Bootstrap入门三:页面排版
在Bootstrap中,页面的排版都是从全局的概念上出发,定制了主体文本、强调文本、标题、Code风格、按钮、表单、表格等格式,并运用CSS3的@font-face和伪元素一起实现了一套icon主题。
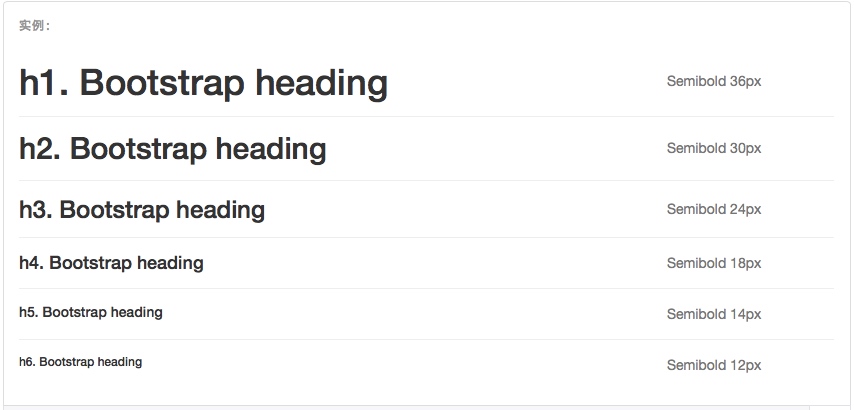
1.标题:
HTML 中的所有标题标签,<h1> 到 <h6> 均可使用。另外,还提供了 .h1 到 .h6 类,为的是给内联(inline)属性的文本赋予标题的样式。
<h1>h1. Bootstrap heading</h1> <h2>h2. Bootstrap heading</h2> <h3>h3. Bootstrap heading</h3> <h4>h4. Bootstrap heading</h4> <h5>h5. Bootstrap heading</h5> <h6>h6. Bootstrap heading</h6>
 

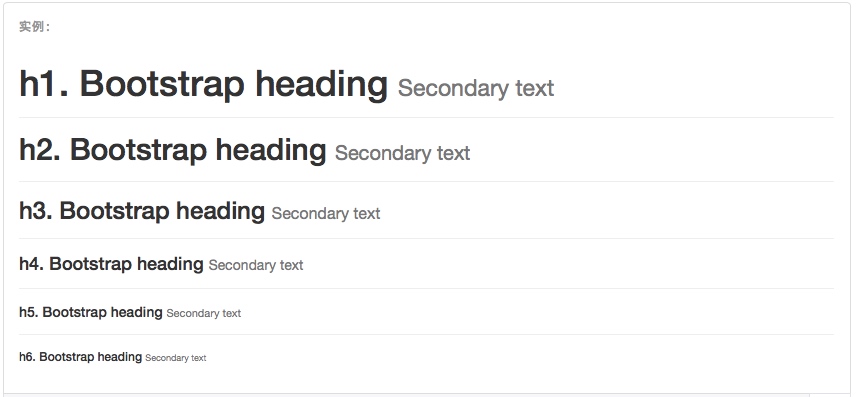
在标题内还可以包含 标签或赋予 .small 类的元素,可以用来标记副标题。
<h1>h1. Bootstrap heading <small>Secondary text</small></h1> <h2>h2. Bootstrap heading <small>Secondary text</small></h2> <h3>h3. Bootstrap heading <small>Secondary text</small></h3> <h4>h4. Bootstrap heading <small>Secondary text</small></h4> <h5>h5. Bootstrap heading <small>Secondary text</small></h5> <h6>h6. Bootstrap heading <small>Secondary text</small></h6>
 

