记笔记软件
以下是我用的一些记笔记软件:
1.snipnote :Snip Notes 、 Mathpix Snip Notes
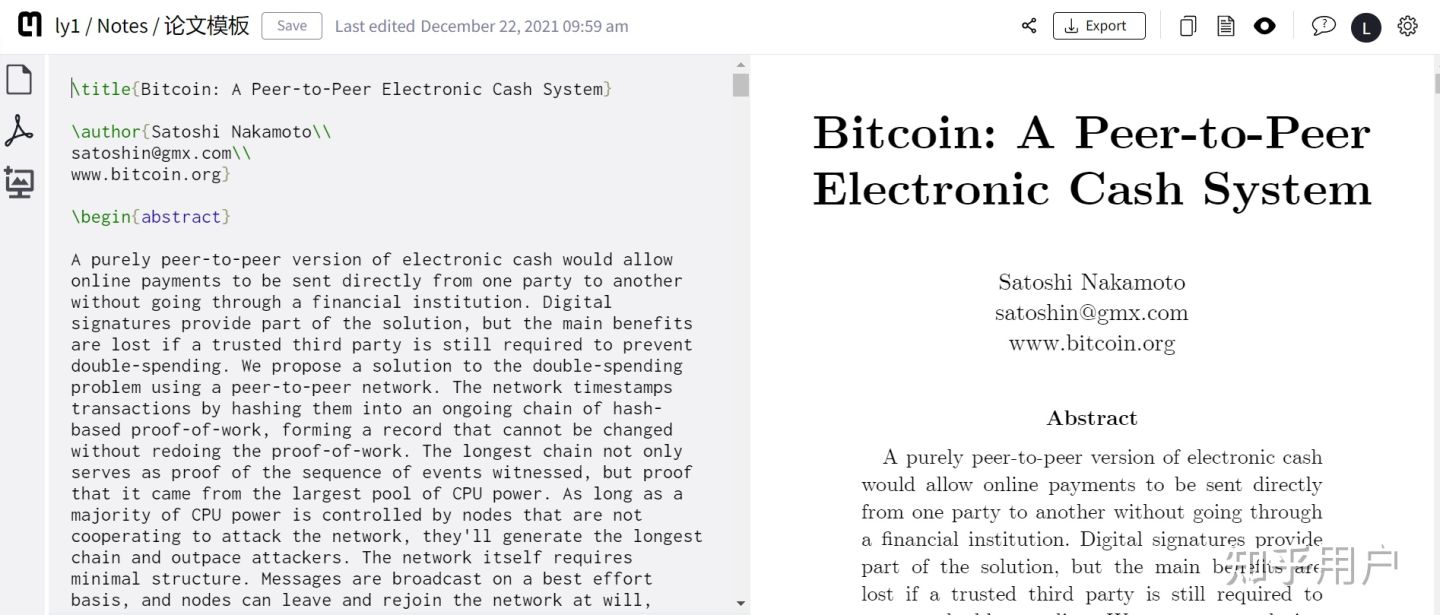
snipnote是一个最近mathpix的新出的网页编辑器,是一个类似overleaf的在线latex编辑器。但它不是一个纯latex编辑器,而是一个混合latex语法与markdown语法的超级好用的编辑器。我们都知道markdown编辑器的语法非常简单,写笔记很方便,但是目前各种markdown软件写很长的含数学公式的笔记是会卡的,包括思源笔记、wolai笔记、vscode、typora等等,而且在引用参考文献、引用公式方面不如latex方便。而latex的软件因为没有所见即所得,而且能写很多很长,几十页上百页的含数学公式的笔记,而且在排版方面也有优势,而且引用参考文献、引用公式、公式自动编号等方面非常方便,但在编辑过程中上传图片、公式预览等方面不如markdown软件方便。
重点 :snipnote 结合了markdown和latex的两者的很多优点 ,兼容markdown和latex语法,这样就简化了latex的复杂语法,不用5分钟就能学会其使用。snipnote在公式引用、自动编号、文献引用、直接贴图床的图片链接就能上传图片,超级超级方便。在我看来是我写很长的含数学公式笔记的首选之一,非常方便。目前snipnote完全免费,而且还有在线分享、转换成latex等功能。而且我写了20页的含非常复杂的数学公式文档,它居然不卡,而且侧边栏的预览也很流畅,而对于markdown编辑器,写十几个复杂数学公式就卡得不得了。snipnote唯一缺点是目前没有历史功能,不过以后应该会有吧;另外,snipnote用来写发表文章的论文也不现实,还是应该用latex。
snipnote还有一些功能,大家探索吧,用了才知道。
-
界面

