Asp .net core api+Entity Framework core 实现数据CRUD数据库中(附Git地址)
最近在学dotNetCore 所以尝试了一下api 这个功能
不多说了大致实现如下
1.用vs2017建立一个Asp.net Core Web 应用程序 在弹出的对话框中选择 Web API 项目名自己随便起,我用的是CoreAPI
2.创建一个文件夹,文件名为Models
3.添加一个类 Users.cs
public class Users { [Key] public int ID { get; set; } public string name { get; set; } public string pwd { get; set; } }
提示:ID 为主键,这里加不加特性[key]都一样,因为EF会自动识别主键,识别规则为如果不加特性
必须有个为int型的ID,外边的识别规则为“表名ID” 比如另一个表中把Users的ID当做外键 则写为UsersID 自动识别为外键。
4.在数据库中需要相应的添加一个Users表字段分别是ID主键(自增),name navarchar(50),pwd nvarchar(50)
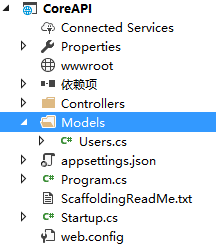
5.建完之后项目结构如下

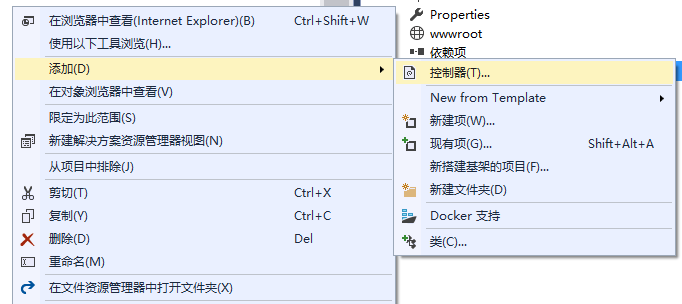
6.点击 Controllers文件夹

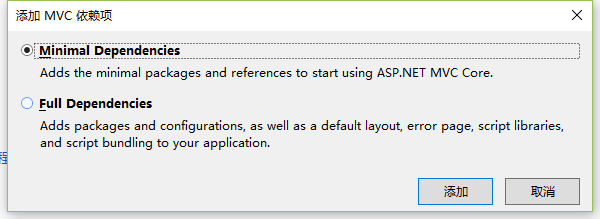
添加-->>控制器 在弹出的对话框中选择 Minimal Dependencies

点击添加
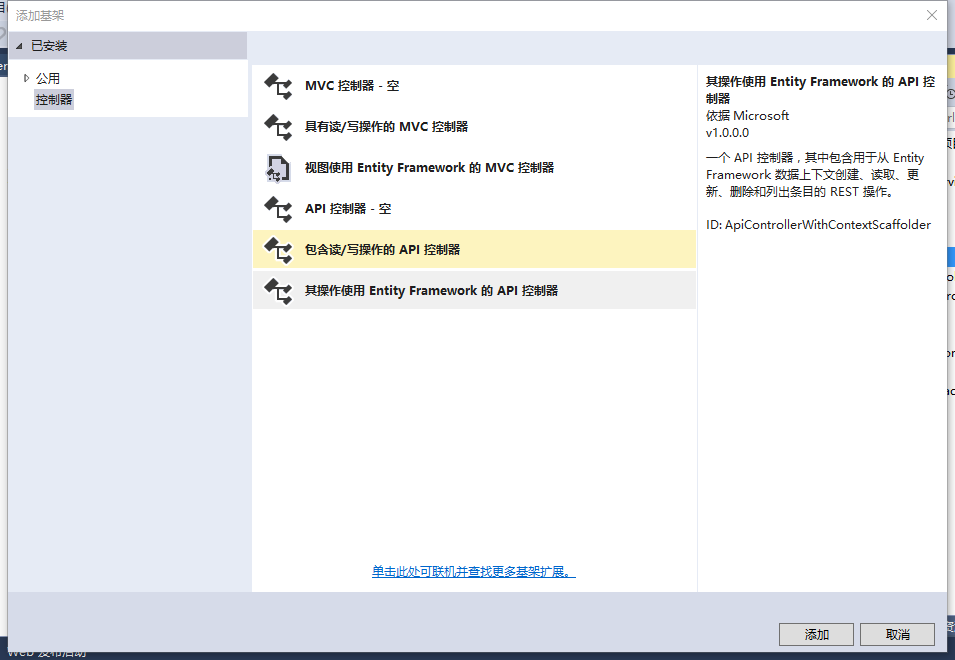
7.等待完成之后 再次点击Controllers文件夹 再次选择添加--》控制器,在弹出的对话框中选择最后一个

