vue工程化创建项目
1、安装node.js
地址: https://nodejs.org/en/download
注意使用后缀名为LTS的,可以理解为标准版

2、检查node.js版本
node -v或者node --version
出现版本号则说明安装成功(其他情况百度一下了解具体情况)
用户@haodeMacBook-Air ~ % node -v
v18.20.0
haoquan@haodeMacBook-Air ~ % node --version
v18.20.0
3、搭建vue环境
1、装cnpm包
可以指定源仓库---当前指定阿里源仓库
这里装cnpm是为了替代npm
npm install -g cnpm --registry=https://registry.npmmirror.com
注: 如果安装出现异常:
解决方案1:
1、清空缓存
npm cache clean --force
2、关闭SSL验证
npm config set strict-ssl false
3、安装
到这里就可以正常使用npm命令安装需要的工具了。如(npm install -g cnpm)
解决方案2:
1、清空缓存
npm cache clean --force
2、切换新源仓库
npm config set registry https://registry.npmmirror.com
3、查看源是否设置成功
npm config get registry
4、安装
到这里就可以正常使用npm命令安装需要的工具了。如(npm install -g cnpm)
2、卸载旧版本脚手架
这里提供命令帮助先卸载老版本
卸载2.x版本 npm uninstall vue-cli -g
卸载3.x版本 npm uninstall @vue/cli -g
3、安装脚手架
cnpm install -g @vue/cli
检查版本:
vue --version
用户@haodeMacBook-Air ~ % vue --version
@vue/cli 5.0.8
这里就算安装成功了
备注:
如果原本有安装或者版本较低是可以直接升级的
npm update -g @vue/cli
yarn global upgrade --latest @vue/cli
4、创建vue项目
装完脚手架 会有一个vue命令,通过vue命令创建vue项目
vue create myfirstvue # 按下面步骤
步骤会根据下面图示的问号项一个一个列出,只需要按照下面的结果选出即可
在问号列中的选择键需要使用空格使用,下一步使用回车键
注: 使用package.json
会在项目路径下生成package.json文件,这些都是项目的依赖
后续所需依赖会在这里,也是根据这里的依赖进行更新下载
下面这个文字段只是针对创建步骤各个选项的解析,如果不想了解也可以直接跳过看下面的图跟着选择即可
第一个问号选项:
1、如果当前有创建过选项会提示给出一个上一个创建的文件地址
2、默认vue2
3、默认vue3
4、自定义配置
解析: 一般情况下如果明确的话可以直接选
当前属于第一次创建,先直接使用自定义配置,或者如果在这里安装出现了最后一点的异常也可以直接用1
第二个问号选项:
这里直接给出选择的三个配置资源的意义
1、Balbel js语法编译器(属于必选项)
2、Router 路由(必选)
3、Vuex 状态管理器
其他的配置资源:
CSS Pre-processors css处理器
Linter/Formatter 代码检查
Unit Testing 单元测试
第三个选项
这里只有2版本和3版本的选择
第四个选项
路径模式选择
1、history
2、hash
第五个选择
语法代码格式检查
直接选择标准的即可----ESLint + Standard + config
第六个选择
代码检查时间
1、Lint on save 保存的时候检查
2、Lint and fix on commit 提交的时候检查
第七个选择
第三方文件存在方式
这事第三方配置文件的存在方式,一般直接选第二个即可
1、In dedicated config files 独立的文件
2、In package.json 综合的
第八个选择是否保存本次配置信息(保存预设)
如果这里选择保存的话,需要输入名字,默认就是文件夹的名字,下次配置的时候就会显示这个文件配置的选项,就会显示在第一个选项中
然后就可以提示创建成功了

4、使用pycharm/webstorm打开项目
由于pycharm和webstorm的样式几乎一样,这里就用pycharm打开
步骤:
在pycharm/webstorm下--->open...---->找到刚刚创建的项目Vue_project--->open
完成
5、运行
方式一:
切到项目文件夹下:
(注意,Vue_project文件夹为为了给到项目提供的目录,为了统一操作创建的,项目文件:myfirstvue)
cd Vue_project/myfirstvue
执行运行命令
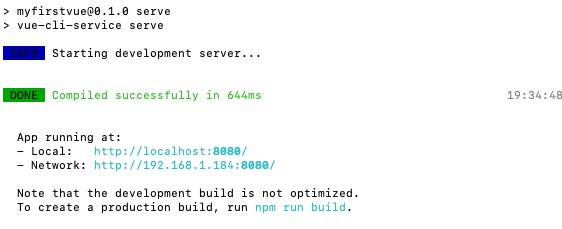
用户@haodeMacBook-Air myfirstvue % npm run serve

