【学习】windows下使用nginx部署vue前端项目
一、前言
很久没有接触web,突然有一个在windows下部署vue前端项目的需求,还是记录一下为妙。
二、安装nginx
2.1 下载
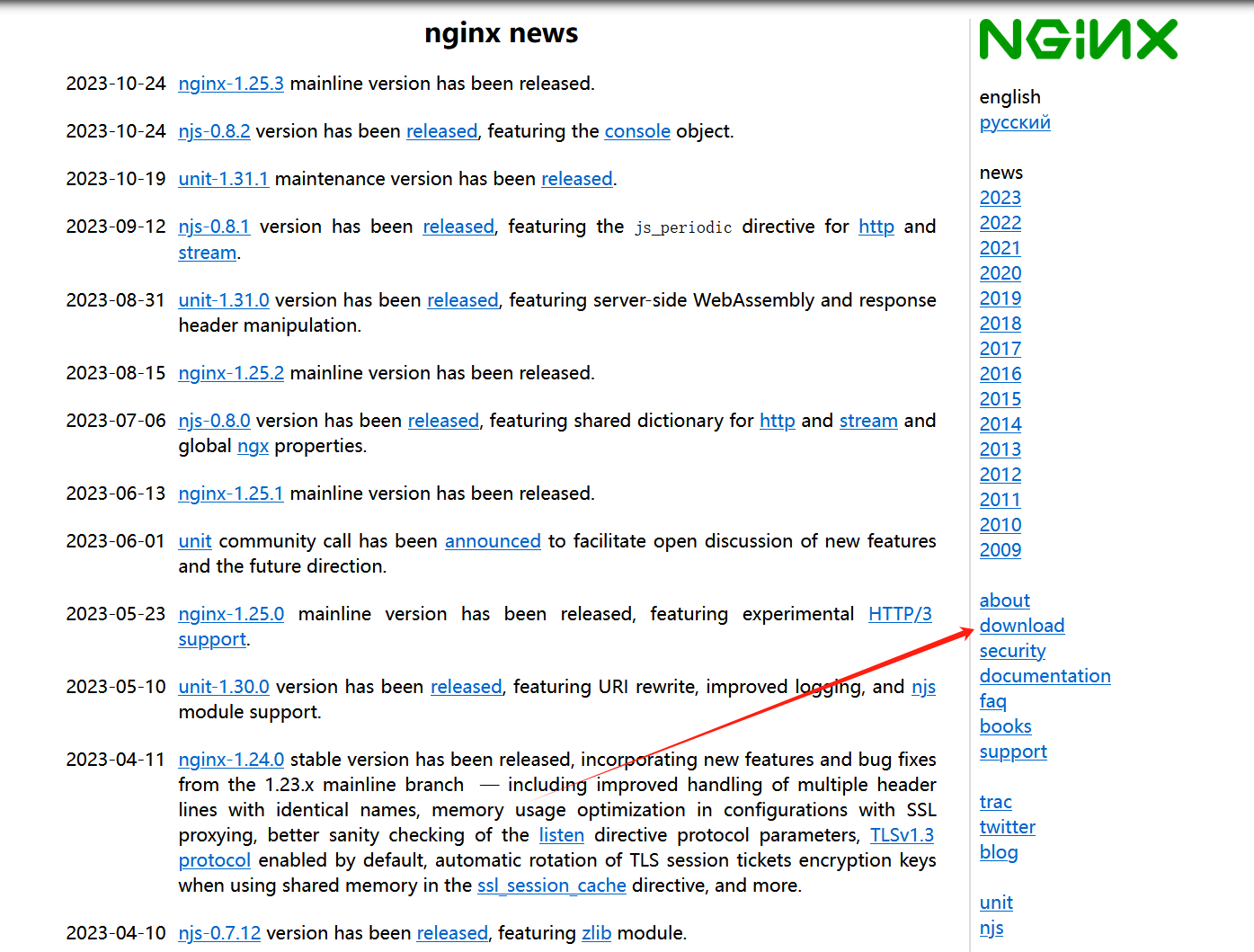
官网:http://nginx.org/ ,点击 “ download “

