css 块级样式 浮动(float) 与转为 display = inline-block区别
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> *{ margin: 0; padding: 0; box-sizing: border-box; } .top{ height: 40px; background-color: #333; } .ads{ width: 1226px; height: 100px; background-color: #ffc0cb; margin: 0 auto; } .info{ margin: 0 auto; width: 1226px; height: 460px; background-color:gray; } .zuoce{ width: 234px; height: 460px; background-color: #ffa500; float: left; } .youce{ width: 992px; height: 460px; background-color: #87ceeb; float: left; } .goods{ margin: 30px auto; width: 1226px; height: 614px; background-color:aquamarine; } .left{ width: 234px; height: 614px; background-color:#800080; float: left; } .right{ width: 978px; height: 614px; background-color:skyblue; float: right; } .right ul{ list-style: none; } .right ul li{ /* display: inline-block; */ /*转成行内块也可以实现 块元素的排了,但是,li块元素在换行时会有默认的空隙 */ float: left; width: 234px; height: 300px; margin: 0 14px 14px 0; background-color: yellow; } .right ul li:nth-child(4n){ margin-right: 0; } </style> </head> <body> <div class="main"> <div class="top"></div> <div class="ads"></div> <div class="info"> <div class="zuoce"></div> <div class="youce"></div> </div> </div> <div class="goods"> <div class="left"></div> <div class="right"> <ul> <li>a</li> <li>b</li> <li>c</li> <li>d</li> <li>e</li> <li>f</li> <li>g</li> <li>h</li> </ul> </div> </div> </body> </html>
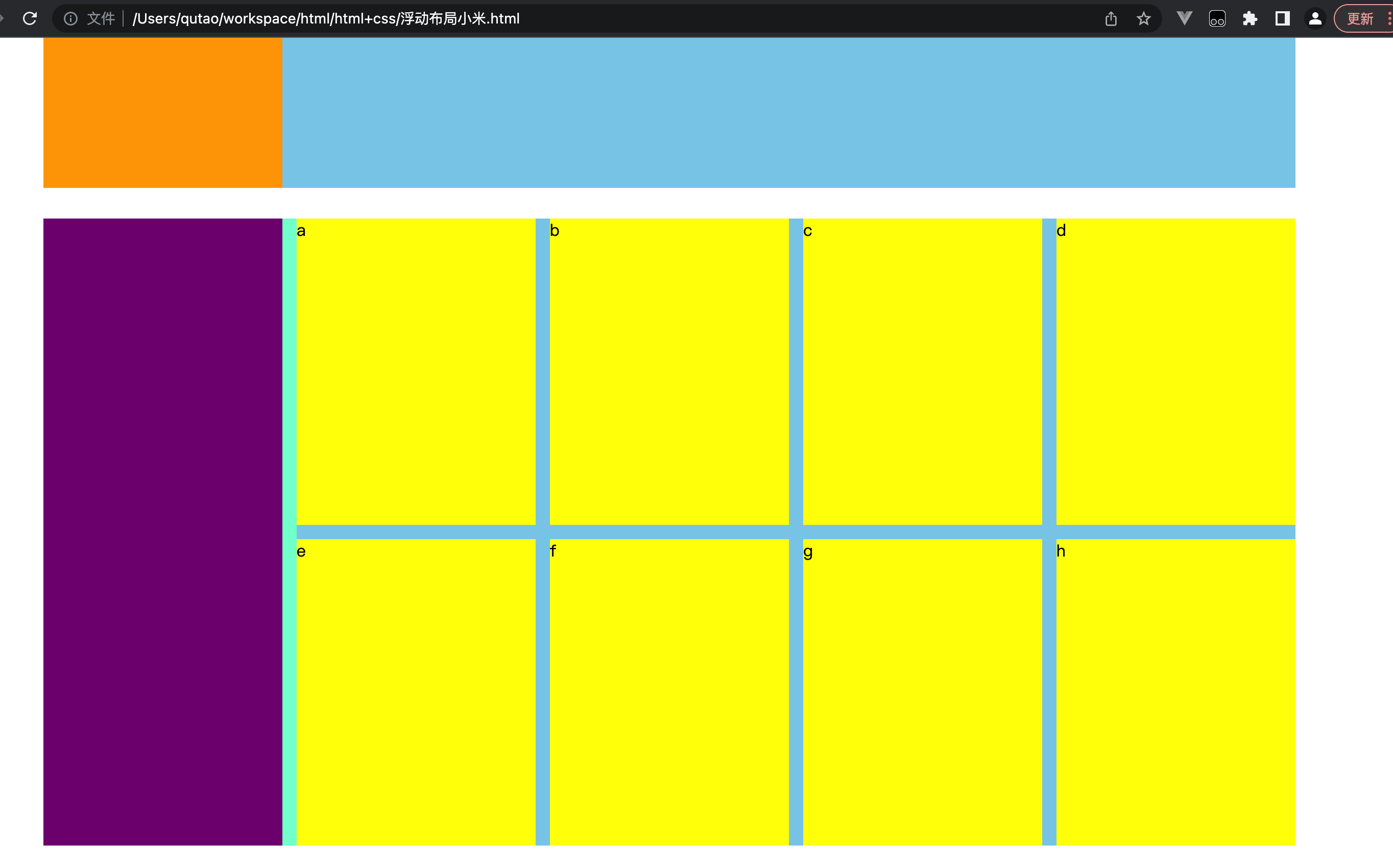
效果如下:

只是查找方便的总结



