webpack构建react开发环境
创建mendix组件项目
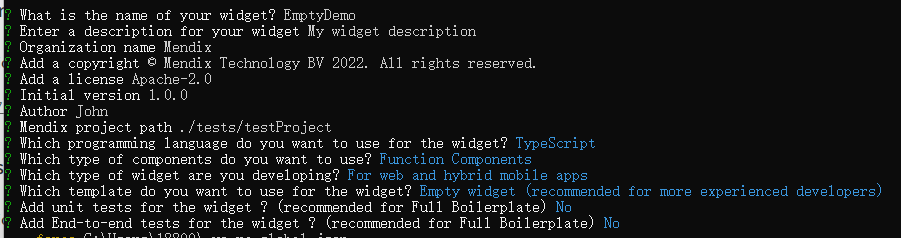
1 2 3 4 5 6 7 8 | ### nodejs 版本node -vv16.15.0npm -v8.5.5### 创建项目npx @mendix/generator-widget EmptyDemo |

参考:
https://www.cnblogs.com/xps-03/p/12421600.html
package.json
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 | { "name": "labellist", "widgetName": "LabelList", "version": "1.0.0", "description": "My widget description", "copyright": "2020 Mendix Technology BV", "author": "kaige", "engines": { "node": ">=12" }, "config": { "projectPath": "../Portal-main/", "mendixHost": "http://localhost:8080", "developmentPort": "3000" }, "packagePath": "mendix", "scripts": { "start": "pluggable-widgets-tools start:web", "build": "pluggable-widgets-tools build:web", "lint": "pluggable-widgets-tools lint", "lint:fix": "pluggable-widgets-tools lint:fix", "prerelease": "npm run lint", "release": "pluggable-widgets-tools release:web", "kgbuild": "webpack --mode production", "server": "webpack-dev-server --mode development --open" }, "license": "Apache-2.0", "devDependencies": { "@babel/core": "^7.14.2", "@babel/preset-env": "^7.14.2", "@babel/preset-react": "^7.13.13", "@mendix/pluggable-widgets-tools": "^8.18.1", "babel-loader": "^8.2.2", "css-loader": "^5.2.4", "file-loader": "^6.2.0", "html-webpack-plugin": "^4.0", "less": "^2.7.2", "style-loader": "^2.0.0", "url-loader": "^4.1.1", "webpack": "^4.42.0", "webpack-cli": "^3.3.1", "webpack-dev-server": "^3.11.2" }, "dependencies": { "antd": "^4.15.5", "classnames": "^2.2.6" }} |
webpack.config.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 | const HtmlWebPackPlugin = require('html-webpack-plugin');const path = require('path')module.exports = { resolve: { extensions: ['.wasm', '.mjs', '.js', '.json', '.jsx'] }, entry: './src/index.jsx', devServer: { contentBase: path.join(__dirname, './src/'), publicPath: '/', host: '127.0.0.1', port: 3000, stats: { colors: true } }, module: { rules: [ { test: /\.(svg)(\?.*)?$/, use: ['file-loader'] }, { test: /\.(woff|woff2|eot|ttf|otf)$/, use: ['url-loader'] }, { test: /(\.css)$/, use: ['style-loader', 'css-loader'] }, { test: /\.jsx?$/, // jsx/js文件的正则 exclude: /node_modules/, // 排除 node_modules 文件夹 use: { // loader 是 babel loader: 'babel-loader', options: { // babel 转义的配置选项 babelrc: false, presets: [ // 添加 preset-react require.resolve('@babel/preset-react'), [require.resolve('@babel/preset-env'), { modules: false }] ], cacheDirectory: true } } } ] }, plugins: [ new HtmlWebPackPlugin({ template: 'public/index.html', filename: 'index.html', inject: true }) ]}; |
public/index.html
1 2 3 4 5 6 7 8 9 10 11 12 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>test</title> <!-- <script src="https://code.jquery.com/jquery-3.6.0.min.js"></script> --></head><body> <div id="root"></div></body></html> |
src/index.jsx
1 2 3 4 5 6 7 8 9 | import ReactDOM from 'react-dom'import React from 'react'import LabelList from './LabelList.jsx'ReactDOM.render( <h1>hello</h1> // <LabelList sampleText='aaaaaa'/> , document.getElementById('root')) |



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义