UX&UI的介绍区别
在Web设计的世界中,一直充斥着各种诸如UX、UI这样的专业名词。然而他们到底是什么意思呢?
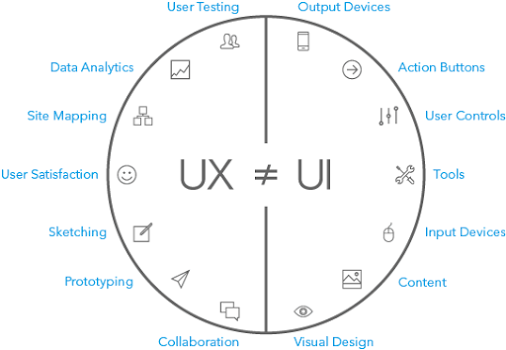
在传递一个非凡的网站使用体验给终端用户的过程中,UX(User Experience 用户体验)设计和UI(User Interface 用户界面)设计两者皆是其中重要的组成部分,但又并不相同。我们将快速的分解出两者之间的关键差异,并接着讨论他们又是如何关联在一起的。
配图来源:UX Movement
UI (用户界面) 设计主要包括Web设计的视觉部分。它呈现了展示层和互动层的不同层次,赋予产品一个整体的外观观感和感受。
Usability.gov 是一个面向Web设计最佳实践和指南的重要资源网站,其中将不同的UI元素分类为:
- 输入类(Input) --- 文本字段表单(Text field forms)、日期字段表单(date field forms)、下拉列表(dropdown lists)、复选框(checkboxes)、列表框(list boxes)、可点击按钮,等等。
- 导航类(Navigation) --- 滑动条(Sliders)、搜索字段表单(search field forms)、分页元素(pagination)、侧边栏(siderbars)、标签(tags)、图标(icons)等等。
- 分享类(Sharing) --- 好友列表(Friend lists)、关注按钮(follow buttons)、赞/顶(like/promote)、分享按钮、邀请好友,等等。
- 信息类(Information)--- 文本内容(Text content)、提示信息(tooltips)、消息框(message boxes)、通知提醒(notifications)、图标、进度条(progress bar),等。
UI设计不仅仅包含第一次访问某个页面时所看到内容,还包括当用户与这些页面元素互动时元素如何反馈的设计。下面这个天气预报的App 就是一个UI设计的互动部分的典型范例展示:
配图来源:Dribbble
如果UI把这些内容都涵盖了,那还剩下什么给UX呢?
UX(用户体验)设计被定义为:通过改善用户和产品互动过程中的可用性(usability)、易用性(ease of use)、乐用性(pleasure)来提升用户满意度和忠诚度(粘性)的过程。
为了在企业和用户之间创建这样的高质量体验,用户体验设计师聚焦于研究、可用性测试、以及其他可以深入理解用户的各个方面。例如,许多UX研究人员使用A/B 测试方法来帮助判断两个设计方案中哪个更受终端用户的青睐。
So,他们两者是如何关联的呢?有效的UI和UX设计会紧密配合,为用户创造一个全面愉悦的体验。如果其中之一没有达标,将会大大的影响整个网站的表现。例如,一个网站的UI设计很棒,但UX设计很糟糕,就会感觉不对劲。因为它看来美的令人惊叹,但是却又非常难以驾驭。另一方面,有些东西很实用但很不好看,就是UX设计很棒,UI设计很糟糕的典型例子。




