【学习】微信小程序导入Vant Weapp框架
微信小程序原生wxss开发墨迹,所以可以找UI框架进行开发,这里就用Vant Weapp举例
管理员身份打开cmd,进入小程序根目录,这里以miniprogram为例
cd miniprogram
之后在根目录下使用npm初始化项目
npm init -y
{
"name": "miniprogram",
"version": "1.0.0",
"description": "",
"main": ".eslintrc.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC"
}
随后即可导入Vant Weapp
npm i @vant/weapp -S --production
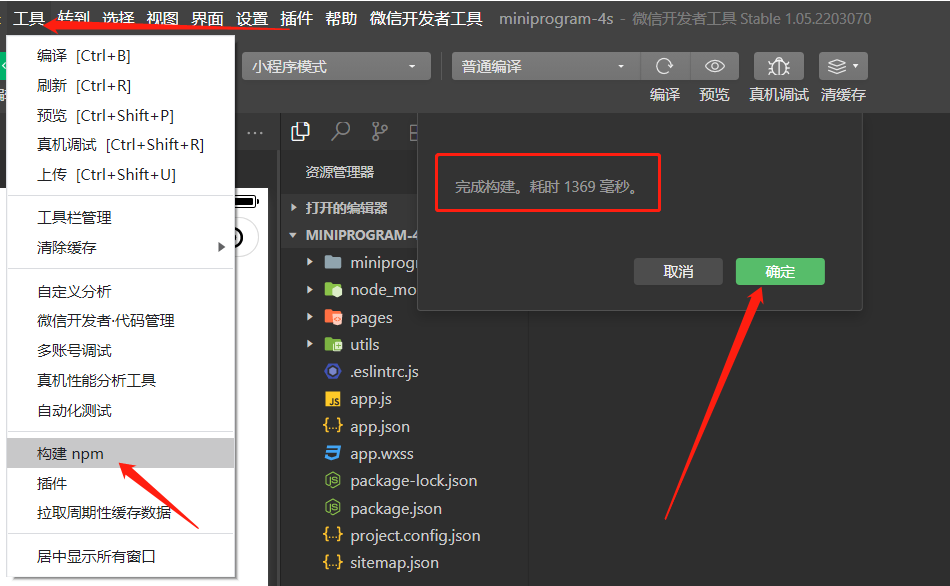
导入成功后,进入微信小程序开发工具,按照下图进行npm构建即可

官方API
https://youzan.github.io/vant-weapp/#/home#jie-shao
注:
完成以上步骤后,,需在微信小程序根目录下app.json中删除"style": "v2"