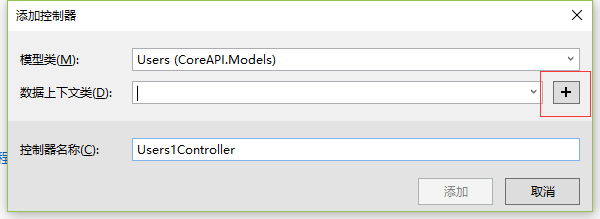
点击添加 在弹出的对话框中设置模型类为Users.cs

数据上下文类点击最右边的那个加号

在弹出的对话框中设置名字我这里设置为Users 点击添加即可。


点击添加即可完成
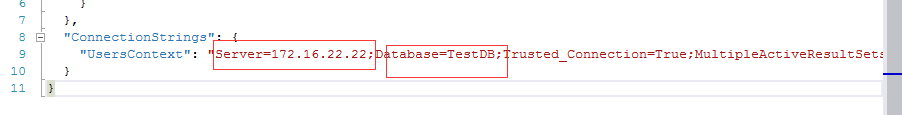
8.打开appsettings.json 文件 修改

Server为你的数据库的服务器地址 和database为你的数据库名字。
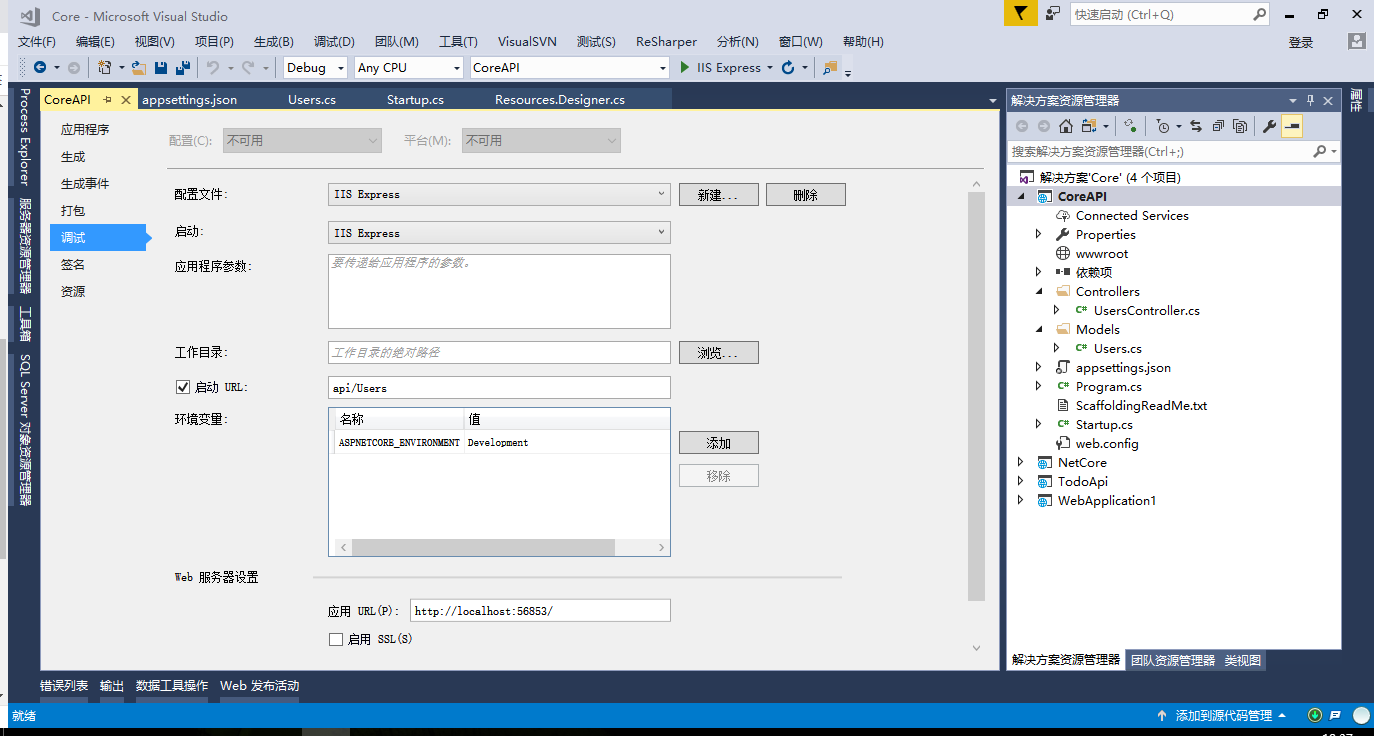
9.点击项目名称,右键点击属性 选择调试选项 在启动 URL中设置为api/Users(这里对大小写不敏感)

