ajax学习
一、ajax介绍
AJAX(Asynchronous Javascript And XML)翻译成中文就是“异步Javascript和XML”。即使用Javascript语言与服务器进行异步交互,传输的数据为XML(当然,传输的数据不只是XML)。
ajax特点:
1、异步交互
2、浏览器局部刷新
二、ajax技术
四步操作
创建核心对象;
使用核心对象打开与服务器的连接;
发送请求
注册监听,监听服务器响应
XMLHTTPRequest
open(请求方式, URL, 是否异步)
send(请求体)
onreadystatechange,指定监听函数,它会在xmlHttp对象的状态发生变化时被调用
readyState,当前xmlHttp对象的状态,其中4状态表示服务器响应结束
status:服务器响应的状态码,只有服务器响应结束时才有这个东东,200表示响应成功;
responseText:获取服务器的响应体
三、ajax实现
3、1 AJAX核心(XMLHttpRequest)
其实AJAX就是在Javascript中多添加了一个对象:XMLHttpRequest对象。所有的异步交互都是使用XMLHttpServlet对象完成的。也就是说,我们只需要学习一个Javascript的新对象即可。
var xmlHttp = new XMLHttpRequest();(大多数浏览器都支持DOM2规范)
注意,各个浏览器对XMLHttpRequest的支持也是不同的!为了处理浏览器兼容问题,给出下面方法来创建XMLHttpRequest对象:

function createXMLHttpRequest() { var xmlHttp; // 适用于大多数浏览器,以及IE7和IE更高版本 try{ xmlHttp = new XMLHttpRequest(); } catch (e) { // 适用于IE6 try { xmlHttp = new ActiveXObject("Msxml2.XMLHTTP"); } catch (e) { // 适用于IE5.5,以及IE更早版本 try{ xmlHttp = new ActiveXObject("Microsoft.XMLHTTP"); } catch (e){} } } return xmlHttp; }
3、2 打开与服务器的连接(open方法)
当得到XMLHttpRequest对象后,就可以调用该对象的open()方法打开与服务器的连接了。open()方法的参数如下:
open(method, url, async): 说明: method:请求方式,通常为GET或POST; url:请求的服务器地址,例如:/ajaxdemo1/AServlet,若为GET请求,还可以在URL后追加参数; async:这个参数可以不给,默认值为true,表示异步请求; 例子: var xmlHttp = createXMLHttpRequest(); xmlHttp.open("GET", "/ajax_get/", true);
3、3 发送请求
当使用open打开连接后,就可以调用XMLHttpRequest对象的send()方法发送请求了。send()方法的参数为POST请求参数,即对应HTTP协议的请求体内容,若是GET请求,需要在URL后连接参数。
注意:若没有参数,需要给出null为参数!若不给出null为参数,可能会导致FireFox浏览器不能正常发送请求!
xmlHttp.send(null);
3、4 接收服务器响应
当请求发送出去后,服务器端Servlet就开始执行了,但服务器端的响应还没有接收到。接下来我们来接收服务器的响应。
XMLHttpRequest对象有一个onreadystatechange事件,它会在XMLHttpRequest对象的状态发生变化时被调用。下面介绍一下XMLHttpRequest对象的5种状态:
0:初始化未完成状态,只是创建了XMLHttpRequest对象,还未调用open()方法; 1:请求已开始,open()方法已调用,但还没调用send()方法; 2:请求发送完成状态,send()方法已调用; 3:开始读取服务器响应; 4:读取服务器响应结束。 onreadystatechange事件会在状态为1、2、3、4时引发。
下面代码会被执行四次!对应XMLHttpRequest的四种状态!
xmlHttp.onreadystatechange = function() { alert('hello'); };
但通常我们只关心最后一种状态,即读取服务器响应结束时,客户端才会做出改变。我们可以通过XMLHttpRequest对象的readyState属性来得到XMLHttpRequest对象的状态。
xmlHttp.onreadystatechange = function() { if(xmlHttp.readyState == 4) { alert('hello'); } };
其实我们还要关心服务器响应的状态码是否为200,其服务器响应为404,或500,那么就表示请求失败了。我们可以通过XMLHttpRequest对象的status属性得到服务器的状态码。
最后,我们还需要获取到服务器响应的内容,可以通过XMLHttpRequest对象的responseText得到服务器响应内容。
xmlHttp.onreadystatechange = function() { if(xmlHttp.readyState == 4 && xmlHttp.status == 200) { alert(xmlHttp.responseText); } };
3、5 if发送post请求
<1>需要设置请求头:xmlHttp.setRequestHeader(“Content-Type”, “application/x-www-form-urlencoded”);
注意 :form表单会默认这个键值对不设定,Web服务器会忽略请求体的内容。
<2>在发送时可以指定请求体了:xmlHttp.send(“username=yuan&password=123”)
3、6 ajax实现小结
创建XMLHttpRequest对象; 调用open()方法打开与服务器的连接; 调用send()方法发送请求; 为XMLHttpRequest对象指定onreadystatechange事件函数,这个函数会在 XMLHttpRequest的1、2、3、4,四种状态时被调用; XMLHttpRequest对象的5种状态,通常我们只关心4状态。 XMLHttpRequest对象的status属性表示服务器状态码,它只有在readyState为4时才能获取到。 XMLHttpRequest对象的responseText属性表示服务器响应内容,它只有在readyState为4时才能获取到!
3、7 相关代码

