.netcore3.1——应用文档组件Swagger
Swagger可以让我们更多的关注业务和代码实现,而不是天天改接口文档!!!
(目前.net5中已经将该组件默认集成到webapi中,项目创建后作为首页展现)
1、Nuget引用:


2、ConfigureServices添加服务:
1 //注册Swagger 2 services.AddSwaggerGen(c => 3 { 4 c.SwaggerDoc("v1", new Microsoft.OpenApi.Models.OpenApiInfo 5 { 6 Version = "v1", 7 Title = "api文档", 8 Description = "这是一个基于.net core的web API", 9 Contact = new Microsoft.OpenApi.Models.OpenApiContact 10 { 11 Name = "这里是姓名", 12 Email = "这里是邮箱", 13 Url = new Uri("http://www.qufuyun.com") 14 }, 15 License = new Microsoft.OpenApi.Models.OpenApiLicense 16 { 17 Name = "这里是许可证名字" 18 } 19 }); 20 // 为 Swagger JSON and UI设置xml文档注释路径----- 21 // 获取应用程序所在目录(绝对,不受工作目录影响,建议采用此方法获取路径) 22 var basePath = Path.GetDirectoryName(typeof(Program).Assembly.Location); 23 var xmlPath = Path.Combine(basePath, "ProjectTracker.NetCore.WebUI.xml"); 24 c.IncludeXmlComments(xmlPath); 25 });
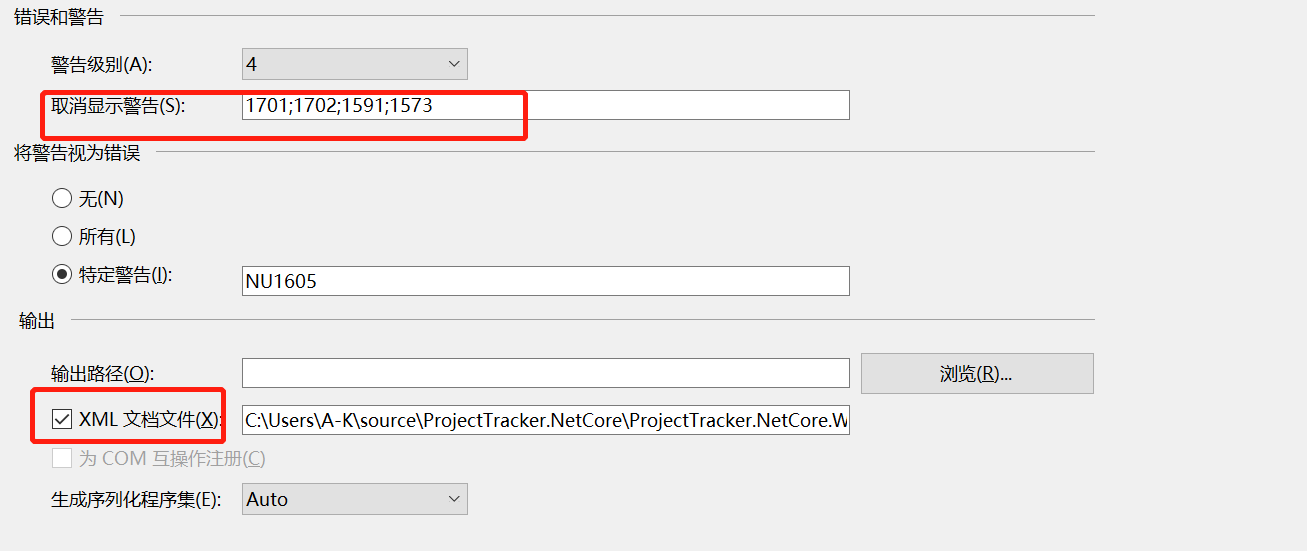
这里添加了引用xml文档,可以更友好的展现api,需要设置一下项目属性:

