WEB前端面试常会问的问题
本文参考的网址:https://www.php.cn/faq/417738.html
HTML/HTML5
1、知道语义化吗?说说你理解的语义化,如果是你,平时会怎么做来保证语义化?
比如像html5的新的标签header,footer,section等就是语义化 (个人理解就是需要给标签定义有语义化的名字,便于计算机能读懂,也便于他人维护或查看自己写的代码时,也能容易理解懂得。)
一方面,语义化就是让计算机能够快速读懂内容,高效的处理信息,可以对搜索引擎更友好
另一方面,便于与他人的协作,他人通过读代码就可以理解你网页标签的意义
去掉或者丢失样式的时候能够让页面呈现出清晰的结构
有利于SEO:和搜索引擎建立良好沟通,有助于爬虫抓取更多有效信息:爬虫依赖于标签来确定上下文和各个关键字的权重
方便其他设备解析(如屏幕阅读器、盲人阅读器、移动设备)以意义方式来渲染网页
便于团队开发和维护,语义化更具有可读性,是去下一步网页的重要动向,遵循W3C标准的团队都要遵循这个标准,减少差异化
2、介绍HTML5的新特性 (完整内容可参考地址:https://www.cnblogs.com/binguo666/p/10928907.html)
1)语义标签
html5语义标签,可以使开发者更方便清晰构建页面的布局
2)增强型表单
html5修改一些新的input输入特性,改善更好的输入控制和验证
3)视频和音频
视频:<video src=" "></video>
音频:<audio src=" "></audio>
4)Canvas绘图 参考地址:https://www.runoob.com/w3cnote/html5-canvas-intro.html
5)SVG绘图
6)地理定位 使用getCurrentPosition()方法来获取用户的位置。以实现“LBS服务”
7)拖放API
拖放是一种常见的特性,即捉取对象以后拖到另一个位置。
在html5中,拖放是标准的一部分,任何元素都能够拖放。
8)WebWorker Web Worker可以通过加载一个脚本文件,进而创建一个独立工作的线程,在主线程之外运行。
9)WebStorage
WebStorage是HTML新增的本地存储解决方案之一,但并不是取代cookie而指定的标准,cookie作为HTTP协议的一部分用来处理客户端和服务器的通信是不可或缺的,session正式依赖与实现的客户端状态保持。WebSorage的意图在于解决本来不应该cookie做,却不得不用cookie的本地存储。
10)WebSocket
WebSocket协议为web应用程序客户端和服务端之间提供了一种全双工通信机制。
3、如何解决ajax无法后退的问题?
使用HTML5中history.pushState, history.replaceState,然后通过HTML5里引入了新的API-----history.pushState, history.replaceState,
然后通过pushState和replaceSate获取浏览器的历史并且去改变当前页面的URL,最后使用onpopstate监听后退!
4、websocket和ajax轮询的优缺点?
websocket是html5中提出的新的协议,可以实现客户端与服务器的通信,实现服务器的推送功能
优点是,只要建立一次连接,就可以连续不断的得到服务器推送消息,节省带宽和服务器端的压力。
ajax轮询模拟常连接就是每隔一段时间(0.5s)就向服务器发起ajax请求,查询服务器是否有数据更新
缺点就是,每次都要建立HTTP连接,即使需要传输的数据非常少,浪费带宽
5、web worker和websocket
worker主线程
通过worker = new worker(url)加载一个js文件来创建一个worker,同时返回一个worker实例
通过worker.postMessage(data)方法来向worker发送数据。
绑定worker.onmessage方法来接收worder发送过来的数据
可以使用worker.terminate()来终止一个worder的执行。
websocket
是web应用程序的传输协议,它提供了双向的,按序到达的数据流。他是一个HTML5协议,websocket链接是持久的,通过在客户端和服务器之间保持双向链接,服务器的更新可以被及时推送给客户端,而不需要客户端以一定的时间去轮询
6、Doctype作用?严格模式与混杂模式如果区分?意义?