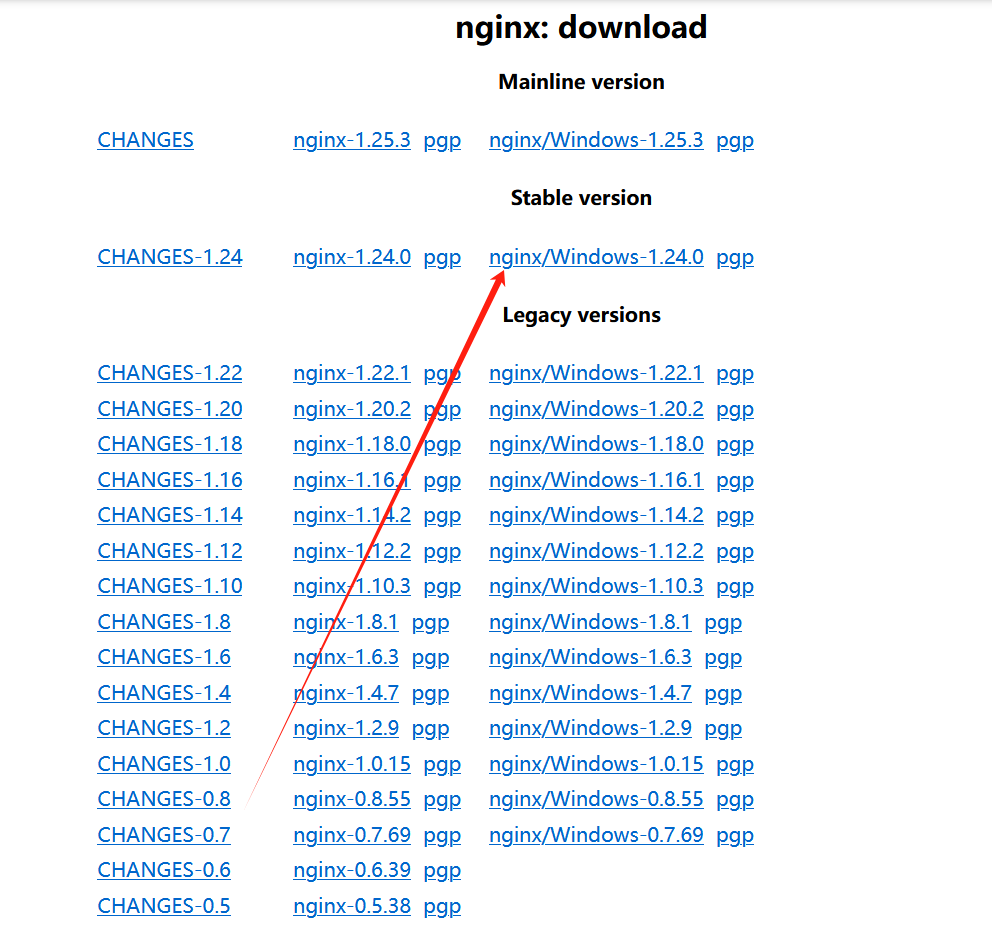
选择一个最新的稳定版即可

下载完成后,将其解压至自定义目录
2.2 配置
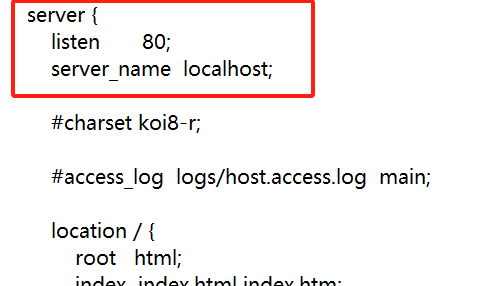
nginx默认的监听端口为80,如被占用可修改:” nginx\conf\nginx.conf “ 文件

