Ajax制作智能提示搜索
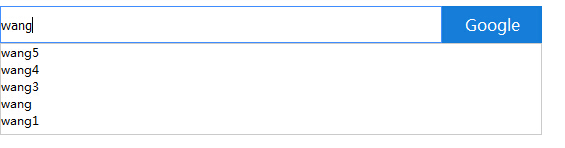
一、效果图:

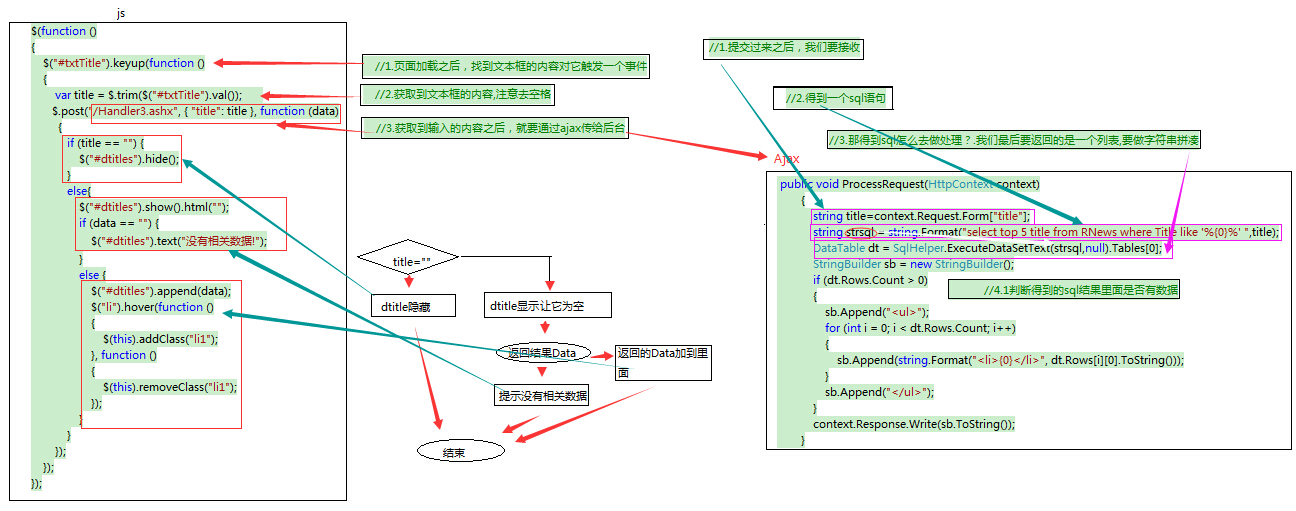
二、实现过程:
思路:


三、部分代码:
html:
<div id="searchbox"> <div><input type="text" id="txtTitle" /></div> <div id="btnSelect"><a href="javascript:;">Google</a></div> </div> <div id="dtitles"></div>
css代码:
* { padding:0px; margin:0px; } #searchbox { margin-top:10px; height:37px; width:550px; } #searchbox div { float:left; } #txtTitle { height:35px; width:440px; line-height:35px; border:solid 1px #4791FF; } #btnSelect a{ width:100px; height:37px; background:#167ED9; display:block; line-height:37px; color:#ffffff; text-align:center; } a:link { text-decoration:none; } a:hover { cursor:pointer; } #dtitles { width:540px; height:90px; border:solid 1px #CCCCCC; display:none; font-size:12px; } .li1 { background:#F0F0F0; }
js代码:
$(function () { //1.页面加载之后,找到文本框的内容对它触发一个事件 $("#txtTitle").keyup(function () { //2.获取到文本框的内容,注意去空格 var title = $.trim($("#txtTitle").val()); //3.获取到输入的内容之后,就要通过ajax传给后台 $.post("/Handler3.ashx", { "title": title }, function (data) { if (title == "") { $("#dtitles").hide(); } else { //显示展示div,把它清空 $("#dtitles").show().html(""); if (data == "") { $("#dtitles").text("没有相关数据!"); } else { $("#dtitles").append(data); //4.鼠标移上去之后,加一个背景 $("li").hover(function () { $(this).addClass("li1"); }, function () { $(this).removeClass("li1"); }); } } }); }); });
ajax:
public void ProcessRequest(HttpContext context) { //1.提交过来之后,我们要接收 string title=context.Request.Form["title"]; //2.得到一个sql语句 string strsql = string.Format("select top 5 title from RNews where Title like '%{0}%' ",title); //3.那得到sql怎么去做处理? DataTable dt = SqlHelper.ExecuteDataSetText(strsql,null).Tables[0]; //4.我们最后要返回的是一个列表,要做字符串拼凑 StringBuilder sb = new StringBuilder(); //4.1判断得到的sql结果里面是否有数据 if (dt.Rows.Count > 0) { //4.1.1 sb.Append("<ul>"); for (int i = 0; i < dt.Rows.Count; i++) { sb.Append(string.Format("<li>{0}</li>", dt.Rows[i][0].ToString())); } sb.Append("</ul>"); } context.Response.Write(sb.ToString()); }