具体的设置URL的地址看你的controllers

特性 [Route("")]里边的字符串就是你的URL地址
10.这里可以直接启动项目了 基本算大功告成了。
二、关于测试
有两种方法 1.用ajax进行测试
2、用Postman或者 Fiddle等第三方测试工具测试
测试方法一:用ajax进行测试
我这里随便建了个项目 添加了一个html页面
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> </head> <body> <input id="btn" type="button" value="test"/> </body> </html> <script src="../../wwwroot/lib/jquery/dist/jquery.js"></script> <script type="text/javascript"> $("#btn").click(function() { $.ajax({ type: "get", url: "http://localhost:56853/api/users", success:function(data) { alert(data[0].name+data[0].pwd); } }); }); </script>
用了ajax进行数据测试 测试结果如下
这里只进行了数据的获取;
添加 修改type:"post" data://json格式的数据
修改 type:"put" data://Json格式的数据 url:要添加路由的ID号
删除 type: "Delete" 不需要data url:需要添加路由的ID号
测试方法二 : 用第三方工具进测试 这里用postman进行测试
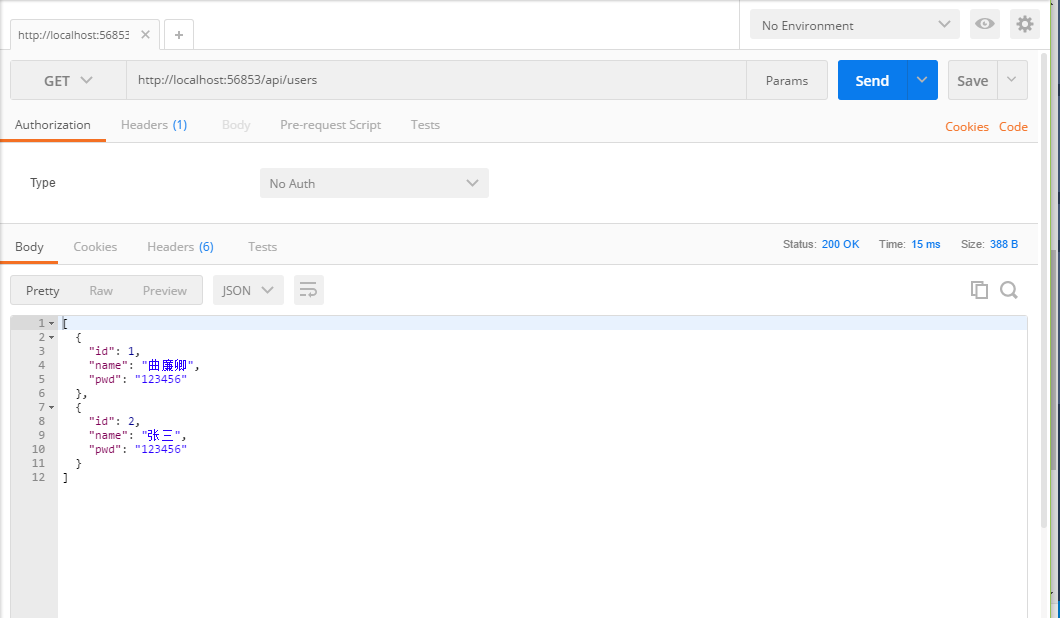
在地址栏里边输入URL 选取get类型 点击send 就获取到数据了