声明位于文档的最前面,处于标签之前。告知浏览器以何种模式来渲染文档
严格模式的排版和js运作模式是以该浏览器支持的最高标准运行
在混杂模式中,页面以向后兼容的方式显示。模拟老式浏览器的行为以防止站点无法工作
DOCTYPE不存在或格式不正确会导致文档以混杂模式呈现
7、Doctype有多少种文档类型?
该标签可声明三种DTD类型,分别表示严格版本、过渡版本以及基于框架的HTML文档
HTML4.01规定了三种文档类型:Strict, Transitional以及Frameset
XHTML 1.0规定了三种XML文档类型:Strict, Transitional以及Franmeset
Standards(标准)模式(也就是严格呈现模式)用于呈现遵循最新标签的网页,而Quirks(包容)模式(也就是松散呈现模式或者兼容模式)用于呈现为传统浏览器而设计的网页
8.HTML与XHTML,有什么区别?
所有的标签必须要有一个相应的结束标签
所有标签的元素和属性的名字都必须使用小写
所有的XML标记都必须合理嵌套
所有的属性必须引号“”括起来
把所有的<和&特殊符号用编码表示 (参考https://www.w3school.com.cn/html/html_entities.asp)如:大于号:> 小于号:<
给所有属性赋一个值
不要在注释内容使用'--'
图片必须要有说明文字
CSS/CSS3
1、content-box和border-box,为什么看起来content-box更合理,但还是经常使用border-box?
参考 https://www.w3school.com.cn/cssref/pr_box-sizing.asp
(box-sizing: content-box|border-box|inherit;)
content-box是W3C的标准盒模型 元素宽度+padding+border
border-box 是ie的怪异盒模型,它的元素宽度等于内容宽度 其中内容宽度包含了padding和border
比如有时候在元素基础上添加内边距padding或border会将布局撑破 但是使用border-box就可以轻松完成
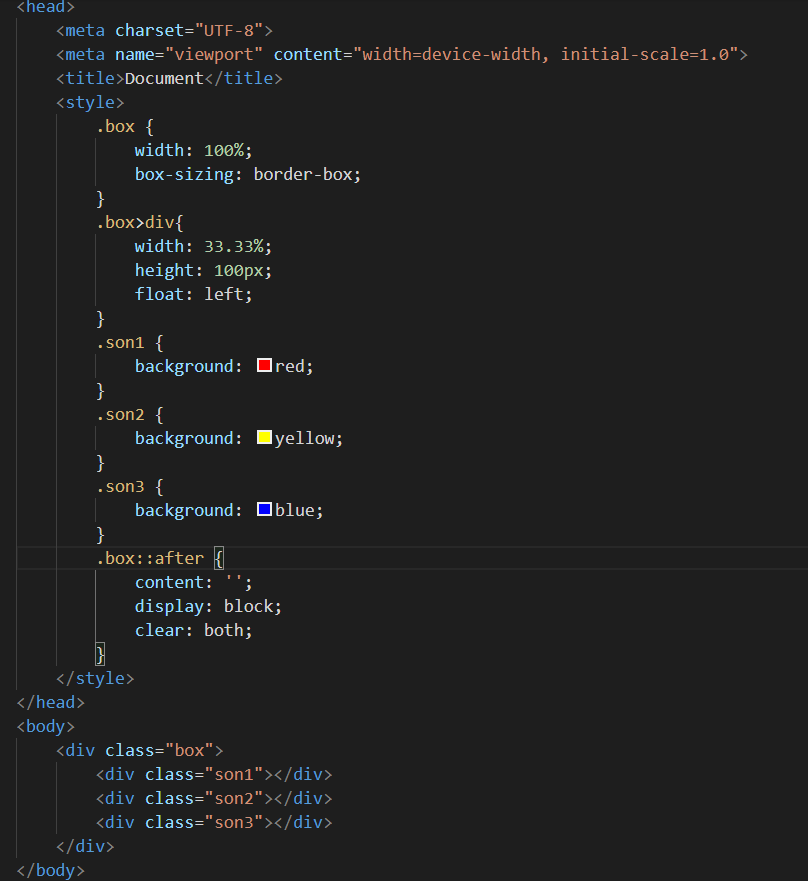
2、实现三个DIV等分排在一行
1)设置border-box width 33.33%
示例代码如下图:
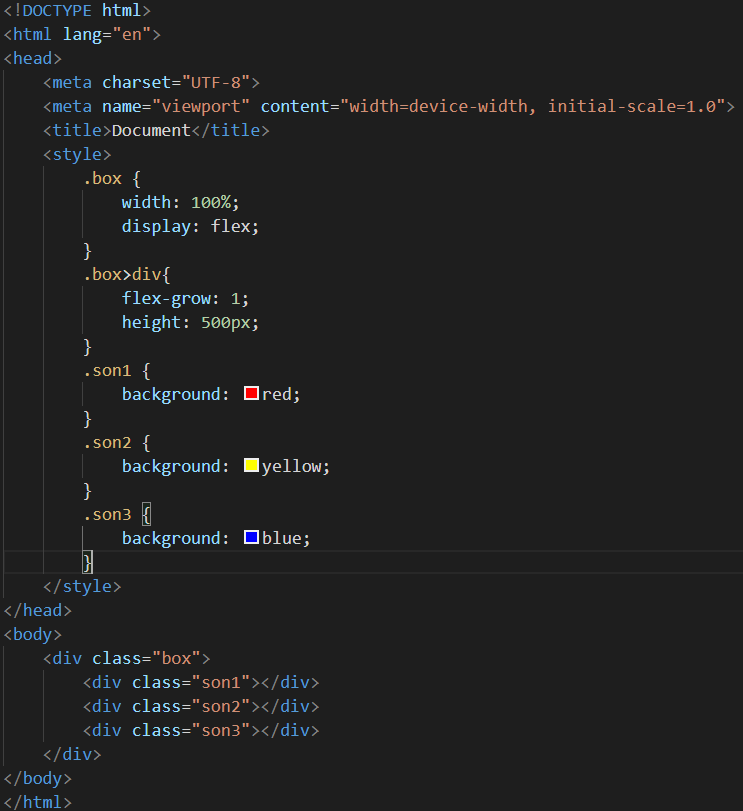
2)flexbox flex:1
3、垂直居中
1)单行行内元素
可以设置padding-top,padding-bottom
将height和line-height设为相等
2)多行行内元素
可以将元素转为tabel样式,再设置vertical-align:middle;
3)使用flex布局
