amis中月份选择组件,如何设定值为月末最后一天
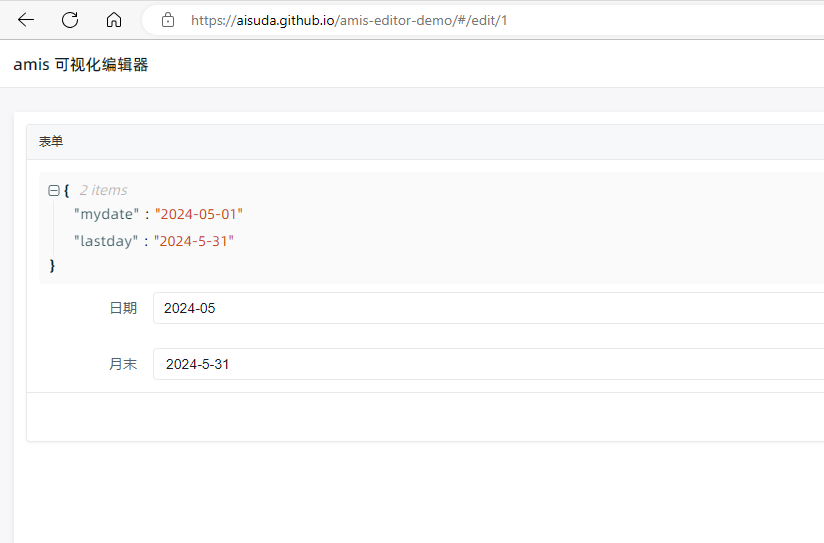
需求:选择月份,表单提交时,提交的值是月末最后一天

{ "type": "page", "id": "u:f4d759761b40", "asideResizor": false, "themeCss": { "baseControlClassName": { "boxShadow:default": " 0px 0px 0px 0px transparent" }, "bodyControlClassName": { "boxShadow:default": " 0px 0px 0px 0px transparent" }, "headerControlClassName": { "boxShadow:default": " 0px 0px 0px 0px transparent" }, "toolbarControlClassName": { "boxShadow:default": " 0px 0px 0px 0px transparent" }, "asideControlClassName": { "boxShadow:default": " 0px 0px 0px 0px transparent" } }, "body": [ { "id": "u:b156da001a16", "type": "form", "title": "表单", "mode": "horizontal", "dsType": "api", "feat": "Insert", "body": [ { "type": "input-month", "label": "日期", "name": "mydate", "id": "u:dcb628073830", "placeholder": "请选择月份", "valueFormat": "YYYY-MM-DD", "displayFormat": "YYYY-MM", "minDate": "", "maxDate": "", "value": "", "onEvent": { "change": { "weight": 0, "actions": [ { "ignoreError": false, "script": "setTimeout(function () {\n let date = new Date( context.props.formStore.data.mydate);\n let year = date.getFullYear();\n let month = date.getMonth() + 1;\n let l = new Date(year, month, 0).getDate();\n let lastday = year +\"-\"+ month+\"-\" + l;\n\n context.props.formStore.setValues({ lastday: lastday });\n\n console.log(context.props.data.mydate);\n},500)\n\n", "actionType": "custom" } ] } }, "autoFill": { } }, { "type": "input-text", "label": "月末", "name": "lastday", "id": "u:53abff2c83bb", "value": "" } ], "actions": [ { "type": "button", "label": "提交", "onEvent": { "click": { "actions": [ { "actionType": "submit", "componentId": "u:b156da001a16" } ] } }, "level": "primary", "id": "u:8d07bb3f10f5" } ], "resetAfterSubmit": true, "debug": true } ] }


 浙公网安备 33010602011771号
浙公网安备 33010602011771号