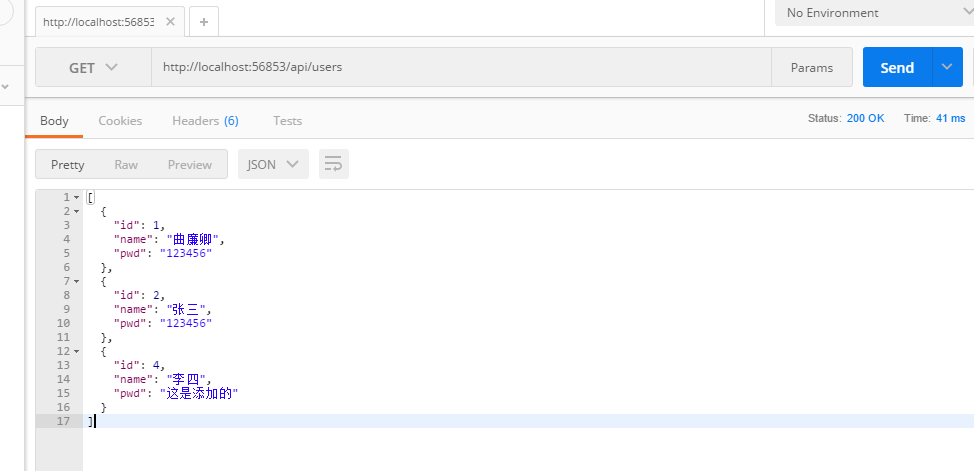
添加 第一步类型改为post 第二步点击body 第三步 在body中添加数据 第四步点击send 第五步 查看一下状态 是否为 200