参考阮一峰的博客:http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html
4)块级元素
已知高度绝对定位负边距
未知高度transform:translateY(-50%);
4、rem 和 em的区别?
em相对于父元素,rem相对于根元素
5.触发BFC有哪种方法? 参考地址:https://blog.csdn.net/qq_41235917/article/details/104565603
1)float(除了none)
2)overflow(除了visible)
3)display设为‘table-cell’, ‘table-caption’, 或‘inline-block’
4)position(除了static和relative)
5)zoom:1, IE的hasLayout特性会建立一个新的
BFC的三个特性:
a.阻止外边距折叠
b.可以包含浮动的元素
c.可以阻止元素被浮动元素覆盖
6.position的值, relative和absolute分别是相对于谁进行定位的?
relative:相对定位,相对于自己本身在正常文档流中的位置进行定位。
absolute:生成绝对定位,相对于最近一级定位不为static的父元素进行定位。
fixed: (老版本IE不支持)生成绝对定位(也叫固定定位),相对于浏览器窗口或者frame进行定位。
static:默认值,没有定位,元素出现在正常的文档流中。
sticky:生成粘性定位的元素,容器的位置根据正常文档流计算得出。
7、CSS 选择符有哪些?哪些属性可以继承?优先级算法如何计算? CSS3新增伪类有那些?
选择符:
id选择器(#myId)
类选择器(.myClassName)
标签选择器(div,p,h1)
相邻选择器(h1 + p)
子选择器(ul > li)
后代选择器(li a)
通配符选择器(*)
属性选择器(button[disabled="true"])
伪类选择器(a:hover,li:nth-child)
优先级
!important > 行内样式(比重1000) > id(比重100) > class/属性(比重10) > tag / 伪类(比重1);
8、display:none和visibility:hidden的区别?
display:none 隐藏对应的元素,在文档布局中不再给它分配空间,它各边的元素会合拢,就当他从来不存在。
visibility:hidden 隐藏对应的元素,但是在文档布局中仍保留原来的空间。
9、CSS中link 和@import的区别是?
link属于HTML标签,而@import是CSS提供的;
页面被加载的时,link会同时被加载,而@import被引用的CSS会等到引用它的CSS文件被加载完再加载;
import只在IE5以上才能识别,而link是HTML标签,无兼容问题;
link方式的样式的权重 高于@import的权重.