#----------------------------urls.py url(r'^ajaxindex/$',ajaxindex), url(r'^ajax_post/$',ajax_post), #----------------------------views.py def ajaxindex(request): print('hello ajax') return render(request,'ajaxindex.html') def ajax_post(request): print('ok') return HttpResponse('hello yyyy') #------------------------ajaxindex.html <!DOCTYPE html> <html lang="en" xmlns="http://www.w3.org/1999/html"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <button onclick="send()">测试</button> <div id="div1"></div> <script> function createXMLHttpRequest() { try { return new XMLHttpRequest();//大多数浏览器 } catch (e) { try { return new ActiveXObject("Msxml2.XMLHTTP"); } catch (e) { return new ActiveXObject("Microsoft.XMLHTTP"); } } } function send() { var xmlHttp = createXMLHttpRequest(); xmlHttp.onreadystatechange = function() { if(xmlHttp.readyState == 4 && xmlHttp.status == 200) { var div = document.getElementById("div1"); div.innerText = xmlHttp.responseText; div.textContent = xmlHttp.responseText; } }; xmlHttp.open("POST", "/ajax_post/", true); //post: xmlHttp.setRequestHeader("Content-Type", "application/x-www-form-urlencoded"); xmlHttp.send(null); //post: xmlHttp.send("b=B"); } </script> </body> </html>

3.8 用户名是否已经注册例子
在注册表单中,当用户填写了用户名后,把光标移开后,会自动向服务器发送异步请求。服务器返回true或false,返回true表示这个用户名已经被注册过,返回false表示没有注册过。 客户端得到服务器返回的结果后,确定是否在用户名文本框后显示“用户名已被注册”的错误信息! 分析: 1、页面中给出注册表单; 2、在username表单字段中添加onblur事件,调用send()方法; 3、send()方法获取username表单字段的内容,向服务器发送异步请求,参数为username; 4、django 的视图函数:获取username参数,判断是否为“admin”,如果是响应true,否则响应false
url部分代码
url(r'^ajaxlogin/$',ajaxlogin), url(r'^ajax_check/$',ajax_check),
views.py代码
def ajaxlogin(request): print('hello ajax login') return render(request,'ajaxlogin.html') def ajax_check(request): print('ok') print(request.POST) username=request.POST.get('username',None) if username=='admin': return HttpResponse('true') return HttpResponse('false')

<html lang="en" xmlns="http://www.w3.org/1999/html"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <h1>注册</h1> <form action="" method="post"> 用户名:<input id="username" type="text" name="username" onblur="send()"/><span id="error"></span><br/> 密 码:<input type="text" name="password"/><br/> <input type="submit" value="注册"/> </form> <script type="text/javascript"> function createXMLHttpRequest() { try { return new XMLHttpRequest(); } catch (e) { try { return new ActiveXObject("Msxml2.XMLHTTP"); } catch (e) { return new ActiveXObject("Microsoft.XMLHTTP"); } } } function send() { var xmlHttp = createXMLHttpRequest(); xmlHttp.onreadystatechange = function() { if(xmlHttp.readyState == 4 && xmlHttp.status == 200) { if(xmlHttp.responseText == "true") { document.getElementById("error").innerText = "用户名已被注册!"; document.getElementById("error").textContent = "用户名已被注册!"; } else { document.getElementById("error").innerText = ""; document.getElementById("error").textContent = ""; } } }; xmlHttp.open("POST", "/ajax_check/", true, "json"); xmlHttp.setRequestHeader("Content-Type", "application/x-www-form-urlencoded"); var username = document.getElementById("username").value; xmlHttp.send("username=" + username); } </script> </body> </html>
浏览器访问
http://192.168.149.129:8081/ajaxlogin/


