【教程】从零开始创建一个vue项目
Node.js安装
Node.js下载
官网下载Node.js稳定版

一直下一步,不打勾安装,之后在cmd下输入node -v验证

配置环境
在node根目录下创建global和cache文件夹,用来配置全局模块和缓存的存放路径

在cmd中配置路径
npm config set prefix "node_global的路径"
npm config set cache "node_cache的路径"
如
npm config set cache "D:\Application_Nodejs\node_cache"
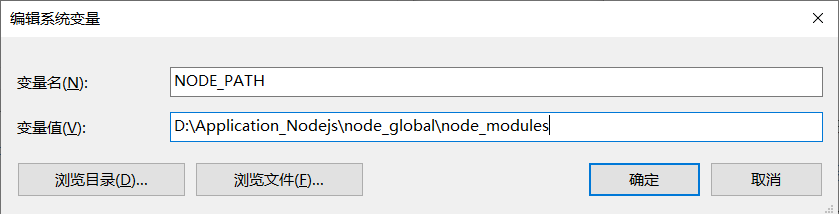
之后到高级系统设置中添加NODE_PATH系统变量,路径因人而异,此后所安装的模块都会安装到该路径下

执行npm install express -g测试
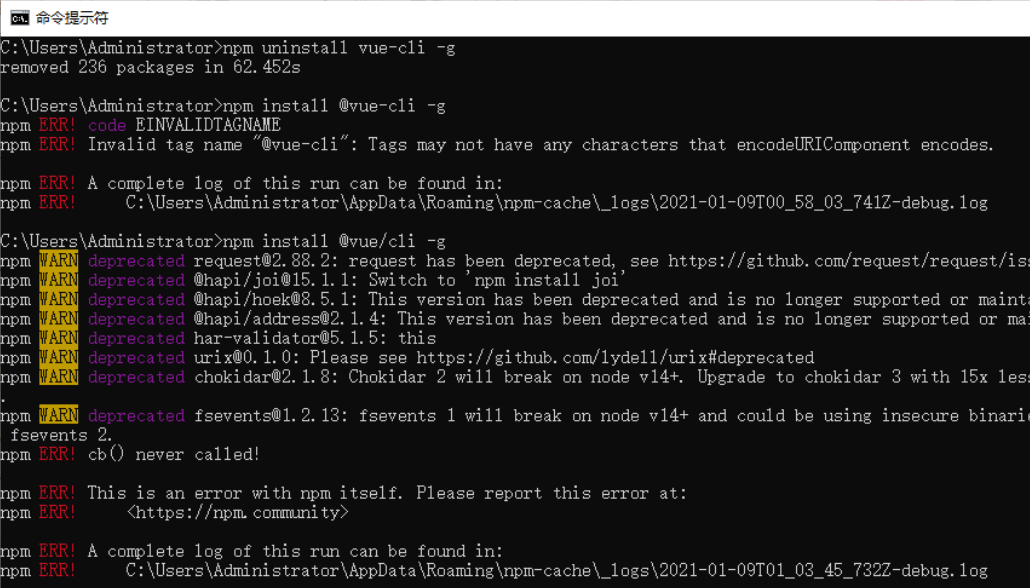
报错
出现下面这种错误,关掉cmd,以管理员身份重新打开cmd,再npm install express -g
D:>npm install express -g
npm ERR! code EPERM
npm ERR! syscall mkdir
npm ERR! path C:\Program Files\nodejs\node_cache\_cacache
npm ERR! errno -4048
npm ERR! Error: EPERM: operation not permitted, mkdir
...
npm ERR! the command again as root/Administrator.
Vue CLI安装
Node.js安装完成后执行npm install -g @vue/cli