JS
1、介绍一下闭包和闭包常用场景?
参考地址:https://www.cnblogs.com/MrZhujl/p/9865365.html
使用闭包主要为了设计私有的方法和变量,闭包的优点是可以避免变量的污染,缺点是闭包会常驻内存,会增大内存使用量,使用不当很容易造成内存泄露。在js中,函数即闭包,只有函数才会产生作用域的概念。
闭包有三个特性:
函数嵌套函数
函数内部可以引用外部的参数和变量
参数和变量不会被垃圾回收机制回收
闭包是指有权访问另一个函数作用域中的变量的函数,创建闭包常见方式,就是在一个函数的内部创建另一个函数
应用场景,设置私有变量的方法
不适用场景:返回闭包的函数是个非常大的函数
闭包的缺点就是常驻内存,会增大内存使用量,使用不当会造成内存泄漏
2、为什么会出现闭包这种东西?解决了什么问题?
受javascript链式作用域链的影响,父级变量中无法访问到子级的变量值
3、介绍一下你所了解的作用域链,作用域链的尽头是什么?为什么?
每一个函数都有一个作用域,比如创建了一个函数,函数里面又包含了一个函数,那么现在有三个作用域,这样就形成了一个作用域链。
作用域的特点就是,先在自己的变量范围中查找,如果找不到,就会沿着作用域链网上找。
4、ajax创建的过程是怎样的,主要用到哪些状态码?
创建XMLHttpRequest对象,也就是创建一个异步调用对象
创建一个新的HTTP请求,并指定该HTTP请求的方法、URL及验证信息
设置响应HTTP请求状态变化函数
发送HTTP请求
获取异步调用返回的数据
使用javascript和DOM实现局部刷新
状态码有:
1xx:请求收到,继续处理
2xx:操作成功收到,分析、接受
3xx:完成此请求必须进一步处理
4xx:请求包含一个错误无法或不能完成
5xx:服务器执行一个完全有效请求失败
5、事件委托
利用冒泡原理,把事件加到父级上,触发执行效果
可以大量节省内存占用,减少事件注册
可以方便地动态添加和修改元素,不需要因为元素的改动而修改事件绑定
6、javascript中的this指向什么?
当页面滚动的时间被触发->执行加载图片操作->判断图片是否在可视区域内->如果在则动态将data-src的值赋予该图片 (计算滚动条触底,文档总高-可视化屏幕高 == 滚动条距离顶部高度 此时表示滚动条触底了)
原型链继承的缺点
一是字面量重写原型会中断关系,使用引用类型的原型,并且子类型还无法给超类型传递参数
借用构造函数(类试继承)
借用构造函数虽然解决了刚才两种问题,但是没有原型,则复用无从谈起,需要原型链+借用构造函数的模式,这种模式成为组合继承
组合式继承
组合式继承是比较常用的一种继承方法,其背后的思路是使用原型链实现对原型属性和方法的继承,而通过借用构造函数来实现对实例属性的继承,这样,即通过在原型上定义方法实现了函数复用,有保证每个实例都有它自己的属性
1、let和const的区别?
let 声明的变量可以改变,值和类型都可以改变,没有限制
const声明 的变量不得改变值(声明的是常量)
2、平时用了es6的哪些内容,和es5有什么不同?
let,const,箭头函数,字符串模板 &{},class类,模块化,promise
就是一个对象,用来传递异步操作的消息。有三种状态:pending(进行中),resolved(已完成)和rejected(失败)
有了promise对象,就可以将异步操作以同步操作的流程表示出来,避免了层层嵌套的回调函数
一、模块化
1、使用模块化加载时,模块记载的顺序是怎么样的,如果不知道,根据已有的知识,加载顺序是怎么样的
commonjs 同步循序执行
AMD 提前加载,不管是否调用模块,先解析所有模块require速度快 有可能浪费资源
CMD提前加载,在真正需要使用(依赖)模块时才解析该模块
seajs按需解析,性能比AMD差
1、什么是MVVM,和MVC有什么区别,原理是什么?
