可视化大屏设计心得
前言
作为大数据典型应用场景,数据可视化近两年内也是越来越火,各种炫酷的,严肃的,商业的风格都在尽可能的用自身的风格展示所能展示的数据内容,最近自己也在这个方面做了些尝试和突破,毕竟本人不是专业的UI 和设计,但是掌握相应的技能,对理解客户的需求,以及对客户沟通协调跟进有着相当的好处,接下来将从5个方面总结下做数据可视化项目的重点注意事项
布局
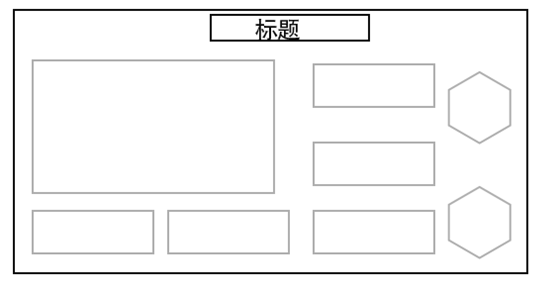
布局在整个大屏建设中是重中之重,可以说一个优质的可视化大屏,布局一定是合理的,协调的,目前市场上绝大多数是左中右布局,左右是辅助视觉,中间为主视觉,这种布局当然也是最不容易出错的,但随着这种风格的布局越来越多,就很容易引起视觉上的疲劳,相对就会缺少些高级感,及设计感,这里我同样尝试了一些调整,比如
1.尝试将主视觉与背景融为一体,让整体大屏有一种浑然一体的感觉,
2.再或者将各模块的背景或者边框线的不透明度调低,目的同样是与背景更加契合
3.第三点,可以大胆的尝试不同风格的布局,例如将主视觉放在左上角,或右上角等等 效果大致如下

字体
对于字体的选择 第一个强调的就是字号! 字号! 字号! ,同一级别的字号一定要统一,
相对来讲与其他级别的字号要相互协调,比如标题字号是16px ,那么文本内容的字号就不能太小或大于标题字号,
当然字库的选择也要有所讲究,不同的字体使用出来的效果肯定不同例如黑体比较醒目较为适合做标题 宋体有较为明显的笔锋装饰,等等不过这里建议,一个大屏上字体尽可能的做到统一,
字重的选则也要恰当,包括字体的颜色,这个一会还会详细说明
组件
之所以把字体与布局放在前面讲,是因为前两者是基础,但有好的基础,也要有好的素材
组件在一个大屏中同样至关重要,提到组件我们可能会第一时间想到图表,echarts Hicharts等等可视化库,当然这些都是比较优秀的可视化组件库,样式也比较丰富,功能也比较强大,但是仅仅使用现有的组件是不足以作出优秀的可视化效果的,所以也必须借助其他的更丰富的展示方式来展示数据,例如指标卡,特定组件等等效果大致如下


如此做的目的就是让整个大屏不会引起视觉疲劳,提升新鲜感
装饰
装饰在整个大屏设计,以及实现上同样起着至关重要的作用,可以说装饰用的到位和恰当会让整个大屏根据科技感,和活力,装饰则可以从几方面入手(建议但不绝对)
透视,利用透视的效果构建起透视立体效果,让观察个有身临其境的感觉,本来可视化大屏就是要展示在高分辨率,和大尺寸的展示屏上,所以合理的利用透视,可以达到很好的效果
1.动效
动效的装饰就是体现活力的核心了,大致分为几种,如旋转,位移,明亮闪烁等等,但是不建议在一个画面上用过多的闪烁和动效,因为对于装饰来说并不是多多益善,而是画龙点睛的作用,过多的话,可能会抢占数据本身的价值,让大屏的展示重点偏移。效果如下

2.3D
3D组件的使用目的就是让大屏更具立体感,和高级感,三维表现对画面的冲击力是非常强的,对于画面视觉效果的提升有很大的帮助。不过是否所有的三维就是最合适的呢,这个也确实有待商榷。不过能肯定的是,一定程度上,三维一定会比二维更加具有冲击,更加具有科技感(首先必须要确定的是,此处三维一定是科技感点线组成或者说是线描类型的三维主体,而不是实景以及仿真的主体,当然并不是绝对的此处针对大多数场景下)。
颜色
如果排版是大屏的骨架,那么在我认为,配色就是大屏的灵魂了
熟悉设计的朋友都知道,颜色对于设计来说有多重要,好的配色可以让人觉得很舒服,相反则会引起不适,不协调。这里的配色还是要以大屏的背景来筛选,包括明度,饱和度,色相
都要用心去搭配,比如一个饼图的配色,默认颜色,和精心搭配过后的肯定会给人截然不同的感觉,但是要注意的是,一个页面也就是一个大屏中配色一定不要太杂,一定不要过多。这里就不多多赘述了,细说起来又是一个领域了

好了,差不多就总结到这里,欢迎大佬建议和补充!!!
~~~~~~~~~~~~~~~结束!