若出现上图错误,先删除C:\Users\用户\下的.npmrc隐藏文件,再重新以管理员身份打开cmd,执行npm config set registry https://registry.npm.taobao.org,然后npm install -g @vue/cli
这样是为npm全局配置了国内镜像
cnpm安装(可选)
npm install -g cnpm --registry=https://registry.npm.taobao.org
安装cnpm,其实都是淘宝源,只不过这样安装较为自由
配置cnpm系统变量,将D:\Application_Nodejs\node_global路径加入到path中
之后出现npm无法安装的包,可以用cnpm命令安装
比如
npm install -g @vue/cli
如果报错
cnpm install -g @vue/cli
就用这个
创建vue项目
在本地创建好工作目录,这里以D:\WorkSpace_Vue为例,在cmd中:
D:\>cd WorkSpace_Vue
D:\WorkSpace_Vue>vue create hello-world
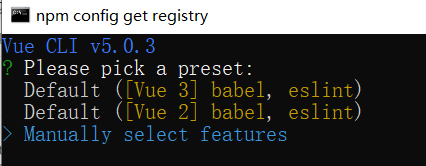
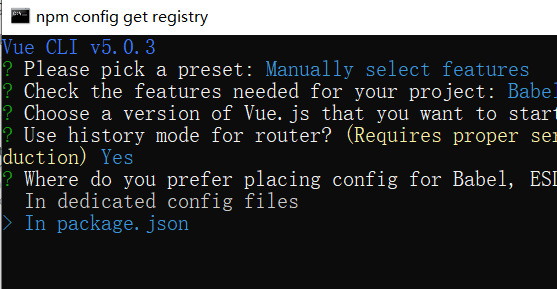
方向键上下控制选项,空格选择,回车下一步,这里选择手动创建

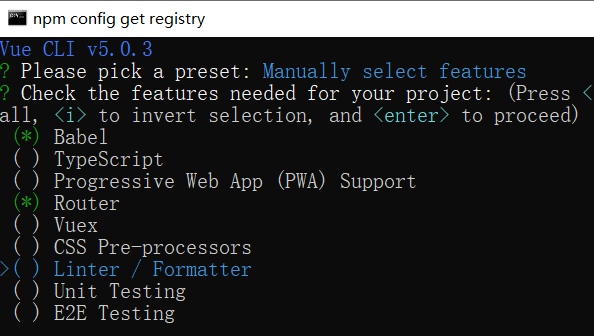
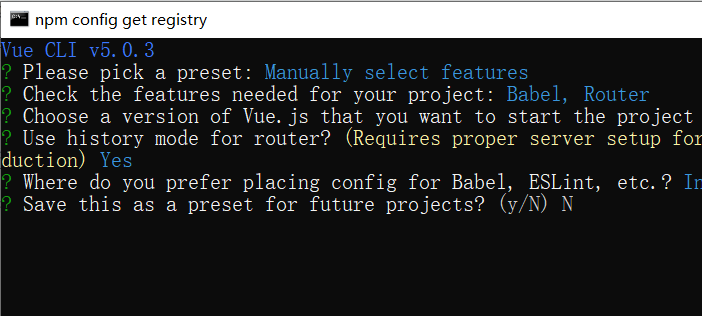
选择配置文件Babel和Router

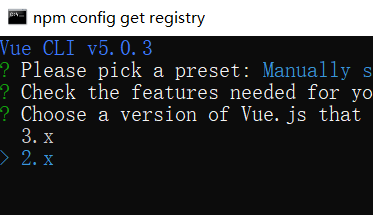
选择创建2.x(看你需要)

