ECharts中实现x轴中的坐标以不同间距显示的效果
1、🥇需求描述
我们日常在使用ECharts实现曲线图或柱状图的时候,x轴上的坐标都是等距离显示的。
有时候我们可能有这个需求:
x轴上的坐标距离按照对应数据的比例进行显示。
打个比方,假设x轴上有5个点,正常情况下,我们每个点之间的距离都是30px。
这不是我们想要的效果,我们想要的效果是,第一个点和第二个点之间的距离为30px,第二个点和第三个点之间的距离为50px,第三个点和第四个点之间的距离为87px,第四个点和第五个点之间的距离为111px……,也就是根据每个点的具体业务需求(间隔的实际距离)来动态显示间隔的距离。
2、🥈具体实现
实现思路:
- 先隐藏x轴相关默认设置;
- 在通过
markLine属性来绘制x轴数据。
2.1、隐藏x轴相关默认设置
首先,我们应该隐藏掉x轴默认的显示,具体设置如下:
xAxis: {
type: 'value',
axisTick: { show: false }, //隐藏刻度线
axisLabel: { show: false }, //隐藏刻度值
//网格线,参考文档:https://echarts.apache.org/zh/option.html#xAxis.splitLine
splitLine: {
show: false //隐藏分割线
}
},
2.2、设置y轴相关设置
y轴相关设置如下所示:
yAxis: [
{
type: 'value'
}
],
2.3、设置series
接下来我们就可以在series设置markLine来实现x轴坐标数据自定义间隔距离了,具体设置如下所示:
series: [
{
name: '图例1',
type: 'line',
z: 10, //控制曲线的浮动层级,避免在markLine下方被遮住
data: [
[0.312, 0],
[0.426, 43],
[0.582, 52],
[0.795, 53],
[1.077, 60],
[1.472, 62],
[2.016, 73],
[2.745, 76],
[3.193, 85],
[3.482, 87],
[3.762, 95],
[4.37, 100],
[4.723, 100],
[5.109, 100]
],
markLine: {
symbol: '', //取消箭头
silent: true, //取消鼠标hover事件
label: {
//标线的文本,模拟x轴显示的内容
position: 'start', //改变label位置
rotate: 45, //设置文字旋转度数(注意:ECharts官网文档居然没有rotate这个属性的说明)
// backgroundColor:'#fff'
// color:'#f00',//文字颜色
formatter: (data) => {
return data.name;
}
},