[10/Oct/2019 08:55:46] "POST /ajax_check/ HTTP/1.1" 200 4 hello ajax login [10/Oct/2019 08:56:31] "GET /ajaxlogin/ HTTP/1.1" 200 1790 ok <QueryDict: {'username': ['admin']}> [10/Oct/2019 08:56:49] "POST /ajax_check/ HTTP/1.1" 200 4
四、jquery实现的ajax
4.1 $.get()
$.get()结构为: $.get(url [, data] [, callback] [, type]) $.get()参数说明: url(String):请求的服务器端资源的url data(Object):以key/value的形式构造查询字符串追加到url callback(Function):在请求成功(success)时被调用。将请求结果和状态传递给该方法。 type(String):服务器端返回内容的格式

-----------url.py------------- url(r'^ajaxjq/$',ajaxjq), url(r'^ajaxget/$',ajaxget), ----------views.py------------ def ajaxjq(request): return render(request,'ajaxjq.html') def ajaxget(request): print(request.GET) return HttpResponse('hello yyyy') ---------ajaxjq.html----------- <!DOCTYPE html> <html lang="en" xmlns="http://www.w3.org/1999/html"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="/static/js/jquery-3.1.1.js"></script> </head> <body> <button onclick="send()">测试</button> <div id="div1"></div> <script> function send() { //$.post... $.get('/ajaxget?name=yy', function (data){console.log(data)} ); } </script> </body> </html>
浏览器请求:http://192.168.149.129:8081/ajaxjq 返回ajaxjq.html页面

鼠标点击“测试”,会请求“/ajaxget?name=yy”, 请求成功后会执行function (data)函数,后端会吧返回的值“hello yyyy”传个data参数
后端应用打印数据:
[14/Oct/2019 09:15:20] "GET /ajaxjq/ HTTP/1.1" 200 467
<QueryDict: {'name': ['yy']}>
[14/Oct/2019 09:15:22] "GET /ajaxget/?name=yy HTTP/1.1" 200 10


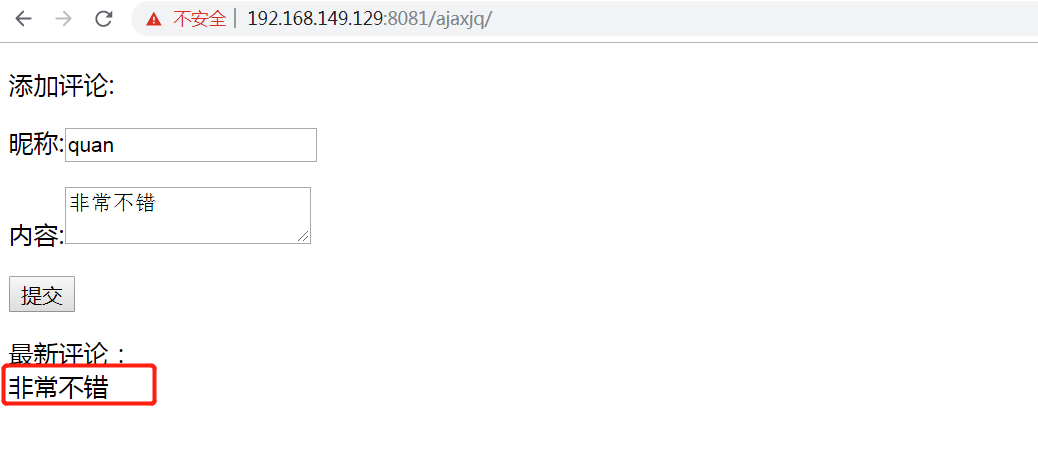
-----------urls.py---------------- url(r'^ajaxjq/$',ajaxjq), url(r'^ajaxget/$',ajaxget), ---------views.py---------------- def ajaxjq(request): return render(request,'ajaxcomment.html') def ajaxget(request): print(request.GET) #获取用户输入评论内容并返回 data=request.GET.get('contentTxt') return HttpResponse(data) ------------ajaxcomment.html------------ <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> <script type="text/javascript" src="/static/js/jquery-3.1.1.js"></script> <script type="text/javascript"> $(function () { $("#send").click(function () { // 点击按钮触发get请求 $.get("/ajaxget", { // 向服务器传递参数,encodeURI进行完整编码 username: encodeURI($("#username").val()), contentTxt: encodeURI($("#contentTxt").val()) }, function (data, textStatus) { // alert(textStatus); // 返回请求状态 // alert(decodeURI(data)); // 返回请求的状态 // 将返回的数据添加到id为“resText”的元素中 $("#resText").html(decodeURI(data)); }) }); }) </script> </head> <body> <form id="form1"> <p>添加评论:</p> <p>昵称:<input type="text" name="username" id="username"></p> <p>内容:<textarea name="contentTxt" id="contentTxt"></textarea></p> <p><input type="button" id="send" value="提交"></p> </form> <div>最新评论:</div> <div id="resText"></div> </body> </html>
浏览器请求:浏览器请求:http://192.168.149.129:8081/ajaxjq 返回ajaxcomment.html页面