2.3 启动
双击解压后根目录下的nginx.exe或命令行启动均可。
启动后,在浏览器输入 ” http://localhost:80 " 进行测试

2.4 关闭
由于未设置环境变量,关闭时需要利用命令行进入nginx所在路径,执行 “ nginx -s stop ”。
当然,除了nginx外,还有其他的web服务器,不过nginx内存占用少,启动快,并发能力强,并且安装简单,因此采用nginx。
重启:“ nginx -s reload ”
三、打包vue项目
进入项目根目录,执行
npm run build
运气好没有的话可以很顺利的打包成功...
如果遇到下面这样的问题
js/app.a63eda68.js from Terser
Error: error:0308010C:digital envelope routines::unsupported
极大概率是与Node.js 17及更高版本中的新默认加密策略有关。Node.js 17开始默认使用OpenSSL 3,默认情况下,某些加密算法(如'md4'、'mdc2'、'md5'等)是不允许使用的,因为它们被认为是不安全的。
可通过设置环境变量解决这个问题:
# windows
$env:NODE_OPTIONS="--openssl-legacy-provider"
# linux
export NODE_OPTIONS=--openssl-legacy-provider
之后再run build即可。
四、部署
将build生成的dist目录复制到nginx下的html目录中。
修改nginx配置文件

重启nginx,浏览器访问 “ http://localhost:8080/ ”,即可。
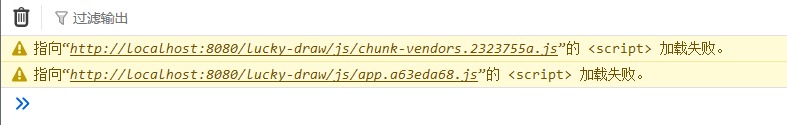
如果页面空白,没有任何内容,使用F12查看报错信息

如果错误如上图所示,恭喜你,很好解决,这是因为打包找寻路径错误,导致dist中的index.html中的css与js加载失败。
回到vue项目中,打开 vue.config.js 文件
module.exports = {
publicPath: '/myName'
};
如果你的配置做了修改,没有使用默认配置(如上),则表明资源加载路径为 ' /myName ',此时有两个方法:
- 将publicPath恢复成默认状态:
publicPath: './'(不建议); - 重新配置nginx。
这里建议使用第二种方法,因为nginx可能会部署多个项目,针对不同项目增加配置是一种很正常的操作。
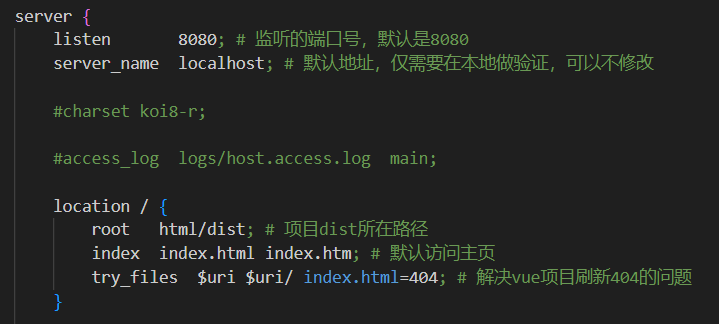
打开nginx.conf文件
server {
listen 8080; # 监听的端口号,默认是8080
server_name localhost; # 默认地址,仅需要在本地做验证,可以不修改
# 这里可以放nginx启动页
location / {
root html/dist; # 项目所在路径
index index.html index.htm; # 默认访问主页
try_files $uri $uri/ index.html=404; # 解决vue项目刷新404的问题
}
# 这里放新增加的项目,我这里叫myName,因此localtion后接/myName
location /myName {
alias html/myName; # 项目所在路径
index index.html index.htm; # 默认访问主页
try_files $uri $uri/ /myName/index.html; # 解决vue项目刷新404的问题
}
}
之后,将打包后的dist文件更名为myName,重启nginx,访问链接为:http://localhost:8080/myName/



