建立自己的webpack+React工程步骤
1、首先具备nodejs环境
2、npm install webpack -g 全局安装webpack
3、新建空的前端工程目录


4、在项目中安装 webpack
npm init 在项目中安装webpack
npm install webpack --save-dev 下载 webpack 依赖,将依赖添加到package.json的devDependencies对象中
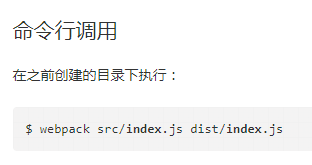
5、可以开始愉快地进行打包了,打包的配置有两种方式,一种是将配置添加到命令行,直接执行;另一种是在package.json中配置


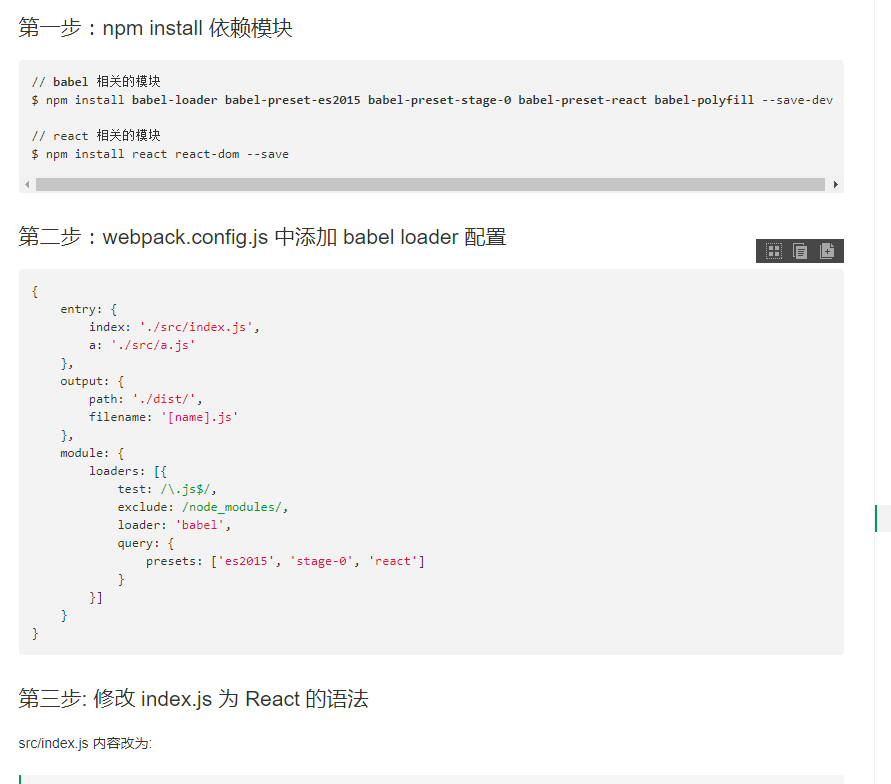
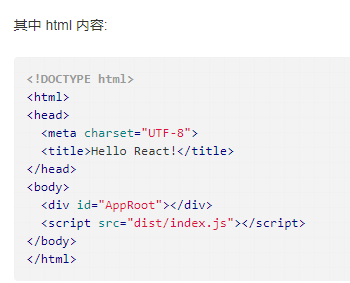
6、webpack的一些细节配置
打包过程中需要依赖的一些模块,比如解析jsx语法和ES6语法的react和ES6模块