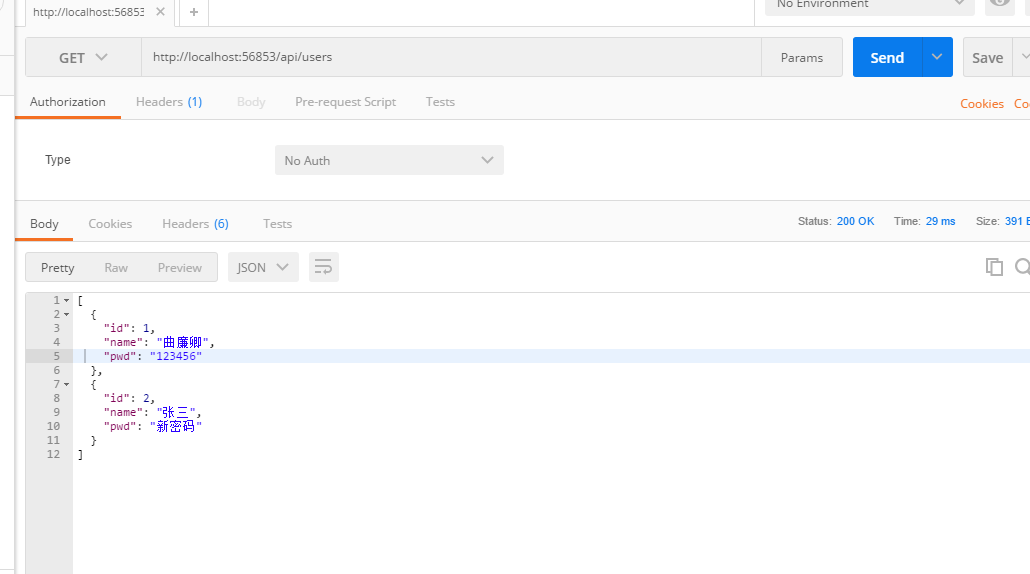
这里进行查询一下

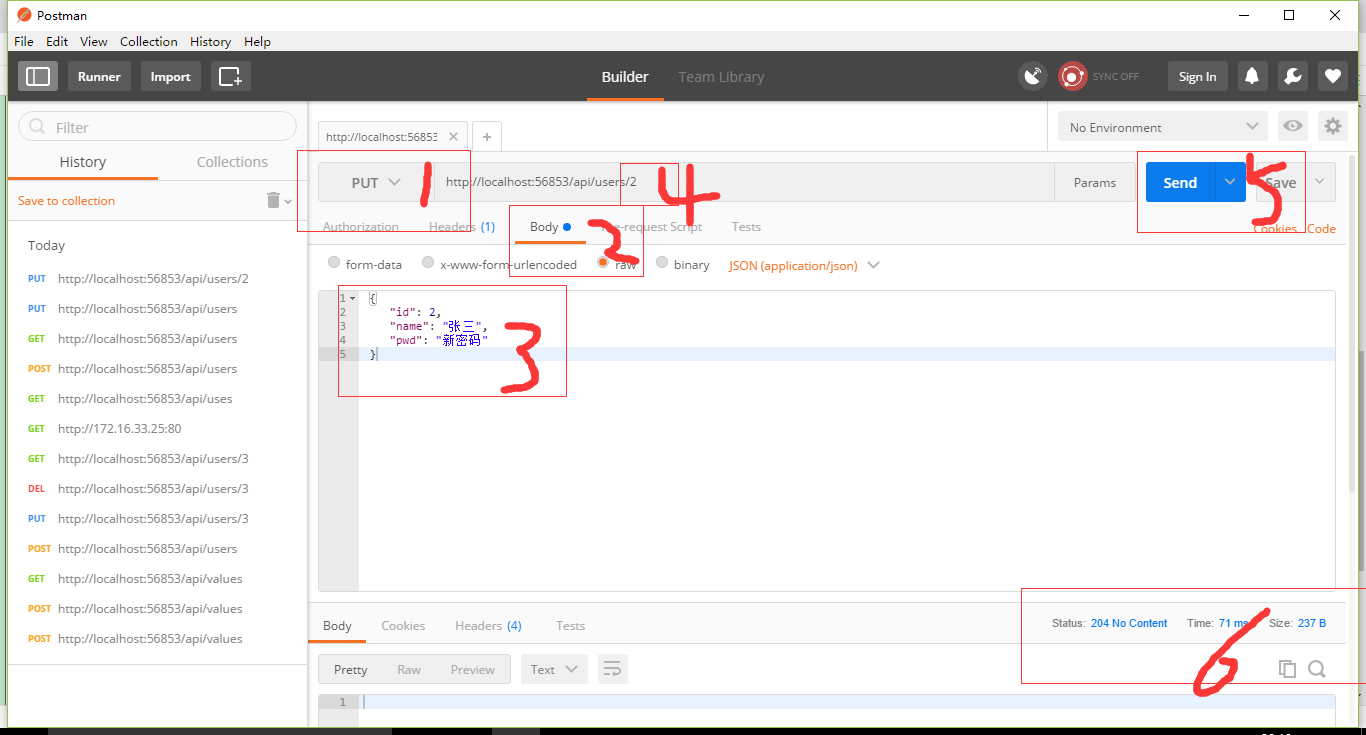
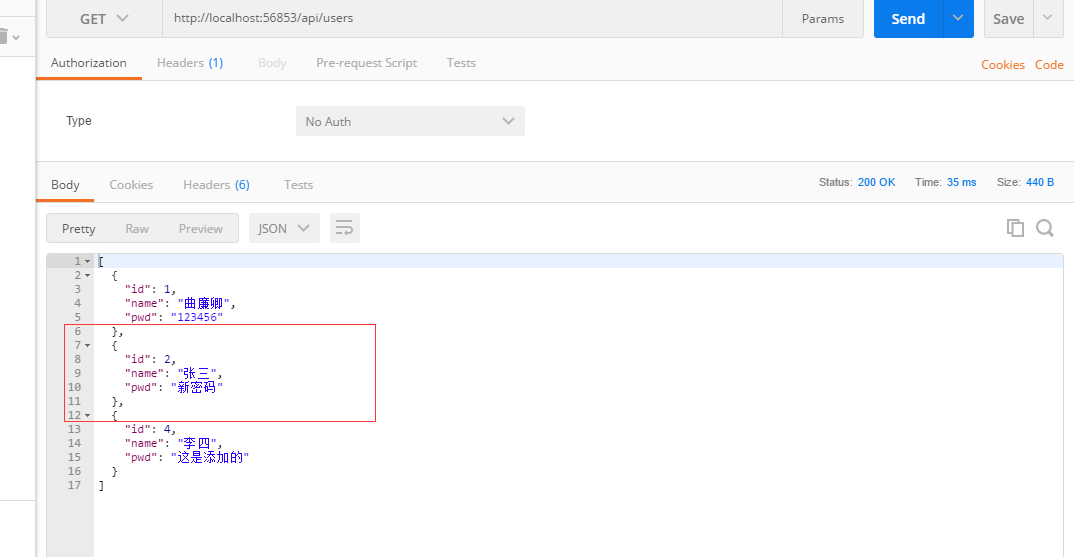
修改 按照下边的步骤 第一步类型改为put 第二步点击body 第三步在body中填入数据 第四步在url中添加ID号 第五步点击send 第六步查看状态 这里需要注意的是url需要路由ID号 如果没有会出现状态为404