-
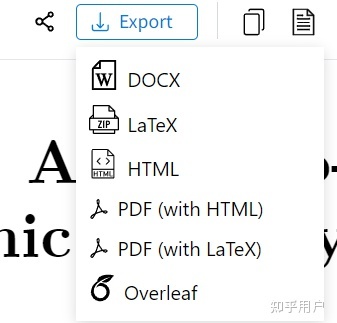
转换功能

-
分享功能

-
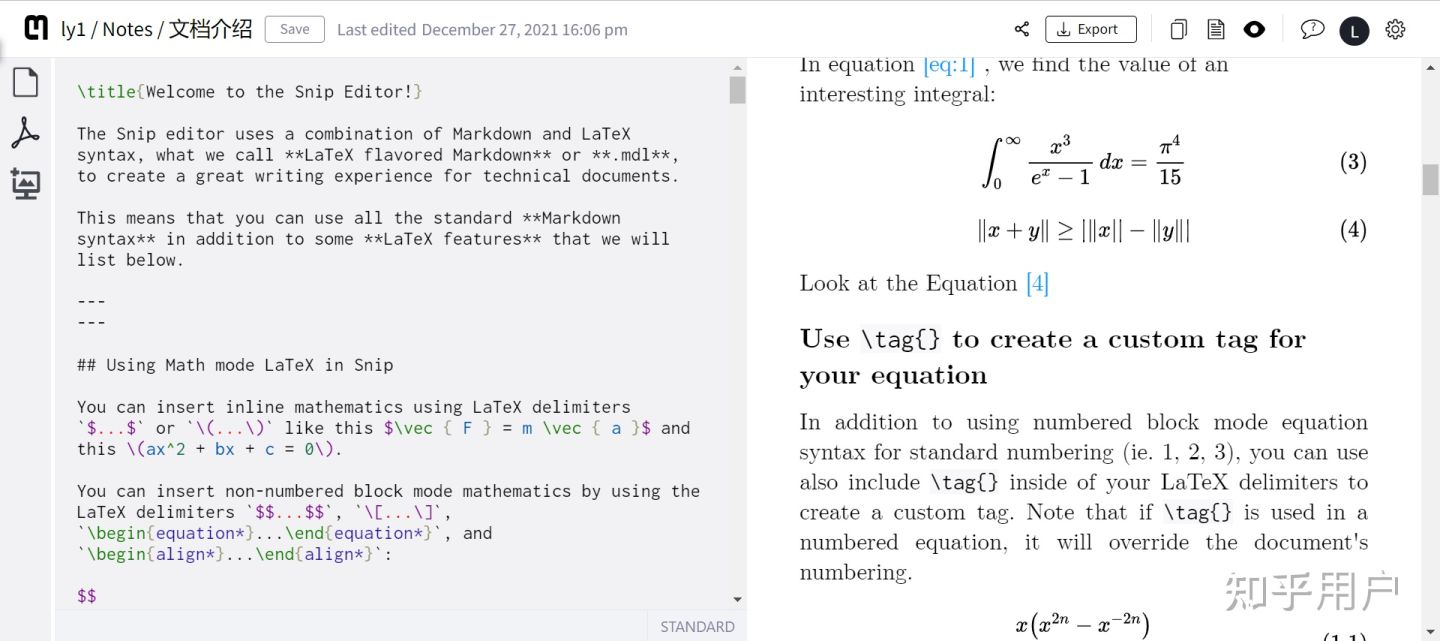
比latex语法简单,读了其语法介绍的文档就会发自内心地赞同如此简单的语法。但其功能却涵盖了latex编辑器有而markdown编辑器没有的很多功能