lineStyle: { color: '#e0e6f1', type: 'solid' },
data: [
{
name: '0.075',
xAxis: 0.312
},
{
name: '0.15',
xAxis: 0.426
},
{
name: '0.3',
xAxis: 0.582
},
{
name: '0.6',
xAxis: 0.795
},
{
name: '1.18',
xAxis: 1.077
},
{
name: '2.36',
xAxis: 1.472
},
{
name: '4.75',
xAxis: 2.016
},
{
name: '9.5',
xAxis: 2.475
},
{
name: '13.2',
xAxis: 3.193
},
{
name: '16',
xAxis: 3.482
},
{
name: '19',
xAxis: 3.762
},
{
name: '26.5',
xAxis: 4.37
},
{
name: '31.5',
xAxis: 4.723
},
{
name: '37.5',
xAxis: 5.109
}
]
}
}
]
说明:
- z:控制曲线的浮动层级,如果不设置,到时候曲线显示的层级会在markLine线条的下方,会被遮住;
- data:控制x轴坐标的数据源以及对应y轴的数据,如[37.5, 100]代表x轴的坐标点在37.5这个位置的时候y轴的数据为100;
- markLine:自定义绘制的x轴坐标数据
- symbol:取消绘制的箭头符号;
- silent:取消鼠标hover事件;
- label.position:绘制的x轴文本显示的位置;
- label.formatter:自定义显示绘制的x轴文本内容;
- lineStyle:绘制的样式;
- data:要显示的x轴数据,xAxis需要和series.data中的数组中的第一个值保持一致,name为x轴上展现的内容。
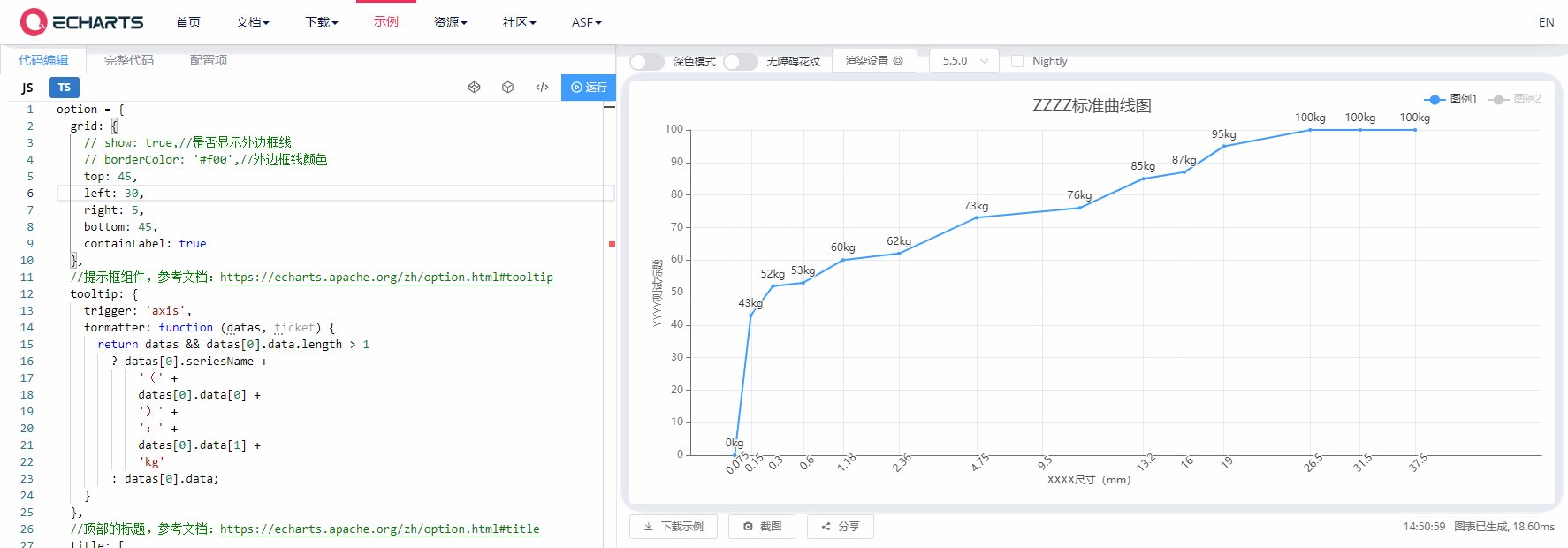
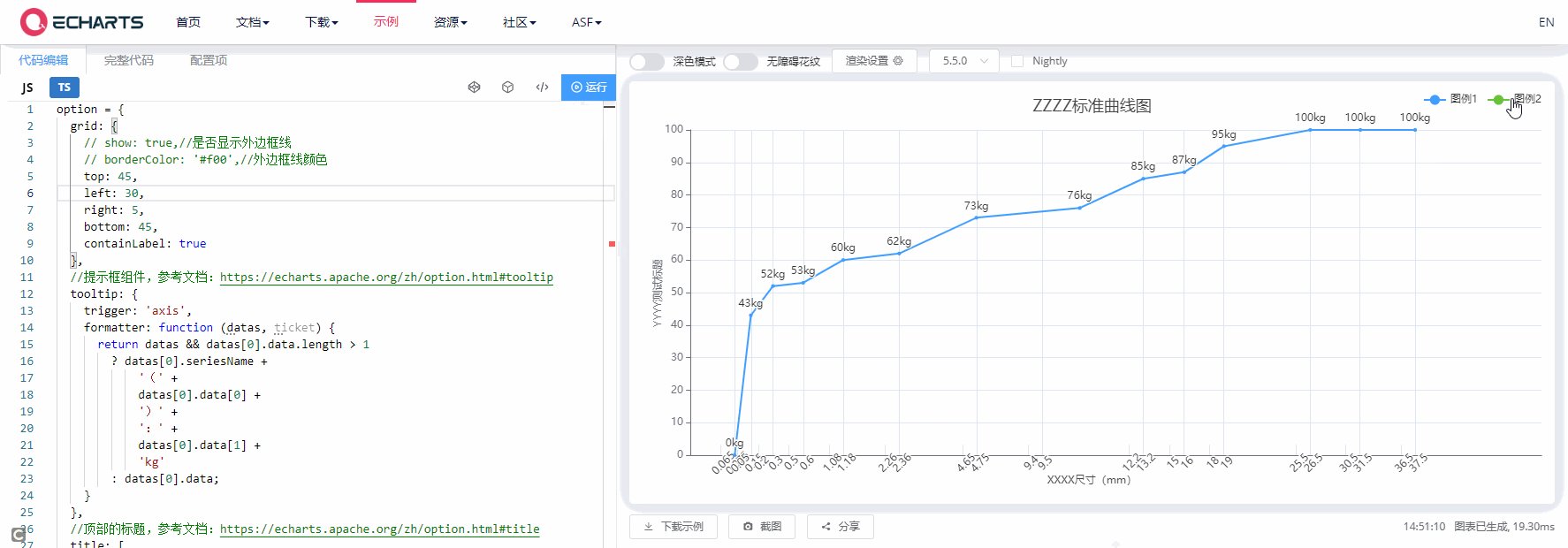
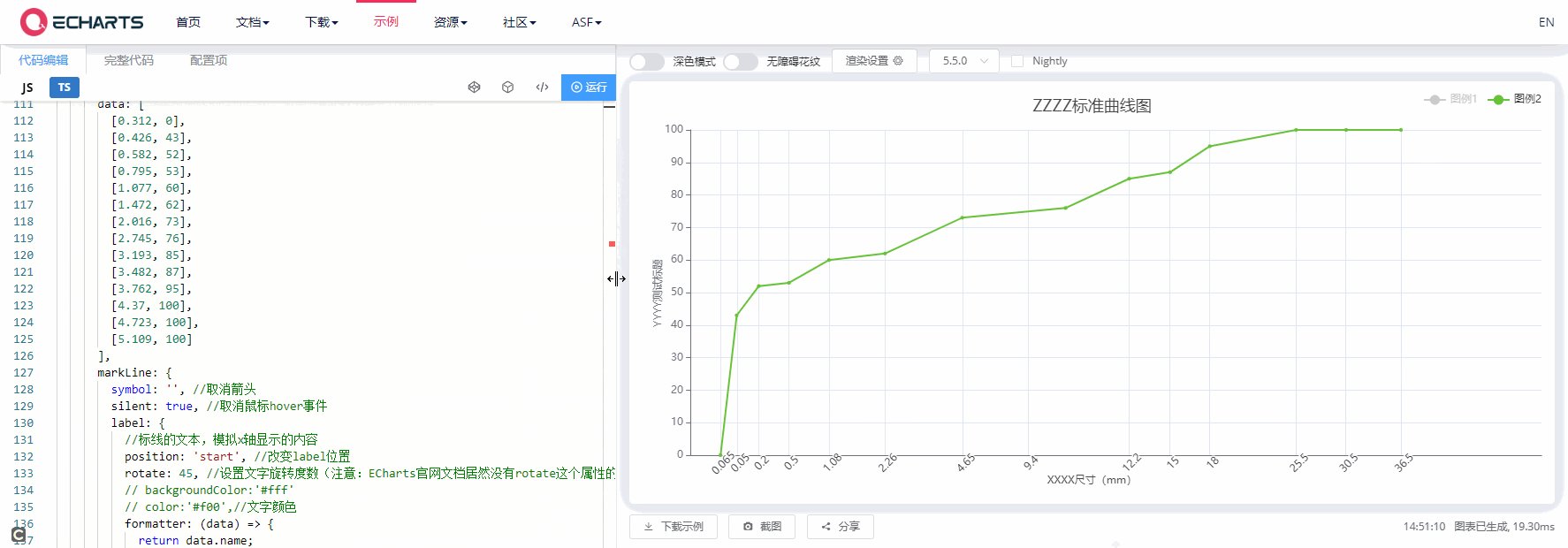
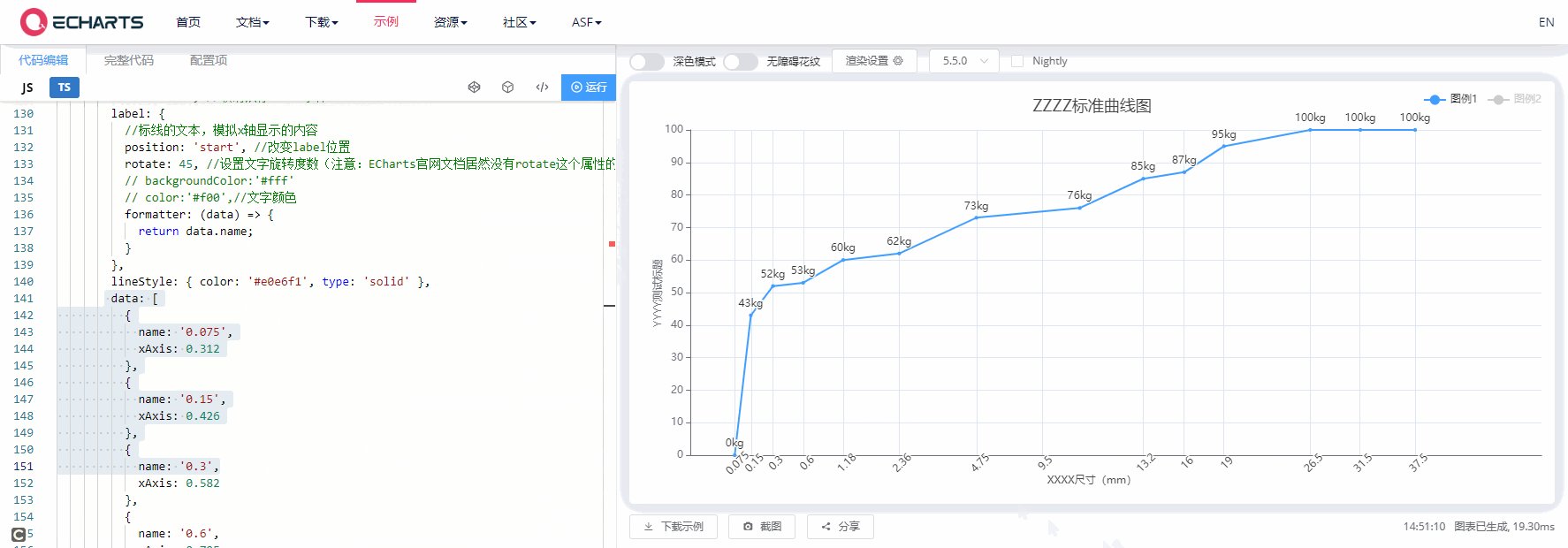
2.4、最终效果
最终效果如下图所示:

3、🥉完整代码
【2.4、最终效果】中的完整实现代码(下面的完整代码包含了一些其他设置,如:图例、图例默认显示图否、线条的颜色、自定义提示框等设置,如果不需要可自行移除),如下所示(可将如下代码直接复制到ECharts官网在线编辑器中运行查看):
option = {
grid: {
// show: true,//是否显示外边框线
// borderColor: '#f00',//外边框线颜色
top: 45,
left: 30,
right: 5,
bottom: 45,
