vue.js功能学习
vue.js是一个MVVM的框架,理解MVVM有利于学习vue.js。
- MVVM 拆分解释为:
- Model: 负责数据存储
- View: 负责页面展示
- View Model: 负责业务逻辑处理(比如Ajax请求等),对数据进行加工后交给视图展示
- MVVM 要解决的问题是将业务逻辑代码与视图代码进行完全分离,使各自的职责更加清晰,后期代码维护更加简单
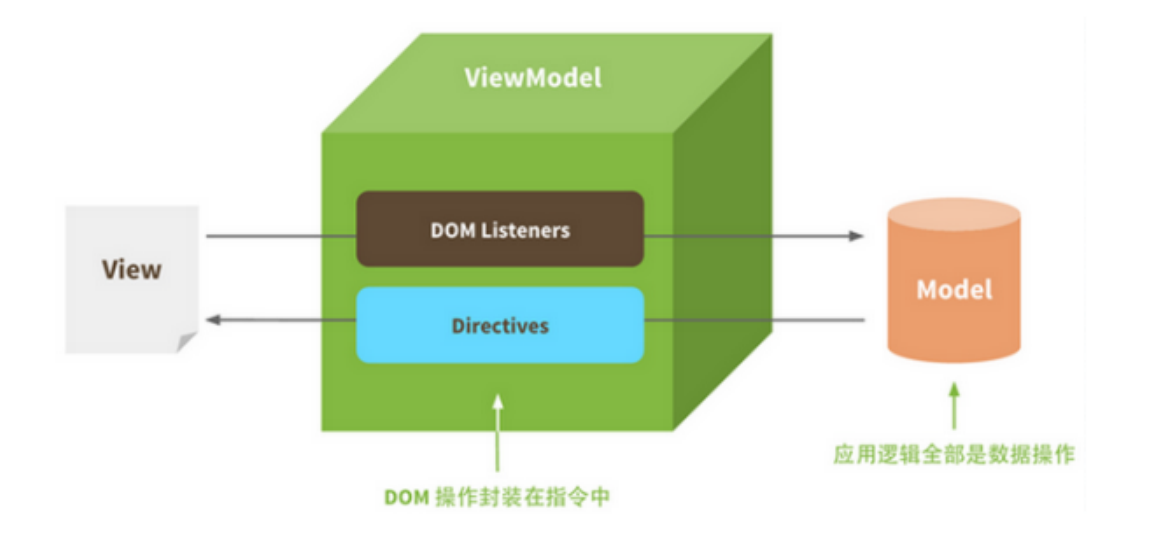
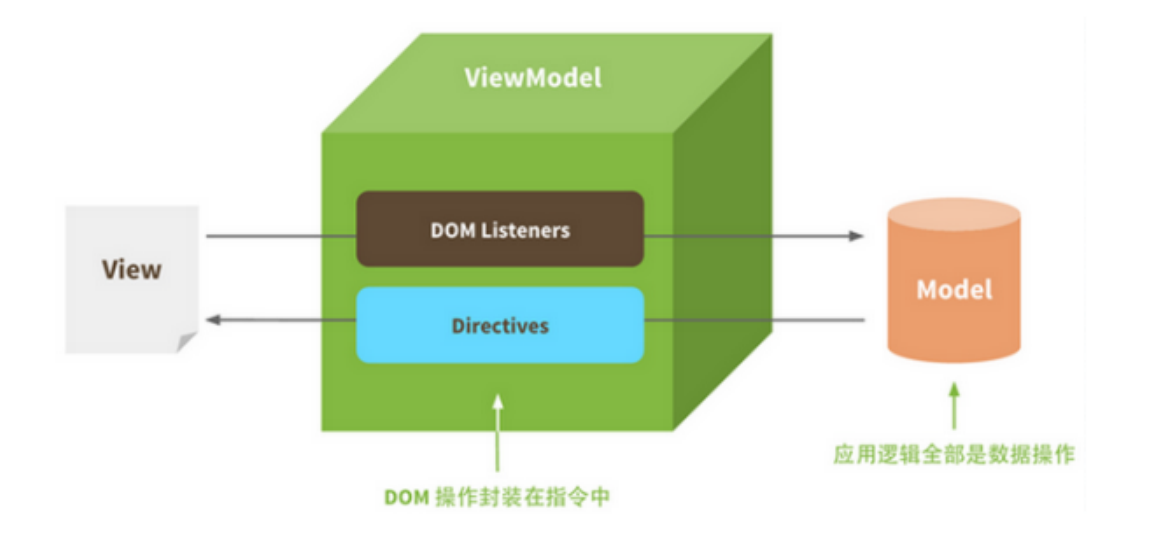
- 用图解的形式分析 Ajax请求回来数据后直接操作Dom来达到视图的更新的缺点,以及使用MVVM模式是如何来解决这个缺点的
- Vue 中的 MVVM


vue.js有哪些功能?
