Ionic Js二十:选项卡栏操作
ion-tabs
ion-tabs 是有一组页面选项卡组成的选项卡栏。可以通过点击选项来切换页面。
对于 iOS,它会出现在屏幕的底部,Android会出现在屏幕的顶部(导航栏下面)。
用法
<ion-tabs class="tabs-positive tabs-icon-only"> <ion-tab title="首页" icon-on="ion-ios7-filing" icon-off="ion-ios7-filing-outline"> <!-- 标签 1 内容 --> </ion-tab> <ion-tab title="关于" icon-on="ion-ios7-clock" icon-off="ion-ios7-clock-outline"> <!-- 标签 2 内容 --> </ion-tab> <ion-tab title="设置" icon-on="ion-ios7-gear" icon-off="ion-ios7-gear-outline"> <!-- 标签 3 内容 --> </ion-tab> </ion-tabs>
 

 

 

ion-tab
隶属于ionTabs
包含一个选项卡内容。该内容仅存在于被选中的给定选项卡中。
每个ionTab都有自己的浏览历史。
用法
<ion-tab title="Tab!" icon="my-icon" href="#/tab/tab-link" on-select="onTabSelected()" on-deselect="onTabDeselected()"> </ion-tab>
 

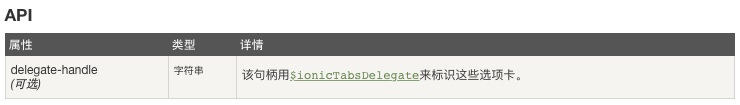
$ionicTabsDelegate
授权控制ionTabs指令。
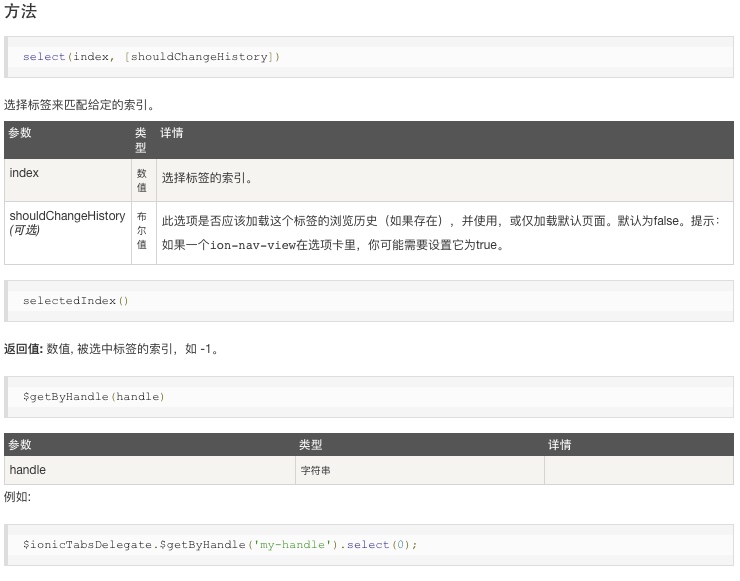
该方法直接调用\(ionicTabsDelegate服务,控制所有ionTabs指令。用\)getByHandle方法控制具体的ionTabs实例。
用法
<body ng-controller="MyCtrl"> <ion-tabs> <ion-tab title="Tab 1"> 你好,标签1! <button ng-click="selectTabWithIndex(1)">选择标签2</button> </ion-tab> <ion-tab title="Tab 2">你好标签2!</ion-tab> </ion-tabs> </body>
function MyCtrl($scope, $ionicTabsDelegate) { $scope.selectTabWithIndex = function(index) { $ionicTabsDelegate.select(index); } }

-----------------------------------------------------------------
专注App快速开发,欢迎关注微信公众号"App快速开发"。
专注App快速开发,欢迎关注微信公众号"App快速开发"。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号