 msg
{{ msg }}vue数据双向绑定原理###
*vue数据双向绑定是通过 数据劫持 结合 发布者-订阅者模式 的方式来实现的
*数据劫持的实现方式 Object.defineProperty()
*当你把一个普通的 JavaScript 对象传入 Vue 实例作为 data 选项,Vue 将遍历此对象所有的属性,并使用 Object.defineProperty 把这些属性全部转为 getter/setter。
`
var Book = { name: '124436466' };
var name = "";
console.log(Book.name) // 124436466
Object.defineProperty(Book, 'name', {
set (value) { name = value; console.log('你取了一个书名叫做' + value) // 你取了一个书名叫做123 },
get () { return '《' + name + '》' } })
console.log(Book.name) // 《》 ---- 调用的是get方法
Book.name = '123' // 相当于调用的是set方法
console.log(Book.name) // 《123》
console.log(Book)
`
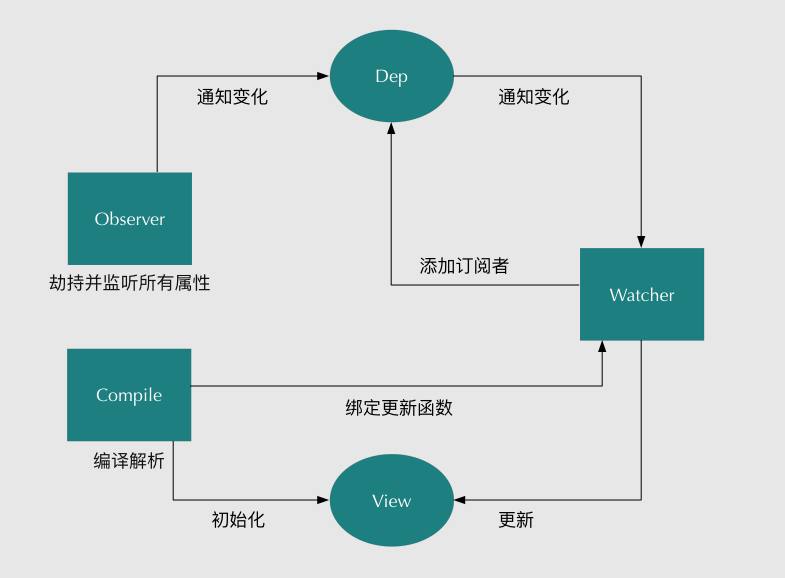
原理####
*实现一个监听器Observer,用来劫持并监听所有属性,如果有变动的,就通知订阅者。
*实现一个订阅者Watcher,可以收到属性的变化通知并执行相应的函数,从而更新视图。
*实现一个解析器Compile,可以扫描和解析每个节点的相关指令,并根据初始化模板数据以及初始化相应的订阅器。