containLabel: true
},
//提示框组件,参考文档:https://echarts.apache.org/zh/option.html#tooltip
tooltip: {
trigger: 'axis',
formatter: function (datas, ticket) {
return datas && datas[0].data.length > 1
? datas[0].seriesName +
'(' +
datas[0].data[0] +
')' +
':' +
datas[0].data[1] +
'kg'
: datas[0].data;
}
},
//顶部的标题,参考文档:https://echarts.apache.org/zh/option.html#title
title: [
{
show: true,
text: 'ZZZZ标准曲线图',
left: 'center',
top: 5,
textStyle: {
fontSize: 18,
fontWeight: 'normal'
}
},
{
show: true,
text: 'XXXX尺寸(mm)',
left: 'center',
bottom: 5,
textStyle: {
fontSize: 12,
fontWeight: 'normal'
}
}
],
//图例,参考文档:https://echarts.apache.org/zh/option.html#legend
legend: {
left: 'right',
data: ['图例1', '图例2'],
selected: {
图例1: true, //显示
图例2: false //不显示
},
selectedMode: 'multiple' //用于控制图例的选择模式(single:单选、multiple:多选、false:禁止选择)
},
xAxis: {
type: 'value',
axisTick: { show: false }, //隐藏刻度线
axisLabel: { show: false }, //隐藏刻度值
//网格线,参考文档:https://echarts.apache.org/zh/option.html#xAxis.splitLine
splitLine: {
show: false //隐藏分割线
}
},
yAxis: [
{
type: 'value',
name: 'YYYY测试标题',
nameGap: 30,
nameRotate: 90,
nameLocation: 'middle',
splitLine: {
show: true,
lineStyle: {
color: '#e0e6f1', //'#e0e6f1',
type: 'solid'
}
},
