渲染机制类
什么是DOCTYPE及作用
DTD(document type definition,文档类型定义)是一系列的语法规则,用来定义XML 或者(X)HTML的文件类型。浏览器会使用它来判断文档类型,决定使用何种协议来解析,以及切换浏览器模式
DOCTYPE是用来声明文档类型和DTD规范的,一个主要的用途是文件的合法性验证。如果文件的代码不合法,那么浏览器解析时便会出一些差错
大白话解释:DOCTYPE 告诉浏览器什么文档类型,浏览器根据这个进行使用何种引擎进行解析
常见的DOCTYPE:
HTML5 <!DOCTYPE html>
HTML4.01 Stract(严格模式)该DTD 包含所有 HTML 元素和属性,但不包括展示性和弃用的元素(比如 font)
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http:www.w4.org/TR//html4/strict.dtd">
HTML4.01 Transitional(宽松模式)该DTD包含所有HTML元素和属性,包括展示性和弃用的元素(比如 font)
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w4.org/TR/html4/loose.dtd">
浏览器渲染过程:
- 浏览器把获取到的HTML 经过HTML Parse(HTML 解析器)解析成DOM树
- 处理CSS标记,CSS按CSS规则和CSS Parse(CSS 解析器)转成 CSSOM Tree(也可以说是:处理CSS 标记,构成层叠样式模型CSSOM(CSS Object Model))
- 把生成的DOM Tree 和 CSSOM Tree 整合为Render Tree(渲染树)(换种说法是:将生成的DOM 和 CSSOM 合并为渲染树(Render Tree))将会被创建,代表一系列将被渲染的对象
- Render Tree 类似告诉浏览器说我这个地方要渲染一棵树的结构基本就出来了,在Painting之前和Render Tree 有个平行的地方Layout,Render Tree 不包含HTML的具体内容,也不知道位置是什么,在Layout 之前 Render Tree 也不知道具体位置,通过Layout 可以精准计算出这些DOM 的真正位置,具体的宽、高、颜色都在Render Tree 呈现出来(换种说法是:渲染树的每个元素包含的内容都是计算过的,它被称之为Layout.浏览器用一种流式处理的方法,只需要一次pass绘制操作就可以布局所有的元素)
- 将渲染树的各个节点绘制到屏幕上,这一步被称之为Painting,最后display就是我们看到的效果
整个过程如下图片表示:
重排 Reflow
定义:DOM 结构中的各个元素都有自己的盒子(模型),这些都需要浏览器根据各种样式来计算并根据计算结果将元素放到它该出现的位置,这个过程称之为 reflow
触发 Reflow 的条件:
- 当增加,删除,修改DOM 节点时,会导致Reflow 或 Repaint
- 当移动 DOM 的位置,或是搞个动画的时候
- 当修改 CSS 样式的时候
- 当 Resize 窗口的时候(移动端没有这个问题),或是滚动的时候
- 当修改网页默认字体时
重绘 Repaint
定义:当各种盒子的位置、大小以及其他属性,例如颜色、字体大小等都确定下来后,浏览器于是便把这些元素都按照各自的特性绘制了一遍,于是页面的内容出现了,这个过程称之为 Repaint(大白话:页面要呈现的内容通通画在屏幕上就叫 Repaint)
触发 Repaint 的条件:
- DOM 改动
- CSS 改动
如何避免最小程度的repaint 频率
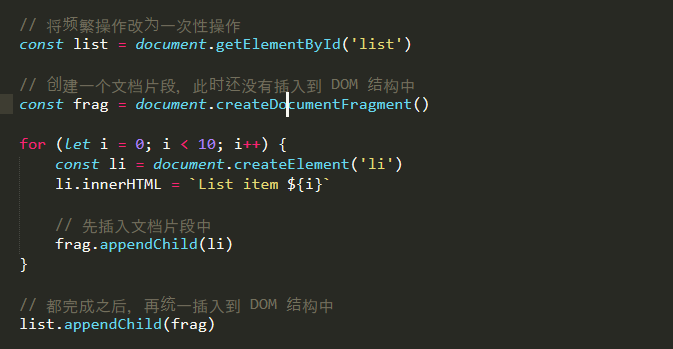
创建一个 document fragment,就算有N 个节点不要一个一个向浏览器添加,创建一个 documentfragment(document片段)把这些东西都塞到这个片段中,最后向浏览器一次添加这个片段