自定义构造函数的原型对象及原型链
<script> //只要创建了新函数,就会根据一组特定的规则为该函数创建一个 prototype 属性,
//这个属性指向函数的原型对象
function Person(){
}
Person.prototype.name='taotao';
Person.prototype.age=18;
Person.prototype.work=function(){alert('all worker')}
//打印出来当前构造函数的原型对象
console.log(Person.prototype) //{name: 'taotao', age: 18, work: ƒ, constructor: ƒ}
//返回一个原型对象,这个对象包含了后添加到原型对象上的属性及方法,
//原型对象的constructor都指向了Student构造函数,constructor其实是个指针,指向了Student构造函数的地址
var person1 = new Person()
console.log(person1.prototype) //实例对象的prototype不可枚举 ,undefined
console.log(Object.getPrototypeOf(std1)) //通过getPrototypeOf 获取到实例对象的原型对象
//{name: 'taotao', age: 18, work: ƒ, constructor: ƒ}
//判断当前的实例化的构造函数的原型对象,与构造函数原型对象是否是同一个对象,
var eq = Object.getPrototypeOf(std1) == Person.prototype
console.log('=====',eq) // true,自定义构造函数的实例prototype ,与自定义构造函数的prototype是同一个对象,
</script>
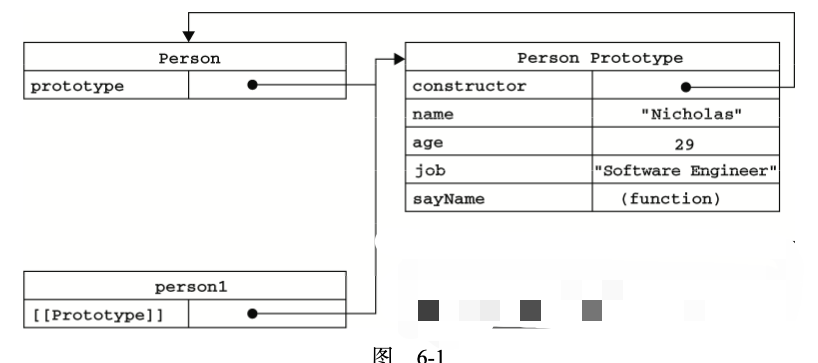
自定义构造函数的prototype 指向示意图,
Person的prototype是指针,指向了Person Prototype 这个对象,Person Prototype对象的constructor实际指向的是Person构造函数的地址,
person1的实例的prototype 指向了 Person Prototype 这个对象的地址。

只是查找方便的总结