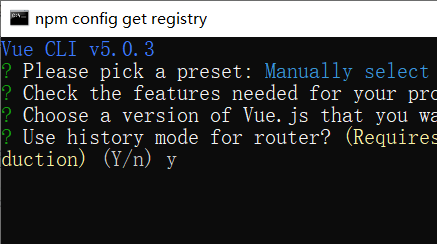
是否用history模式来创建路由,y

将配置放在一个独立的配置文件中还是package.json中,选package.json

是否保存配置选项,不建议保存,N

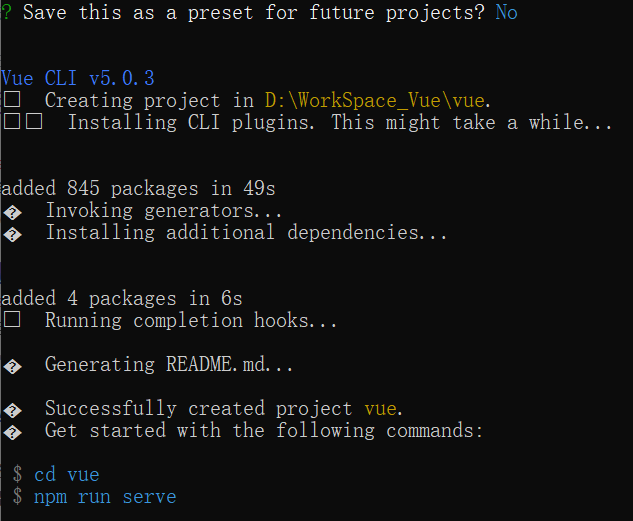
之后耐心等待,就可顺利完成创建

启动
D:\WorkSpace_Vue>cd vue(项目名)
D:\WorkSpace_Vue\vue>npm run serve

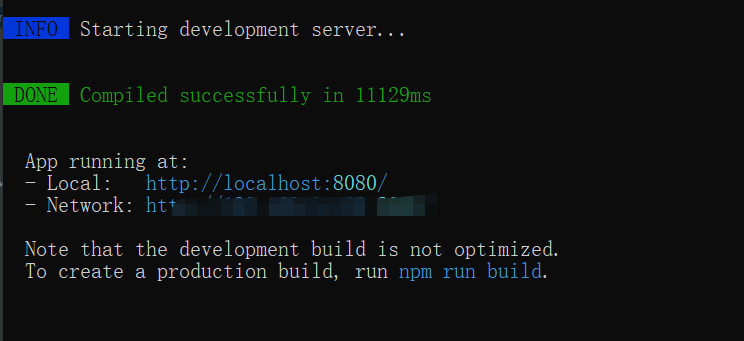
成功~
查看起始页,浏览器输入:http://localhost:8080/
配置element-ui
ctrl+c终止serve,或者直接关掉控制台,在idea中的控制台做后续操作(同cmd)
npm i element-ui -S
安装好后,在package.json中就能看见

快速上手
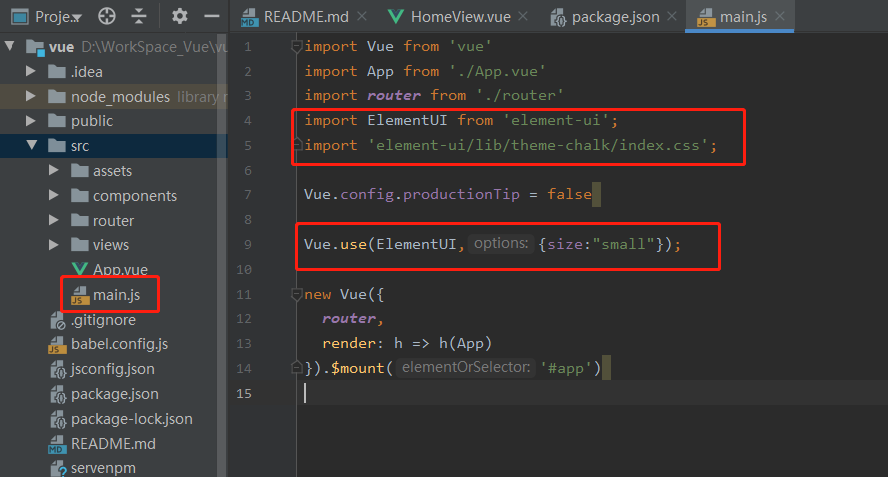
将下面的代码粘入./项目名/src/main.js中
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI,{size:"small"});