mvc的界面和逻辑关联紧密,数据直接从数据库读取,必须通过controller来承上启下,通信都是单向的
mvvm的view 和 viewModel可以互相通信,界面数据从viewmodel中获取
2、父子组件通信
vue:父组件是通过props属性给子组件通信,在子组件里面emit,在父组件监听
react:props传递 父给子穿一个回调函数,将数据传给父亲处理
3、兄弟组件怎么通信的?
vuex 建立一个vue的实例,emit触发事件on监听时间
redux 子A ->父->子B
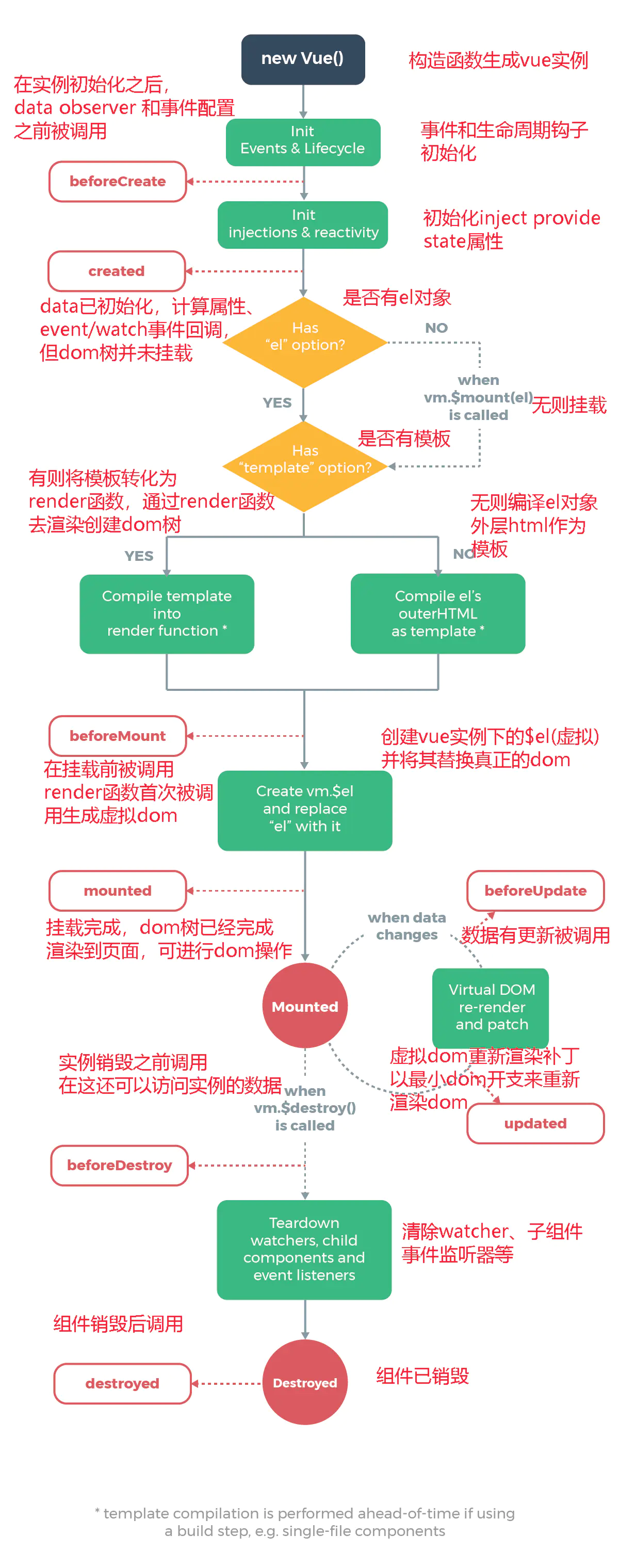
- beforeCreate
- created
- beforeMount
- mounted
- beforeUpdate
- updated
- beforeDestroy
- destroyed