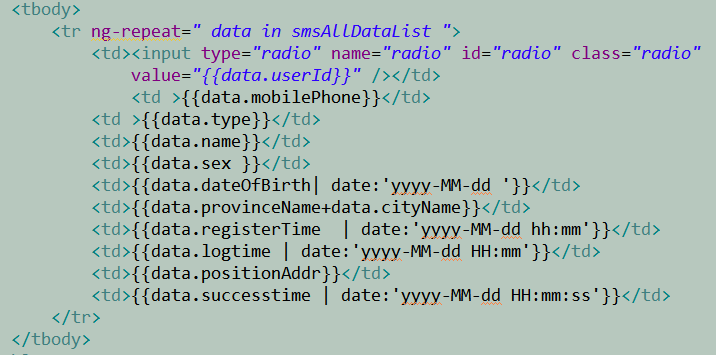
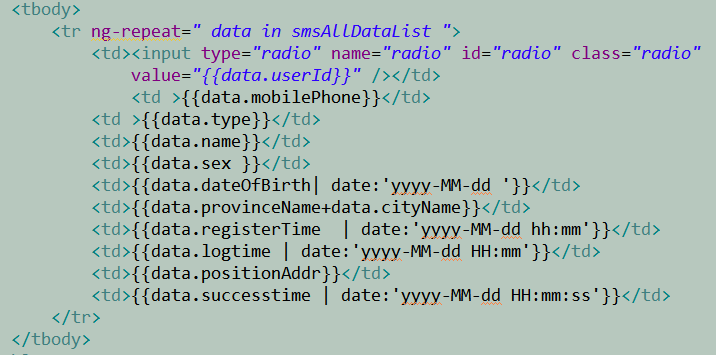
表格布局

方法


代码
$("#send").click(function(){
//获取选择的行号
n= $('input:radio[name="radio"]:checked').parents("tr").index();
var mobilePhone = $("#table").find("tr:eq("+(n+1)+")").find("td:eq(1)").text();
var name= $("#table").find("tr:eq("+(n+1)+")").find("td:eq(3)").text();
var templateId = $("#select").val();
$.ajax({
type:'post',
url:'web?module=stwmgr&action=Sms&method=sendSms&tokenId=<%=request.getParameter("tokenId") %>',
data:{
mobilePhone:mobilePhone,
name:name,
templateId:templateId
},
cache:false,
dataType:'json',
success:function(temp){
if(temp.status == "200"){
alert("发送成功!");
}else {
alert("发送失败");
}
}
});
});