vue + elmentUi 验证动态添加表单
在使用prop 属性绑定验证时,一直不明白怎么绑定,使用:prop="'inputs.' + index +'.name'"来绑定prop属性是正确的方式,因为它可以绑定到form对象数组中的正确位置,要监听哪个字段就要对字段赋值给prop ,监听form 对象下的inputs的数组name字段, :prop="inputs.0.name",同时,rules验证的必须要与 :prop 监控名一致, 例如 rules[`inputs.0.name`] = [{ required: true, message: "请输入姓名", trigger: "blur" }];
第一种方式
代码如下
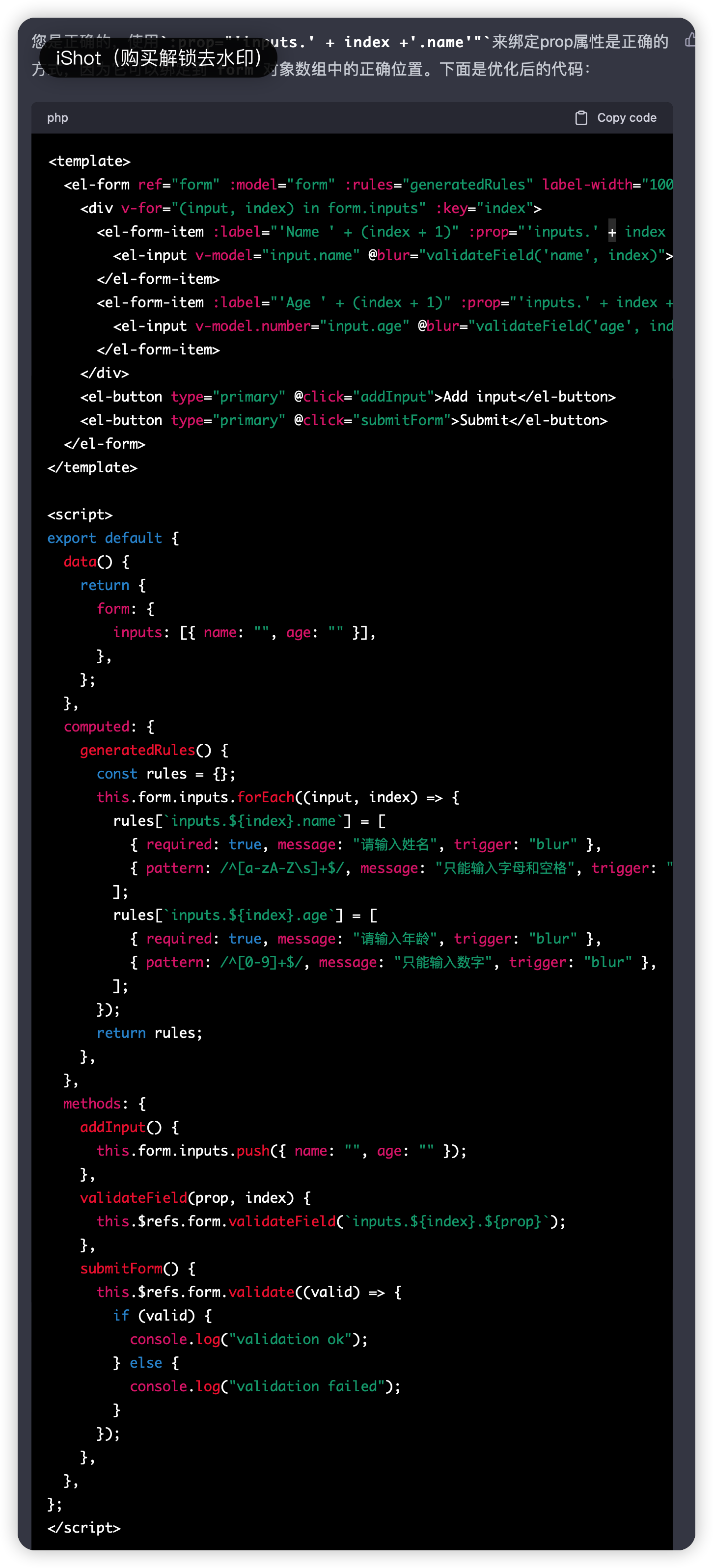
<template> <el-form ref="form" :model="form" :rules="generatedRules" label-width="100px"> <div v-for="(input, index) in form.inputs" :key="index"> <el-form-item :label="'Name ' + (index + 1)" :prop="'inputs.' + index +'.name'"> <el-input v-model="input.name" @blur="validateField('name', index)"></el-input> </el-form-item> <el-form-item :label="'Age ' + (index + 1)" :prop="'inputs.' + index +'.age'"> <el-input v-model.number="input.age" @blur="validateField('age', index)"></el-input> </el-form-item> </div> <el-button type="primary" @click="addInput">Add input</el-button> <el-button type="primary" @click="submitForm">Submit</el-button> </el-form> </template> <script> export default { data() { return { form: { inputs: [{ name: "", age: "" }], }, }; }, computed: { generatedRules() { const rules = {}; this.form.inputs.forEach((input, index) => { rules[`inputs.${index}.name`] = [ { required: true, message: "请输入姓名", trigger: "blur" }, { pattern: /^[a-zA-Z\s]+$/, message: "只能输入字母和空格", trigger: "blur" }, ]; rules[`inputs.${index}.age`] = [ { required: true, message: "请输入年龄", trigger: "blur" }, { pattern: /^[0-9]+$/, message: "只能输入数字", trigger: "blur" }, ]; }); return rules; }, }, methods: { addInput() { this.form.inputs.push({ name: "", age: "" }); }, validateField(prop, index) { this.$refs.form.validateField(`inputs.${index}.${prop}`); }, submitForm() { this.$refs.form.validate((valid) => { if (valid) { console.log("validation ok"); } else { console.log("validation failed"); } }); }, }, }; </script>

第二种方式,这种方式直接通过 rules 进行校验通过;更简单
<template> <el-form ref="form" :model="form" label-width="100px"> <div v-for="(input, index) in form.inputs" :key="index"> <el-form-item :label="'Name ' + (index + 1)" :prop="'inputs.' + index +'.name'" :rules="[{ required: true, message: '请输入姓名', trigger: 'blur' }, { pattern: /^[a-zA-Z\s]+$/, message: '只能输入字母和空格', trigger: 'blur' }]" > <el-input v-model="input.name"></el-input> </el-form-item> <el-form-item :label="'Age ' + (index + 1)" :prop="'inputs.' + index +'.age'" :rules="[{ required: true, message: '请输入年龄', trigger: 'blur' },{ pattern: /^[0-9]+$/, message: '只能输入数字', trigger: 'blur' }]" > <el-input v-model="input.age" ></el-input> </el-form-item> </div> <el-button type="primary" @click="submitForm">Submit</el-button> </el-form> </template> <script> export default { data() { return { form:{ inputs: [{ name: "", age: "" },{ name: "", age: "" }], }, }; }, methods: { submitForm() { this.$refs.form.validate((valid) => { if (valid) { console.log("validation ok"); } else { console.log("validation failed"); } }); }, }, }; </script>
只是查找方便的总结