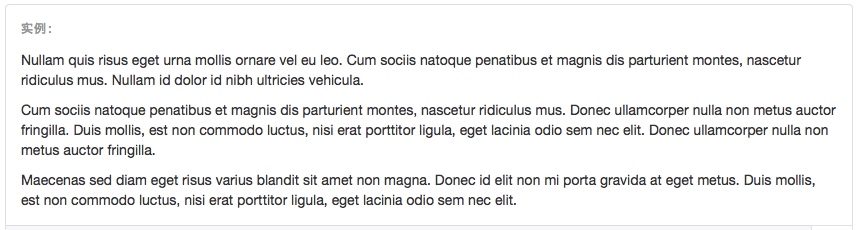
2.正文文本
Bootstrap 将全局 font-size 设置为 14px,line-height 设置为1.428(20px)。这些属性直接赋予 <body> 元素和所有段落元素。另外,<p> (段落)元素还被设置了等于 1/2 行高(即 10px)的底部外边距(margin)。颜色为#333333,背景色为白色。
 

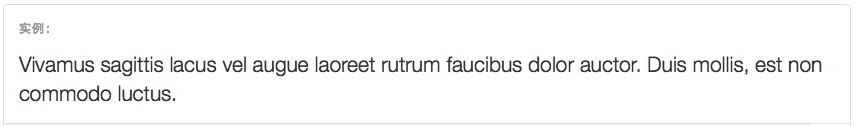
通过添加 .lead 类可以让段落突出显示
<p class="lead">...</p>
 

使用 Less 工具构建
variables.less 文件中定义的两个 Less 变量决定了排版尺寸:@font-size-base 和 @line-height-base。第一个变量定义了全局 font-size 基准,第二个变量是 line-height 基准。我们使用这些变量和一些简单的公式计算出其它所有页面元素的 margin、 padding 和 line-height。自定义这些变量即可改变 Bootstrap 的默认样式。
3.内联文本元素
1>.mark标签
You can use the mark tag to <mark>highlight</mark> text.
 

2>.del标签:被删除的文本
<del>This line of text is meant to be treated as deleted text.</del>
 

3>.s标签:无用的文本
<s>This line of text is meant to be treated as no longer accurate.</s>
 

4>.ins标签:额外插入的文本
<ins>This line of text is meant to be treated as an addition to the document.</ins>
 

5>.u标签:为文本添加下划线
<u>This line of text will render as underlined</u>
 

6>.small标签:小号文本
对于不需要强调的inline或block类型的文本,使用 <small> 标签包裹,其内的文本将被设置为父容器字体大小的 85%。标题元素中嵌套的 <small> 元素被设置不同的 font-size 。
你还可以为行内元素赋予 .small 类以代替任何 <small> 元素。
<small>This line of text is meant to be treated as fine print.</small>
 

7>. 文本强调:
.text-muted:浅灰色,提示;
.text-primary:浅蓝色;
.text-warning:黄色,警告;
.text-error:红色,错误;
.text-info:浅蓝色,通知信息;
.text-success:浅绿色,成功;
Bootstrap用<small>标识不需要强调的文本,文本大小缩减到85%;
<strong>:强调文本,加粗显示;
<em>:强调文本,斜体显示;
在 HTML5 中可以放心使用 <b> 和 <i> 标签。<b> 用于高亮单词或短语,不带有任何着重的意味;而 <i> 标签主要用于发言、技术词汇等。
4.文本对齐:
.text-left:左对齐;
.text-right:右对齐;
.text-center:居中对齐;
.text-justify
.text-nowrap
<p class="text-left">Left aligned text.</p> <p class="text-center">Center aligned text.</p> <p class="text-right">Right aligned text.</p> <p class="text-justify">Justified text.</p> <p class="text-nowrap">No wrap text.</p>
 

5.改变字母大小写:
.text-lowercase:变小写
.text-uppercase:变大写
.text-capitalize:首字母大写
<p class="text-lowercase">Lowercased text.</p> <p class="text-uppercase">Uppercased text.</p> <p class="text-capitalize">Capitalized text.</p>
 