方式二:
在webstorm/pycharm中
1、添加配置文件
点击右上角(current File或者你最近执行过的文件那个位置,会有下拉框)--->edit configurations
---> 找到+ ---->选择npm ---->在scripts选项中输入serve---->apply---->ok
6、启动
在浏览器输入对应的网址就可以看到界面啦
http://localhost:8080/
7、停止服务
两下Ctrl+C 或者Ctrl+C一下然后Y
8、Vue项目目录结构
myfirstvue # 项目名
-node_modules # 等同于python的venv/虚拟环境,存放npm命令下载的开发环境和生产环境的依赖包
# 可以删除但是这样项目就不能运行了---->解决:在本地cnpm install--》根据package.json项目的依赖,再重新安装就可以继续运行了
-public # 文件夹
-favicon.ico # 小图标
-index.html # spa--》单页面应用--》整个vue项目,就只有这一个html-如果禁用了js--》整个vue都用不了
-src # 存放项目源码及需要引用的资源文件
-assets #文件夹,都放静态文件--》图片,css,js。。。
-logo.png # 静态图片
-components # 小组件,给页面组件使用
HelloWorld.vue # HelloWorld 组件
-views # 页面组件,页面跳转,实现像 html跳转一样的效果
AboutView.vue # 关于页面
HomeView.vue # 首页
-store # vuex--》状态管理器
index.js
-router # vue-router---》路由配置文件
index.js
-App.vue # 根组件 使用标签渲染整个工程的.vue组件
-main.js # vue-cli工程的入口文件
-.gitignore # git忽略文件,学了git就会了
-babel.config.js # 装了bable配置文件--》把高版本es语法转成es5
-jsconfig.json # 不管
-package.json # 用于 node_modules资源部 和 启动、打包项目的 npm 命令管理
-package-lock.json # 锁定文件,之前项目中使用模块版本
-README.md # 项目介绍
-vue.config.js # vue整体配置文件
9、创建过程中遇到的mac问题
在创建完成vue项目后,使用pycharm/webstorm打开项目,直接启动是没有问题的,但是却无法修改项目下的任何文件
本人在尝试对整体文件进行提权操作
sudo chmod u+w Vue_project
然后执行另一个提权命令操作
sudo chflags -R nouchg ./Vue_project/*
随后查看项目文件的权限
当前用户@haodeMacBook-Air Downloads % ls -lah Vue_project
total 24
drwxr-xr-x+ 7 当前用户 staff 224B 4 28 18:37 .
drwx------@ 34 当前用户 staff 1.1K 4 28 18:53 ..
-rw-r--r--@ 1 当前用户 staff 6.0K 4 28 19:34 .DS_Store
drwxr-xr-x+ 9 当前用户 staff 288B 4 28 19:40 .idea
drwxr-xr-x+ 15 当前用户 staff 480B 4 28 18:44 myfirstvue
drwxr-xr-x+ 5 当前用户 staff 160B 4 28 18:45 node_modules
-rw-r--r--+ 1 当前用户 staff 50B 4 28 12:38 package.json
无从下手
后来又在pycharm/webstorm中打开源文件路径,打开详情(显示简介)---发现右下角有个锁,然后点开之后通过密码验证之后解开,随后发现“共享与权限”中没有当前用户的任何权限,随后点击“+”(这个操作只有点开那个锁之后才有权限操作)将当前用户权限添加并授权(可读可写),但是想一想只操作这一个是没有用处的,就继续找,发现"+"旁边有更多选项,随后点开执行"应用到包含的项目"之后发现所有的文件权限都发生了变化(这时候因为在用笨办法一个一个解权限的,开了几个文件,随后就看到几个文件在同一时间都完成了提权)
本文来自博客园,作者:Unfool,转载请注明原文链接:https://www.cnblogs.com/queryH/p/18164440
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须在文章页面给出原文连接,否则保留追究法律责任的权利。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号