验证一下

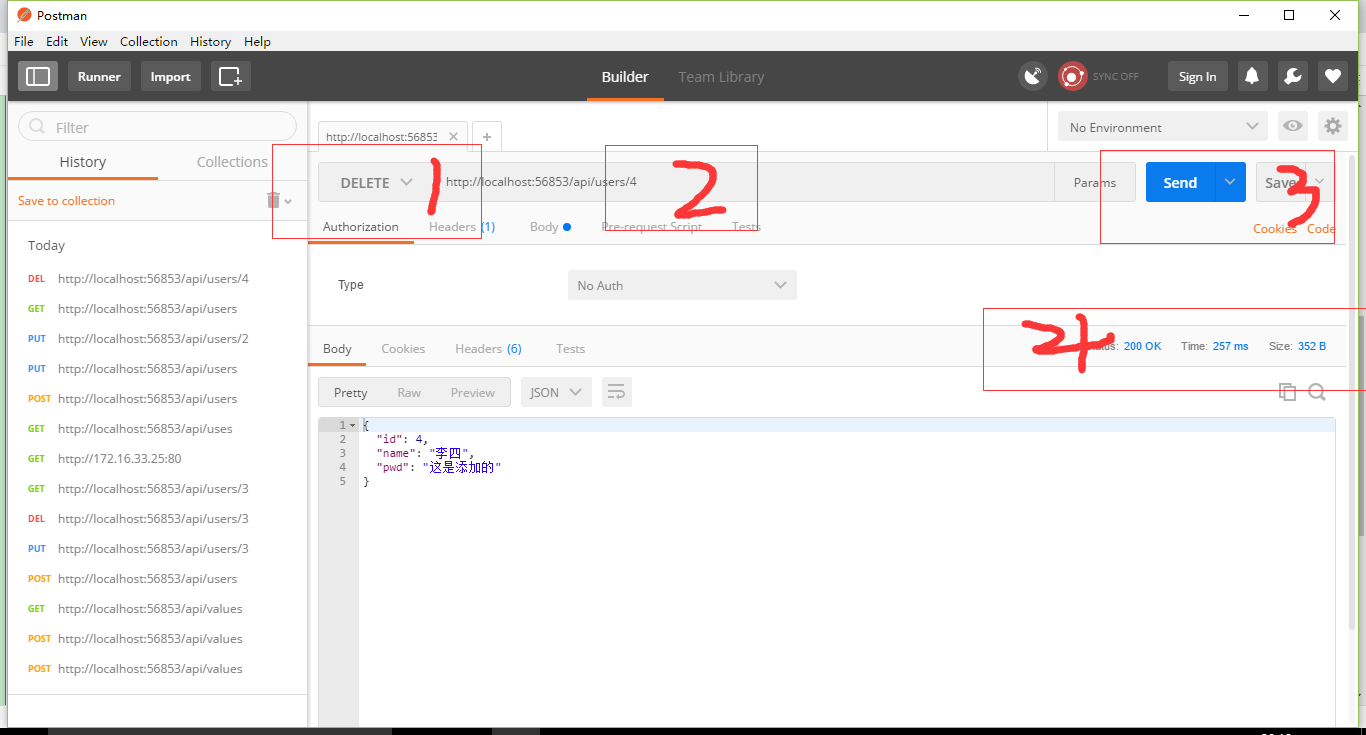
关于删除 第一步类型改为delete 第二步想要删除的数据的主键添加到URL中 第三步点击send 第四步检查状态

验证一下

到这里全部大功告成了,基础的东西基本都有了。
git 地址:https://github.com/1483523635/dotNetCoreAPIDemo.git
本人也是才学的有错误希望大家可以指正,互相学习。



