错误监控类
前端错误的分类
- 即时运行错误:代码错误
- 资源加载错误
错误的捕获方式
即时错误的捕获方式
- try...catch
- window.onerror (只能捕获即时加载错误不能捕获资源加载错误,资源加载错误不会冒泡,所以 window.onerror不会接收)
资源加载错误
object.onerror
performance.getEntries():
performance.getEntries.forEach(item=>{ console.log(item.name)}) 这里打印出来的资源是已经成功加载的
document.getElementsByTagName('img') 这里是打印出来所有的资源,用这个减去前面成功加载的就是有问题的
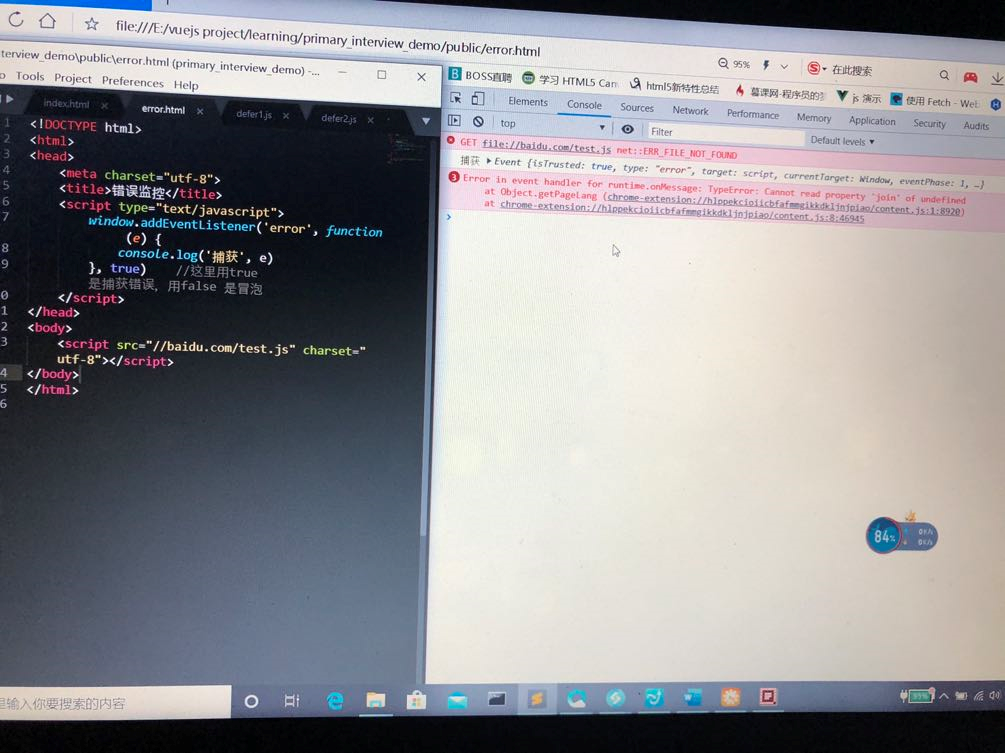
error 事件捕获

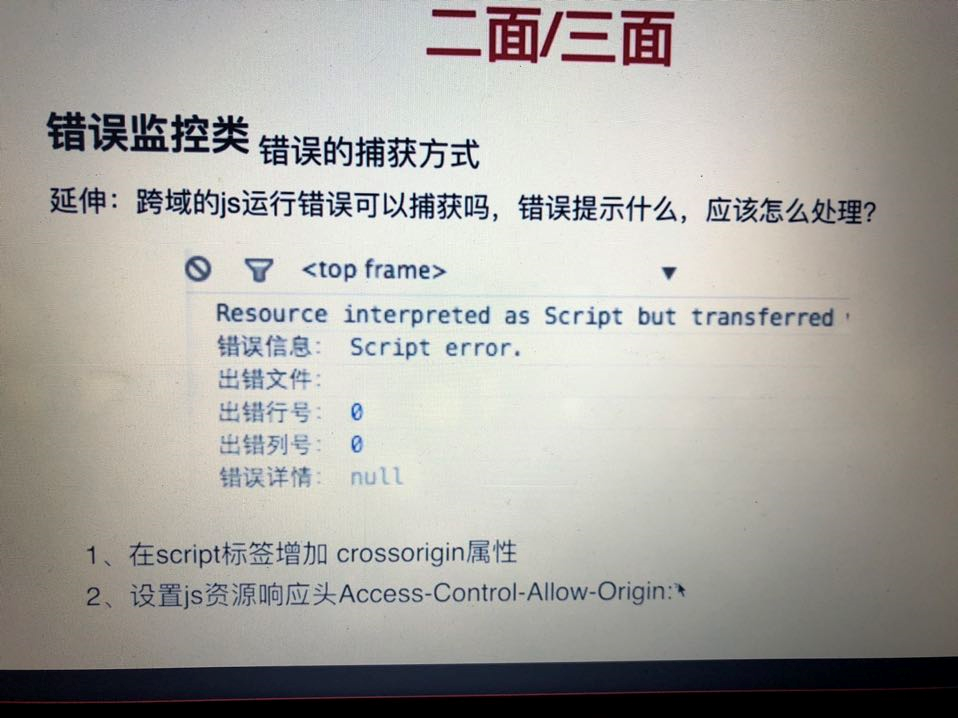
延申:跨域的js运行错误可以捕获吗?错误提示什么,应该怎么处理?

上报错误的基本原理:
- 采用 Ajax 通信的方式上报
- 利用 Image 对象上报 -- (new Image()).src="http://viaduct.com/tesjk?r=tksjk"