2.思源笔记:https://b3log.org/siyuan/
2022年4月28号更新:现在此免费软件的方便程度让我非常惊叹,学习科研利器,构建知识体系大脑,可以不再使用latex、mathematica写笔记了,几乎完全可以替代latex、mathematica记笔记的各种功能,而且还有更多好的功能
平时写笔记的软件。非常好用。是我见过的唯一的能用\begin{equation} \end{equation}来对公式自动编号的markdown编辑器,wolai笔记完全不能。另外,其图床功能极其方便。分享到知乎、博客等方面也很方便。最后,它还可以当成一个读文献、书的笔记软件:(极其方便,wolai没有这个功能)

-
读文献,写笔记:

由于写多了公式会卡,我就把一篇文献公式推导的笔记写成很多页面,一个页面就是一个公式的推导.
从此读文献、书时写笔记就非常方便了:

-
思源笔记还有很多隐藏的优秀功能,只有使用了才能知道其方便性。
例如:
-
思源笔记实现类似latex中的公式引用功能:
对(9)这个公式选中复制为引用块:

选中需要跳转的公式标号:

再ctrl+v粘贴,即实现了公式引用点击跳转功能(不但能跳转,还能悬浮显示公式):

-
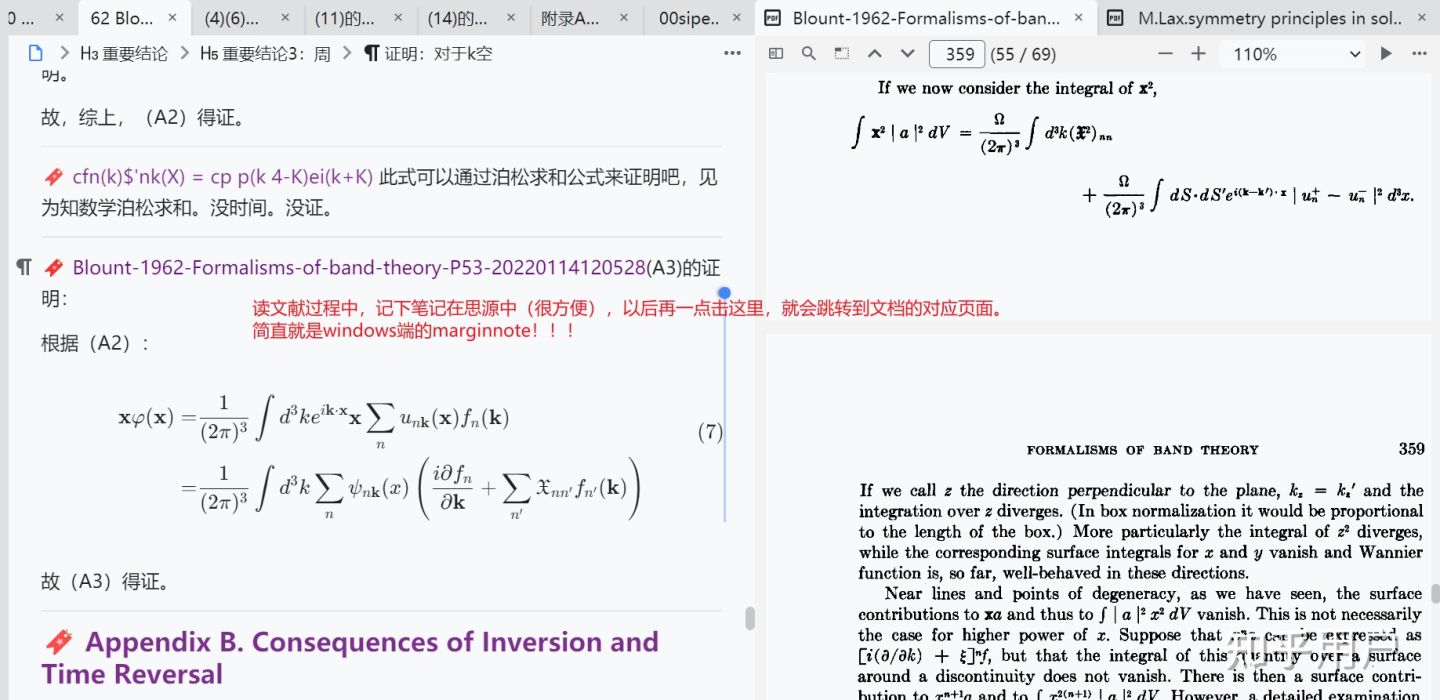
内置pdf中的标注与笔记中的标注互相跳转功能:
在思源内置pdf阅读器中选择某个公式"复制标注",