1)声明式渲染
Vue.js 的核心是一个允许采用简洁的模板语法来声明式地将数据渲染进 DOM 的系统。
比如:使用vue.js的插值表达式放在Dom的任意地方, 差值表达式的值将被渲染在Dom中。
2)条件与循环
dom中可以使用vue.js提供的v-if、v-for等标签,方便对数据进行判断、循环。
3)双向数据绑定
Vue 提供v-model 指令,它可以轻松实现Dom元素和数据对象之间双向绑定,即修改Dom元素中的值自动修改绑定的数据对象,修改数据对象的值自动修改Dom元素中的值。
4)处理用户输入
为了让用户和你的应用进行交互,我们可以用 v -on 指令添加一个事件监听器,通过它调用在 Vue 实例中定义的方法
5)组件化应用构建
vue.js可以定义一个一个的组件,在vue页面中引用组件,这个功能非常适合构建大型应用。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>vue小demo</title> </head> <body> <div id="app"> <!-- v-text:可以将一个变量的值渲染到指定的元素中,它可以解决插值表达式闪烁的问题(该问题可由网速引起,可在浏览器控制器中设置presets slow 3G) --> <span v-text="name"></span></br> <!-- v-model: 实现双向数据绑定--> <input type="test" v-model="num1"> + <input type="test" v-model="num2"> = <span v-text="result"></span> <!-- v-on: 监听用户事件 --> <button v-on:click="cal">计算</button></br> ===================================================== <!-- v-for: 一个参数就直接是值,两个参数的第二个参数则为索引 --> 遍历数组: <ul> <li v-for="(item,index) in nums">{{index}} ---> {{item}}</li> </ul> 遍历单个json对象(对象的属性遍历): <ul> <li v-for="(value,key) in user">{{key}} : {{value}}</li> </ul> 遍历多个json对象(对象的属性遍历): <ul> <li v-for="(item,index) in users" v-if="item.user.name=='波多'" style="color: red;font-size: 33px;">{{index}} : {{item.user.name}}</li> <!-- v-bind: 1、作用: v‐bind可以将数据对象绑定在dom的任意属性中。 v‐bind可以给dom对象绑定一个或多个特性,例如动态绑定style和class 2、举例: <img v‐bind:src="imageSrc"> <div v‐bind:style="{ fontSize: size + 'px' }"></div> 3、缩写形式 <img :src="imageSrc"> <div :style="{ fontSize: size + 'px' }"></div> --> <li v-else v-bind:style="{color:col}">{{index}} : {{item.user.name}}</li> </ul> </div> </body> <!-- 引入VUE.js类库 --> <script src="vue.min.js"></script> <script> var VM = new Vue({ el:"#app",// vm接管了app区域的管理 data:{ name:"双向数据绑定小测试", num1:1, num2:1, result:2, nums:[1,3,5,7,9], user:{name:"加藤",age:25}, users:[ {user:{name:"加藤",age:25}}, {user:{name:"波多",age:24}} ], col:"blue" }, methods:{ cal:function(){ this.result=Number.parseInt(this.num1)+Number.parseInt(this.num2) } } }) </script> </html>



