vue3.0速度是如何变快的
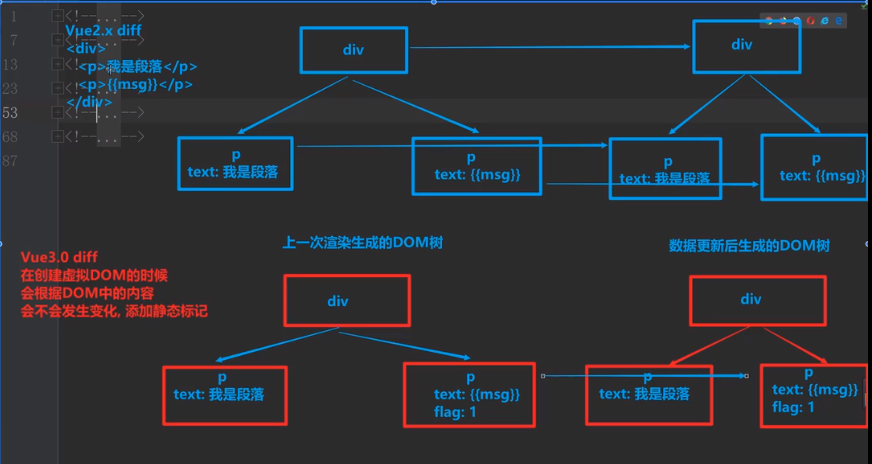
一.diff算法优化;
vue2.X中的dom是进行全量对比渲染(对应的所有dom都对比一遍,增加了对比次数和渲染速度);
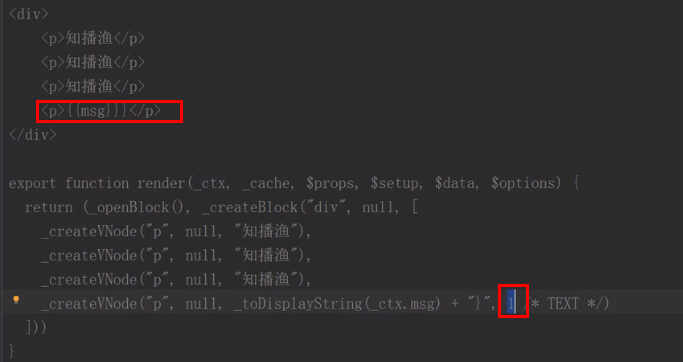
vue3.0添加了静态标记(与上次dom节点对比的时候,只对比有静态标记的dom进行渲染)


二.hoistStast 静态提升
vue2.x无论元素是否参与更新,每次都要重新创建,然后渲染;
vue3.0中对于不参与更新的元素,会做静态提升,只会被创建一次,在渲染时直接复用即可;
三.cacheHandlers 事件侦听器缓存
vue2.x默认情况下onClick 会被视为动态绑定,所以每次都会去追踪它的变化;
vue3.0 因为是同一个函数,所以没有追踪变化,直接缓存起来复用即可;
四,ssr渲染
vue2.x 当有大量静态的内容时,这些内容会被当做纯字符串推进一个buffer里面,
即使存在动态的绑定,会通过模板 插值嵌入进去,这样会比通过虚拟dom来渲染的快很多
vue3.0 当静态文件大到一定量的时候,会用_ceratStaticVNode方法在客户端去生成一个static node,
这些静态node,会被直接innerHtml,就不需要创建对象,然后根据对象渲染