选中需要跳转的公式标号:

再ctrl+v粘贴,即实现了公式引用点击跳转功能:

-
不使用思源的默认主题,使用更易读易记笔记的主题:比如我发现:Tsundoku light主题比默认主题易读,易写笔记,写出来的效果不会再杂乱,因为思源其实没有像latex那样的\begin{section}这样自动分节的功能。此主题从某种程度让思源笔记写出来的笔记更整洁和有条理、易读。感谢主题的作者。除此之外,思源笔记的集市还有一些好用的模板、挂件可以下载。还有zhang light主题特别好,给各级标题完全自动编号,完全可以替代latex的\begin{section}这样自动分节的功能!

-
非常方便的模板功能:
先自己新建文档制作一个模板:

再此文档设置导出为模板:

以后在其他文档写作中要使用此模板,就直接键入/,再选择此模板就能将此模板直接加入到文档中。 -
思源笔记的双链功能超级方便,构建完整的知识系统,而且还可以在链接中方便地进行编辑。太方便了!
- 其本地功能完全免费够用。
思源笔记自动给各级标题编号这个功能的实现:

因为默认的几个主题的渲染速度快,所以我选择vert这个主题,在这个主题的基础上修改。我参考了https://space.bilibili.com/250665585/video 的zhang-light主题中的自动给标题编号的代码(感谢作者)。只需要在vert的主题的文件夹中将theme.css修改为以下,就能实现上面图片的自动给标题编号的功能:
:root { /* 主色 */ --b3-theme-primary: #4285f4; --b3-theme-primary-light: rgba(66, 133, 244, 0.54); --b3-theme-primary-lighter: rgba(66, 133, 244, 0.38); --b3-theme-primary-lightest: rgba(66, 133, 244, 0.12); --b3-theme-secondary: #f3a92f; --b3-theme-background: #fff; --b3-theme-background-light: #dfe0e1; --b3-theme-surface: #f3f3f3; --b3-theme-surface-light: rgba(243, 243, 243, .86); --b3-theme-error: #d23f31; /* 文字颜色 */ --b3-theme-on-primary: #fff; --b3-theme-on-secondary: #fff; --b3-theme-on-background: #202124; --b3-theme-on-surface: #5f6368; --b3-theme-on-surface-rgb: 95, 99, 104; --b3-theme-on-error: #fff; /* 字体 */ --b3-font-family: "quote", "Helvetica Neue", "Luxi Sans", "DejaVu Sans", "Hiragino Sans GB", "Microsoft Yahei", sans-serif, "Apple Color Emoji", "Segoe UI Emoji", "Noto Color Emoji", "Segoe UI Symbol", "Android Emoji", "EmojiSymbols"; --b3-font-family-code: "JetBrainsMono-Regular", mononoki, Consolas, "Liberation Mono", Menlo, Courier, monospace, "Apple Color Emoji", "Segoe UI Emoji", "Noto Color Emoji", "Segoe UI Symbol", "Android Emoji", "EmojiSymbols"; --b3-font-family-graph: mononoki; --b3-font-family-emoji: "Segoe UI Emoji", "Segoe UI Symbol", "Segoe UI", "Apple Color Emoji", "Twemoji Mozilla", "Noto Color Emoji", "Android Emoji"; --b3-font-family-math: KaTeX_Math; /* 线条 */ --b3-border-color: rgba(0, 0, 0, .06); /* 滚动条 */ --b3-scroll-color: rgba(0, 0, 0, .2); /* 列表 */ --b3-list-hover: #e9eaea; /* 菜单 */ --b3-menu-background: #f8f9fa; /* 提示 */ --b3-tooltips-color: rgba(0, 0, 0, 0.54); /* 遮罩 */ --b3-mask-background: rgba(0, 0, 0, 0.78); /* 卡片背景 */ --b3-card-error-color: rgb(97, 26, 21); --b3-card-error-background: rgb(253, 236, 234); --b3-card-warning-color: rgb(102, 60, 0); --b3-card-warning-background: rgb(255, 244, 229); --b3-card-info-color: rgb(13, 60, 97); --b3-card-info-background: rgb(232, 244, 253); --b3-card-success-color: rgb(30, 70, 32); --b3-card-success-background: rgb(237, 247, 237); /* 自定义文字 */ --b3-font-color1: var(--b3-card-error-color); --b3-font-color2: var(--b3-card-warning-color); --b3-font-color3: var(--b3-card-info-color); --b3-font-color4: var(--b3-card-success-color); --b3-font-color5: var(--b3-theme-on-surface); --b3-font-color6: var(--b3-theme-primary); --b3-font-color7: var(--b3-theme-secondary); --b3-font-color8: var(--b3-theme-error); --b3-font-color9: #f5539e; --b3-font-color10: #944194; --b3-font-color11: #65b84d; --b3-font-color12: #f5822e; --b3-font-color13: var(--b3-theme-background); --b3-font-background1: var(--b3-card-error-background); --b3-font-background2: var(--b3-card-warning-background); --b3-font-background3: var(--b3-card-info-background); --b3-font-background4: var(--b3-card-success-background); --b3-font-background5: var(--b3-theme-surface); --b3-font-background6: var(--b3-theme-primary-light); --b3-font-background7: rgba(217, 211, 215, 0.5); --b3-font-background8: rgba(255, 193, 153, 0.5); --b3-font-background9: rgba(189, 201, 255, 0.5); --b3-font-background10: rgba(239, 218, 251, 0.5); --b3-font-background11: rgba(234, 202, 220, 0.5); --b3-font-background12: rgba(253, 198, 200, 0.5); --b3-font-background13: var(--b3-theme-on-background); /* 动画效果 */ --b3-transition: all .15s cubic-bezier(0, 0, .2, 1) 0ms; --b3-width-transition: width .15s cubic-bezier(0, 0, .2, 1) 0ms; /* 阴影 */ --b3-point-shadow: 0 3px 1px -2px rgba(0, 0, 0, 0.2), 0px 2px 2px 0px rgba(0, 0, 0, 0.14), 0px 1px 5px 0px rgba(0, 0, 0, 0.12); --b3-dialog-shadow: 0px 11px 15px -7px rgba(0, 0, 0, 0.2), 0px 24px 38px 3px rgba(0, 0, 0, 0.14), 0px 9px 46px 8px rgba(0, 0, 0, 0.12); /* 图表颜色 */ --b3-graph-p-point: #076f7e; --b3-graph-heading-point: #660e7a; --b3-graph-math-point: #80FFA5; --b3-graph-code-point: #00DDFF; --b3-graph-table-point: #37A2FF; --b3-graph-list-point: #FF0087; --b3-graph-todo-point: #FFBF00; --b3-graph-olist-point: #b3005f; --b3-graph-listitem-point: #f65b00; --b3-graph-bq-point: #8d48e3; --b3-graph-super-point: #dd79ff; --b3-graph-doc-point: #202124; --b3-graph-tag-point: #dbf32f; --b3-graph-asset-point: #05c091; --b3-graph-line: #5f6368; --b3-graph-ref-line: #d23f31; --b3-graph-tag-line: #5f6b06; --b3-graph-tag-tag-line: #dbf32f; --b3-graph-asset-line: #037457; --b3-graph-hl-point: #f3a92f; --b3-graph-hl-line: #4285f4; /* 编辑器搜索颜色 */ --b3-protyle-search-background: #ffe955; --b3-protyle-search-border-color: #f2e680; --b3-protyle-search-current-background: #a5d3fe; /* 代码片段背景 */ --b3-protyle-code-background: rgba(27, 31, 35, .05); --b3-protyle-code-linenumber-hl: #d0e0fb; /* 所见即所得行内元素颜色 */ --b3-protyle-inline-strong-color: #202124; --b3-protyle-inline-em-color: #202124; --b3-protyle-inline-s-color: #202124; --b3-protyle-inline-link-color: #4285f4; --b3-protyle-inline-mark-background: #ffe955; --b3-protyle-inline-mark-color: #202124; --b3-protyle-inline-tag-color: #5f6368; --b3-protyle-inline-blockref-color: #660e7a; /* PDF */ --b3-pdf-selection: #d0e9c8; --b3-pdf-sidebar-width: 200px; --b3-pdf-offset: 0; --b3-pdf-background1: var(--b3-theme-error); --b3-pdf-background2: #f5822e; --b3-pdf-background3: var(--b3-theme-secondary); --b3-pdf-background4: #65b84d; --b3-pdf-background5: #f5539e; --b3-pdf-background6: var(--b3-theme-primary); --b3-pdf-background7: #944194; } /* PDF */ .textLayer, .pdf__resize { mix-blend-mode: darken; } /*到此结束*/ /*自动编号开始*/ .protyle-wysiwyg, .b3-typography { counter-reset: h1 0 h2 0 h3 0 h4 0 h5 0 h6 0; } .protyle-wysiwyg [data-node-id].h1, .b3-typography h1 { counter-reset: h2 0 h3 0 h4 0 h5 0 h6 0; } .protyle-wysiwyg [data-node-id].h2, .b3-typography h2 { counter-reset: h3 0 h4 0 h5 0 h6 0; } .protyle-wysiwyg [data-node-id].h3, .b3-typography h3 { counter-reset: h4 0 h5 0 h6 0; } .protyle-wysiwyg [data-node-id].h4, .b3-typography h4 { counter-reset: h5 0 h6 0; } .protyle-wysiwyg [data-node-id].h5, .b3-typography h5 { counter-reset: h6 0; } /* 设置各级列表前后的内容 */ /* 为所有标题设置统一的内容 */ .protyle-wysiwyg .h1>::before, .b3-typography h1:before { counter-increment: h1; content: "第"counter(h1, cjk-ideographic) "章 "; } .protyle-wysiwyg .h2>::before, .b3-typography h2:before { counter-increment: h2; content: "第"counter(h2, cjk-ideographic) "节 "; } .protyle-wysiwyg .h3>::before, .b3-typography h3:before { counter-increment: h3; content: counter(h3, cjk-ideographic) "、"; } .protyle-wysiwyg .h4>::before, .b3-typography h4:before { counter-increment: h4; content: "("counter(h4, cjk-ideographic) "). "; } .protyle-wysiwyg .h5>::before, .b3-typography h5:before { counter-increment: h5; content: counter(h5, decimal) ". "; } .protyle-wysiwyg .h6>::before, .b3-typography h6:before { counter-increment: h6; content: "("counter(h6, decimal) "). "; } /* ——————————消除h1-h6标题中含有引用时导致计数出现自动编号的影响—————————— */ .protyle-attr::before, .protyle-attr--refcount.popover__block::before { display: none; } /* -----------------------------------------------------自动编号结束-------------------------------------------- */
3.onenote
用数位板在onenote上写公式及推导笔记等,再用mathpix识别,其识别内容会自动呈现在snipnote上,很方便。
另外,提及一下,我用三个邮箱注册了三个mathpix账号,mathpix目前是每个账号免费每个月给100个识别次数。所以我每个月有300个识别次数,没花一分钱,够用了。
(4月更新,mathpix的规定改了,变成每个月只有20个免费的识别次数了。感觉目前就用 https://www.latexlive.com/home## 这个网页版的国产的截图转公式吧)
4.texstudio
比较好的一个latex本地编辑器,用来写论文。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· AI与.NET技术实操系列(二):开始使用ML.NET
· 单线程的Redis速度为什么快?
· Pantheons:用 TypeScript 打造主流大模型对话的一站式集成库
2021-01-18 群论第三章(3)总结
2021-01-18 群论第三章 (2)(投影算符需要学,在应用于量子力学中有用,幂等元在置换群才有用,可以不学)
2021-01-18 量子化KG场论