splitNumber: 10 //设置y轴分隔的段数,如0~100之间默认情况可能会按照0、20、40、60……的间隔显示,设置相应的数字后就会根据实际情况显示的更细,如0、10、20、30……
}
],
series: [
{
name: '图例1',
type: 'line',
//设置数据点形状(实心),参考文档:https://echarts.apache.org/zh/option.html#series-line.symbol
symbol: 'circle',
z: 10, //控制曲线的浮动层级,避免在markLine下方被遮住
//线条的颜色
lineStyle: {
color: '#409EFF'
//线条类型(solid:实线、dashed:粗虚线、dotted:细虚线)
// type: 'dotted',
},
//线条上数据点的颜色
itemStyle: {
color: '#409EFF'
},
//曲线数据点的设置,参考文档:https://echarts.apache.org/zh/option.html#series-line.label
label: {
show: true, //显示曲线上的某个点的数值
formatter: function (data) {
return data.value && data.value.length > 1
? data.value[1] + 'kg'
: data.value;
}
},
data: [
[0.312, 0],
[0.426, 43],
[0.582, 52],
[0.795, 53],
[1.077, 60],
[1.472, 62],
[2.016, 73],
[2.745, 76],
[3.193, 85],
[3.482, 87],
[3.762, 95],
[4.37, 100],
[4.723, 100],
[5.109, 100]
],
markLine: {
symbol: '', //取消箭头
silent: true, //取消鼠标hover事件
label: {
//标线的文本,模拟x轴显示的内容
position: 'start', //改变label位置
rotate: 45, //设置文字旋转度数(注意:ECharts官网文档居然没有rotate这个属性的说明)
// backgroundColor:'#fff'
// color:'#f00',//文字颜色
formatter: (data) => {
return data.name;
}
},
lineStyle: { color: '#e0e6f1', type: 'solid' },
data: [
{
name: '0.075',
xAxis: 0.312
},
{
name: '0.15',
xAxis: 0.426
},
{
name: '0.3',
xAxis: 0.582
},
{
name: '0.6',
xAxis: 0.795
},
{