输入内容点击‘提交’,会向"/ajaxget"发送请求,后端会获取输入评论的内容并返回给ajax,ajax把获取到的评论内容放在“最新评论下面” 后端部分响应 [15/Oct/2019 07:11:34] "GET /ajaxjq/ HTTP/1.1" 200 1282 <QueryDict: {'username': ['quan'], 'contentTxt': ['%E9%9D%9E%E5%B8%B8%E4%B8%8D%E9%94%99']}> [15/Oct/2019 07:12:04] "GET /ajaxget/?username=quan&contentTxt=%25E9%259D%259E%25E5%25B8%25B8%25E4%25B8%258D%25E9%2594%2599 HTTP/1.1" 200 36
4.2 $.post()
除了对服务器的状态和应用的模型数据的影响,.get()和.post()还有以下区别: 1、GET请求会将参数跟在url后进行传递,POST请求则作为HTTP消息的实体内容发送给Web服务器。在ajax中这种区别对用户是不可见的。 2、GET对传输的数据大小有限制(通常不大于2kb),使用POST方式传递的数据量比GET大得多(理论上不受限制) 3、GET方式请求的数据会被浏览器缓存,这种情况可能带来安全问题。 .get()和.post()的结构和使用方式都相同。
示例中只需要把get改为post
<script type="text/javascript">
$(function () {
$("#send").click(function () {
// 点击按钮触发get请求
$.post("/ajaxget/", {
// 向服务器传递参数,encodeURI进行完整编码
username: encodeURI($("#username").val()),
contentTxt: encodeURI($("#contentTxt").val())
}, function (data, textStatus) {
// alert(textStatus); // 返回请求状态
// alert(decodeURI(data)); // 返回请求的状态
// 将返回的数据添加到id为“resText”的元素中
$("#resText").html(decodeURI(data));
})
});
})
</script>
4.3 $.getScirpt()和$.getJSON()
$.getScript()用来加载.js文件,与加载一个HTML片段一样,js文件会自动执行。 <script type="text/javascript"> $(function () { // 点击按钮加载js1.js文件 $("#send").click(function () { $.getScript("js1.js"); }) }) </script>
$.getJSON() 与$.get()是一样的,只不过就是做后一个参数type必须是json数据了。一般同域操作用$.get()就可以,$.getJson 最主要是用来进行jsonp跨域操作的。
4.4 $.ajax()
1、$.ajax的两种写法:
$.ajax("url",{}) $.ajax({})
2、$.ajax的基本使用
$.ajax({ url:"//", data:{a:1,b:2}, type:"GET", success:function(){} })
例子:
<script>
function send() {
$.ajax({
url:"/ajaxget/",
data:{name:"yyyy"},
type:"GET",
success: function (data) {
console.log(data);}
})
}
</script>
3、回调函数
$.ajax('/user/allusers', { success: function (data) { console.log(arguments); }, error: function (jqXHR, textStatus, err) { // jqXHR: jQuery增强的xhr // textStatus: 请求完成状态 // err: 底层通过throw抛出的异常对象,值与错误类型有关 console.log(arguments); }, complete: function (jqXHR, textStatus) { // jqXHR: jQuery增强的xhr // textStatus: 请求完成状态 success | error console.log('statusCode: %d, statusText: %s', jqXHR.status, jqXHR.statusText); console.log('textStatus: %s', textStatus); }, statusCode: { '403': function (jqXHR, textStatus, err) { console.log(arguments); //注意:后端模拟errror方式:HttpResponse.status_code=500 }, '400': function () { } } });
4、重要字段(参数)