6.缩略语 abbr:
当鼠标悬停在缩写和缩写词上时就会显示完整内容,Bootstrap 实现了对 HTML 的 <abbr> 元素的增强样式。缩略语元素带有 title 属性,外观表现为带有较浅的虚线框,鼠标移至上面时会变成带有“问号”的指针。如想看完整的内容可把鼠标悬停在缩略语上(对使用辅助技术的用户也可见), 但需要包含 title 属性。
基本缩略语
<abbr title="attribute">attr</abbr>
首字母缩略语
为缩略语添加 .initialism 类,可以让 font-size 变得稍微小些。
<abbr title="HyperText Markup Language" class="initialism">HTML</abbr>
7.地址 address:
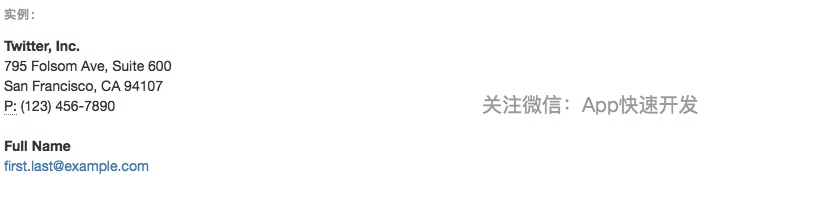
让联系信息以最接近日常使用的格式呈现。在每行结尾添加 <br> 可以保留需要的样式。
<address> <strong>Twitter, Inc.</strong><br> 795 Folsom Ave, Suite 600<br> San Francisco, CA 94107<br> <abbr title="Phone">P:</abbr> (123) 456-7890 </address> <address> <strong>Full Name</strong><br> <a href="mailto:#">first.last@example.com</a> </address>
 

8.引用风格 blockquote:
在你的文档中引用其他来源的内容。
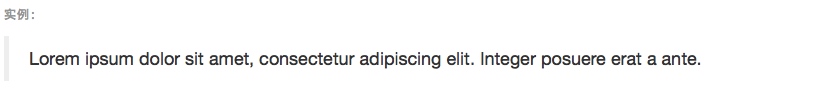
默认样式的引用
将任何 HTML 元素包裹在 <blockquote> 中即可表现为引用样式。对于直接引用,我们建议用 <p> 标签。
<blockquote> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.</p> </blockquote>
 

对于标准样式的 <blockquote>,可以通过几个简单的变体就能改变风格和内容。
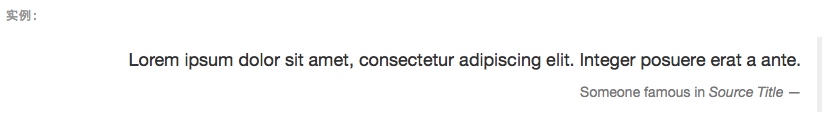
命名来源
添加 <footer> 用于标明引用来源。来源的名称可以包裹进 <cite>标签中。
<blockquote> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.</p> <footer>Someone famous in <cite title="http://www.quickcodes.net">App快速编码</cite></footer> </blockquote>
右对齐
通过赋予 .blockquote-reverse 类可以让引用呈现内容右对齐的效果。
<blockquote class="blockquote-reverse"> ... </blockquote>
 

9.列表 ul ol dl:
.list-unstyled:移除默认的list-style样式。注意,该样式对li中嵌套的列表没作用。
<ul class="list-unstyled"> <li>Lorem ipsum dolor sit amet</li> <li>Consectetur adipiscing elit</li> <li>Integer molestie lorem at massa</li> <li>Facilisis in pretium nisl aliquet</li> <li>Nulla volutpat aliquam velit</li> </ul>
.list-inline:让列表项水平排列,且左右内边距为5像素。如:<ol class="list-inline">;
对于dl,可以用.dl-horizontal让dt和dd的内容在一行上并列显示;
通过 text-overflow 属性,水平排列的描述列表将会截断左侧太长的短语。在较窄的视口(viewport)内,列表将变为默认堆叠排列的布局方式。
<dl class="dl-horizontal"> <dt>...</dt> <dd>...</dd> </dl>
专注App快速开发,欢迎关注微信公众号"App快速开发"。


