一.用处
1.被用来给元素或子组件注册引用信息;
2.应用在html标签上获取的是真实DOM元素,应用在组件标签上是组件实例对象;
3.使用方式:

<template>
<div>
<h1 v-text="msg" ref="title"></h1>
<School ref="sch"></School>
<button ref="btn" @click="showDom">点我输出上方DOM元素</button>
</div>
</template>
<script>
//引入School组件
import School from './components/School.vue'
export default {
name:'App',
data(){
return{
msg:'欢迎学习vue!'
}
},
components:{School},
methods:{
showDom(){
// console.log(document.getElementById("tit")) 在vue文件内,尽量不使用原生DOM操作
console.log(this.$refs.title) //真实DOM元素:元素h1
console.log(this.$refs.btn) //真实DOM元素:元素button
console.log(this) //输出App组件对象
console.log(this.$refs.sch) //组件实例对象:App组件的子组件School对象(vc)
}
}
}
</script>
<style>
</style>
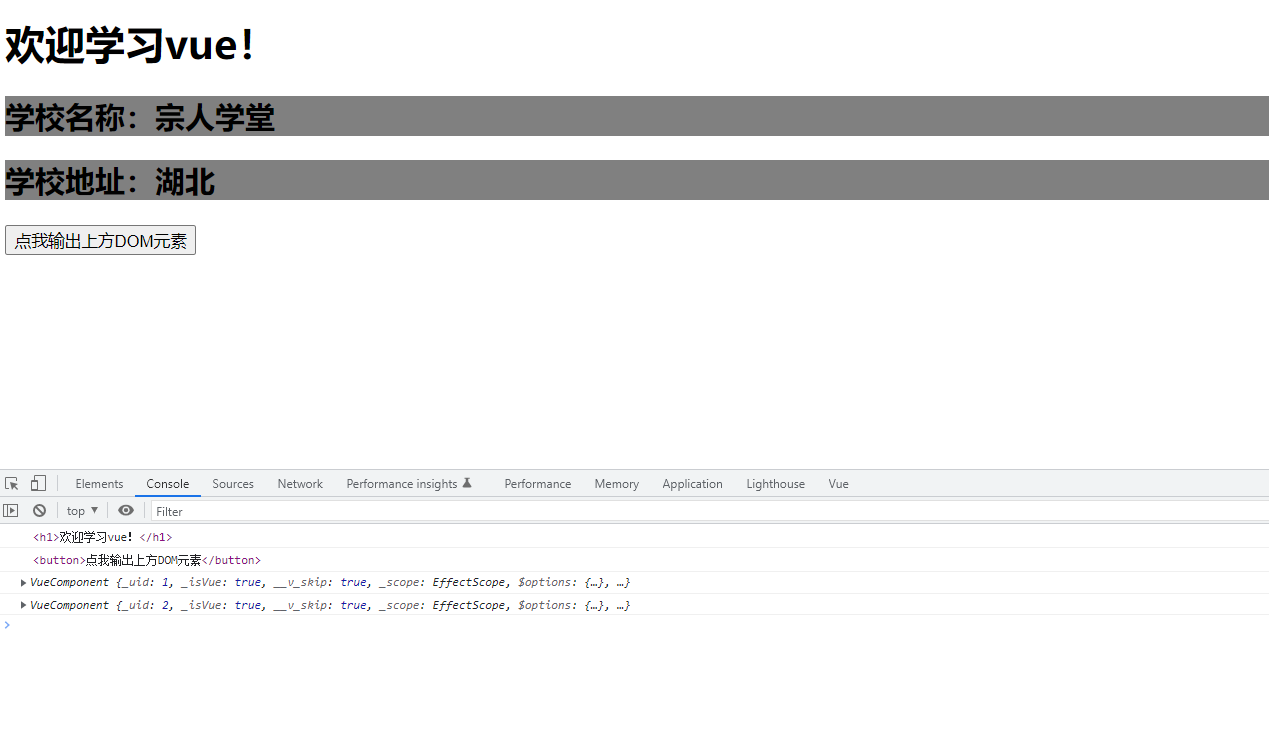
输出结果:

天将幕,雪乱舞,半梅花半飘柳絮......





· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 字符编码:从基础到乱码解决
· 提示词工程——AI应用必不可少的技术