第一步:下载nginx
http://nginx.org/en/download.html
第二步:下载完成后,解压到指定目录文件,启动nginx
进入nginx根目录,双击nginx.exe,一个弹框一闪而过,nginx服务启动。

或者打开命令行工具,进入nginx根目录下,输入命令:start nginx 也可以启动。
此时在浏览器输入:localhost:80,就可以看到nginx欢迎页面

第三步:开始设置前端调用后台接口的跨域配置
用编辑器打开nginx文件,找到文件下的nginx.conf文件

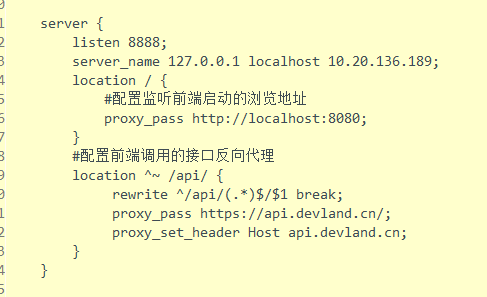
再打开的nginx.conf代码下,找到server开始配置如下:

server {
listen 8888; //启动端口号
server_name 127.0.0.1 localhost 10.20.136.189; //自己电脑的ip地址,可以配置多个。
location / { proxy_pass http://localhost:8080; // 配置监听前端启动的浏览地址 }
#配置前端调用的接口反向代理
location ^~ /api/ {
rewrite ^/api/(.*)$/$1 break; //监听所有以api开头的接口地址
proxy_pass https://api.devland.cn/; //后端接口地址
proxy_set_header Host api.devland.cn;
}
}
前端项目调用接口地址时前边需要加 /api/
如:axios.post('/api/goods/details')
至此前端调用接口跨域问题完美解决
windows nginx常用命令
启动nginx服务:start nginx
修改配置后重新加载生效 : nginx -s reload
重新打开日志文件 :nginx -s reopen 测试nginx配置文件是否正确 : nginx -t -c /path/to/nginx.conf
验证配置是否正确 : nginx -t
查看Nginx的版本号:nginx -V
启动Nginx:start nginx
快速停止或关闭Nginx:nginx -s stop
正常停止或关闭Nginx:nginx -s quit





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步