<1> ----------请求数据相关: data, processData, contentType, traditional-------------- data: 当前ajax请求要携带的数据,是一个json的object对象,ajax方法就会默认地把它编码成某种格式 (urlencoded:?a=1&b=2)发送给服务端;此外,ajax默认以get方式发送请求。 # function testData() { # $.ajax("/test",{ //此时的data是一个json形式的对象 # data:{ # a:1, # b:2 # } # }); //?a=1&b=2 processData:声明当前的data数据是否进行转码或预处理,默认为true,即预处理;if为false, # 那么对data:{a:1,b:2}会调用json对象的toString()方法,即{a:1,b:2}.toString() # ,最后得到一个[object,Object]形式的结果。 # {"1":"111","2":"222","3":"333"}.toString();//[object Object] # 该属性的意义在于,当data是一个dom结构或者xml数据时,我们希望数据不要进行处理,直接发过去, # 就可以讲其设为true。 contentType:默认值: "application/x-www-form-urlencoded"。发送信息至服务器时内容编码类型。 # 用来指明当前请求的数据编码格式;urlencoded:?a=1&b=2;如果想以其他方式提交数据, # 比如contentType:"application/json",即向服务器发送一个json字符串: # $.ajax("/ajax_get",{ # # data:JSON.stringify({ # a:22, # b:33 # }), # contentType:"application/json", # type:"POST", # # }); //{a: 22, b: 33} # 注意:contentType:"application/json"一旦设定,data必须是json字符串,不能是json对象 traditional:一般是我们的data数据有数组时会用到 :data:{a:22,b:33,c:["x","y"]}, traditional为false会对数据进行深层次迭代; <2> ------------------------ 响应数据: dataType、dataFilter------------------------ dataType:预期服务器返回的数据类型,服务器端返回的数据会根据这个值解析后,传递给回调函数。 # 默认不需要显性指定这个属性,ajax会根据服务器返回的content Type来进行转换;比如我们的服务器响应的 # content Type为json格式,这时ajax方法就会对响应的内容进行一个json格式的转换,if转换成功,我们在 # success的回调函数里就会得到一个json格式的对象;转换失败就会触发error这个回调函数。如果我们明确地指 # 定目标类型,就可以使用data Type。 # dataType的可用值:html|xml|json|text|script # 见下dataType实例 dataFilter: 类型:Function 给 Ajax返回的原始数据的进行预处理的函数。见下dataFilter实例 <3> 请求类型 type: 类型:String 默认值: "GET")。请求方式 ("POST" 或 "GET"), 默认为 "GET"。注意:其它 HTTP 请求方法, 如 PUT 和 DELETE 也可以使用,但仅部分浏览器支持。 <4> 前置处理 beforeSend(XHR) 类型:Function 发送请求前可修改 XMLHttpRequest 对象的函数,如添加自定义 HTTP 头。XMLHttpRequest # 对象是唯一的参数。这是一个 Ajax 事件。如果返回 false 可以取消本次 ajax 请求。 # 见下beforeSend实例 <5> jsonp 类型:String # 在一个 jsonp 请求中重写回调函数的名字。这个值用来替代在 "callback=?" 这种 GET 或 POST 请求中 URL # 参数里的 "callback" 部分,比如 {jsonp:'onJsonPLoad'} 会导致将 "onJsonPLoad=?" 传给服务器。 <6> jsonpCallback 类型:String # 为 jsonp 请求指定一个回调函数名。这个值将用来取代 jQuery 自动生成的随机函数名。这主要用来让 jQuery 生 # 成度独特的函数名,这样管理请求更容易,也能方便地提供回调函数和错误处理。你也可以在想让浏览器缓存 GET 请求 # 的时候,指定这个回调函数名。

