通过样式调整input 中password text默认长度
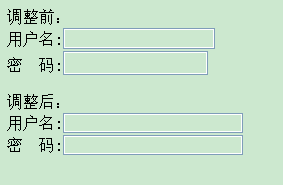
<input >标签内的type分别为password和text时其默认长度和宽度不一致,而在做登陆框时往往需要将它们的长度和宽度设置一致。如下的方法可以通过css控制使其一致:
1 2 3 4 5 6 7 8 9 10 11 | <html> <head></head> <body> 调整前:</br> 用户名:<input type="text" id="tex"></br> 密 码:<input type="password" id="pass"></br></br> 调整后:</br> 用户名:<input type="text" style="width:180px;height:20px;" id="tex"></br> 密 码:<input type="password" style="width:180px;height:20px;" id="pass"> </body> </html> |




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步