name: '1.18',
xAxis: 1.077
},
{
name: '2.36',
xAxis: 1.472
},
{
name: '4.75',
xAxis: 2.016
},
{
name: '9.5',
xAxis: 2.475
},
{
name: '13.2',
xAxis: 3.193
},
{
name: '16',
xAxis: 3.482
},
{
name: '19',
xAxis: 3.762
},
{
name: '26.5',
xAxis: 4.37
},
{
name: '31.5',
xAxis: 4.723
},
{
name: '37.5',
xAxis: 5.109
}
]
}
},
{
name: '图例2',
type: 'line',
symbol: 'circle',
z: 10,
lineStyle: {
color: '#67C23A'
},
itemStyle: {
color: '#67C23A'
},
data: [
[0.212, 0],
[0.326, 43],
[0.482, 52],
[0.695, 53],
[0.977, 60],
[1.372, 62],
[1.916, 73],
[2.645, 76],
[3.093, 85],
[3.382, 87],
[3.662, 95],
[4.27, 100],
[4.623, 100],
[5.009, 100]
],
markLine: {
symbol: '',
silent: true,
label: {
position: 'start',
rotate: 45,
formatter: (data) => {
return data.name;
}
},
lineStyle: { color: '#e0e6f1', type: 'solid' },
data: [
{
name: '0.065',
xAxis: 0.212
},
{
name: '0.05',
xAxis: 0.326
},
{
name: '0.2',
xAxis: 0.482
},
{
name: '0.5',
xAxis: 0.695
},
{
name: '1.08',
xAxis: 0.977
},
{
name: '2.26',
xAxis: 1.372
},
{
name: '4.65',
xAxis: 1.916
},
{
name: '9.4',
xAxis: 2.375
},
{
name: '12.2',
xAxis: 3.093
},
{
name: '15',
xAxis: 3.382
},
{
name: '18',
xAxis: 3.662
},
{
name: '25.5',
xAxis: 4.27
},
{
name: '30.5',
xAxis: 4.623
},
{
name: '36.5',
xAxis: 5.009
}
]
}
}
]
};