(添加取消警告代码是因为勾选了xml文档后若不显示添加说明会一直提示)
3、设置请求管道Configure:
1 // 启用Swagger中间件 2 app.UseSwagger(); 3 // 配置SwaggerUI 4 app.UseSwaggerUI(c => 5 { 6 c.SwaggerEndpoint("/swagger/v1/swagger.json", "My API V1"); 7 });
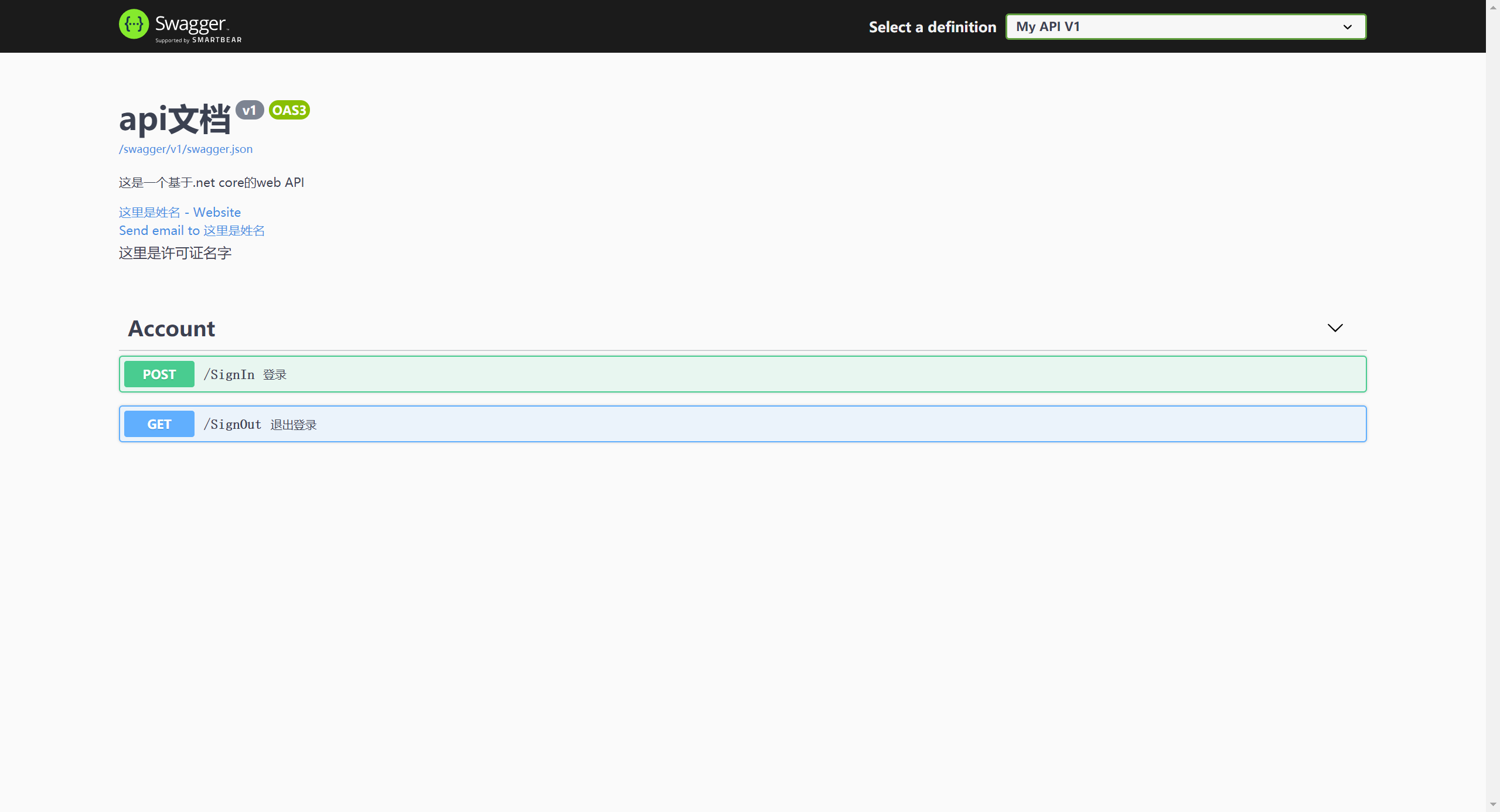
4、配置已经完成了,可以浏览效果:

Github(Swagger):https://github.com/domaindrivendev/Swashbuckle.AspNetCore
作者:屈鲁奇
出处:https://www.cnblogs.com/quluqi
联系:496195435@qq.com QQ:496195435
本文版权归作者和博客园共有,欢迎转载,但必须保留此段声明,且在文章页面明显位置给出原文连接。如有问题或建议,请多多赐教,非常感谢。