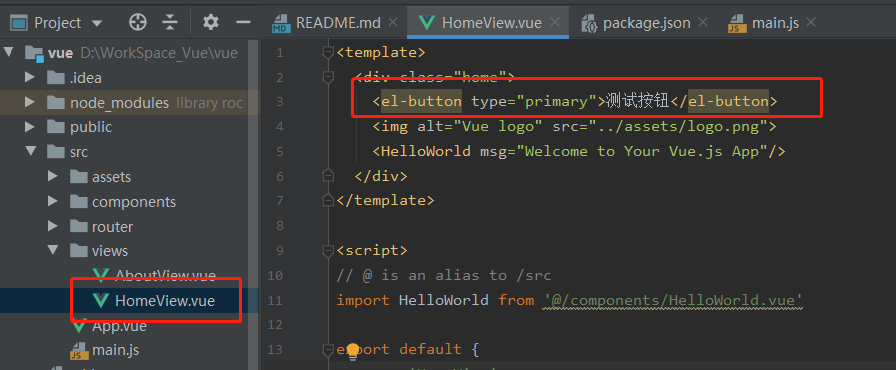
在主页测试,编写好代码后,控制台npm run serve

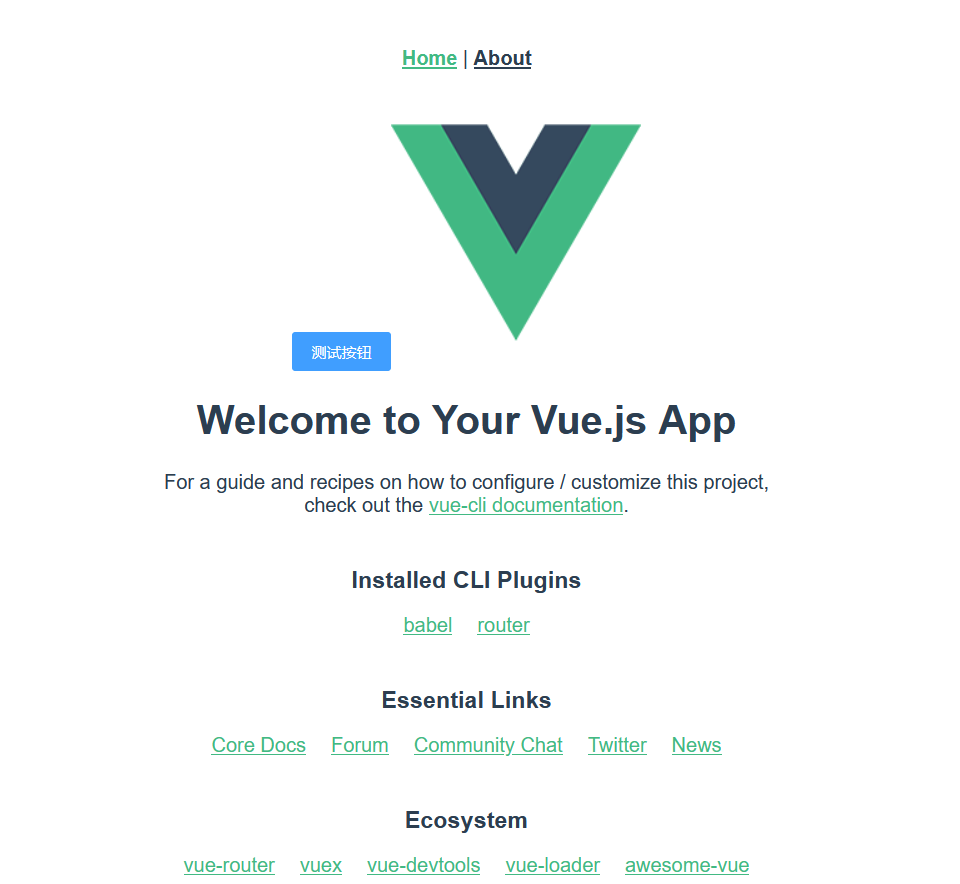
访问http://localhost:8080/

大功告成~



