前端学习之JS
一、JavaScript的引入方式
{#1 直接编写#}
<script>
alert('hello')
</script>
{#2 导入文件#}
<script src="hello.js"></script>
二、JS基础
2、1 变量
在JavaScript中使用关键字var声明一个变量,一行可以声明多个变量.并且可以是不同类型,变量命名,首字符只能是字母,下划线,$美元符 三选一,且区分大小写,x与X是两个变量
var a="1111" var name="yy", age=20, job="lecturer"; //一行声明多个变量
2、2基础规范
1、每行结束可以不加分号. 没有分号会以换行符作为每行的结束。 建议每行后加分号作为结束 2、注释 支持多行注释和单行注释. 多行注释:/* */ 单行注释: // 3、使用{}来封装代码块
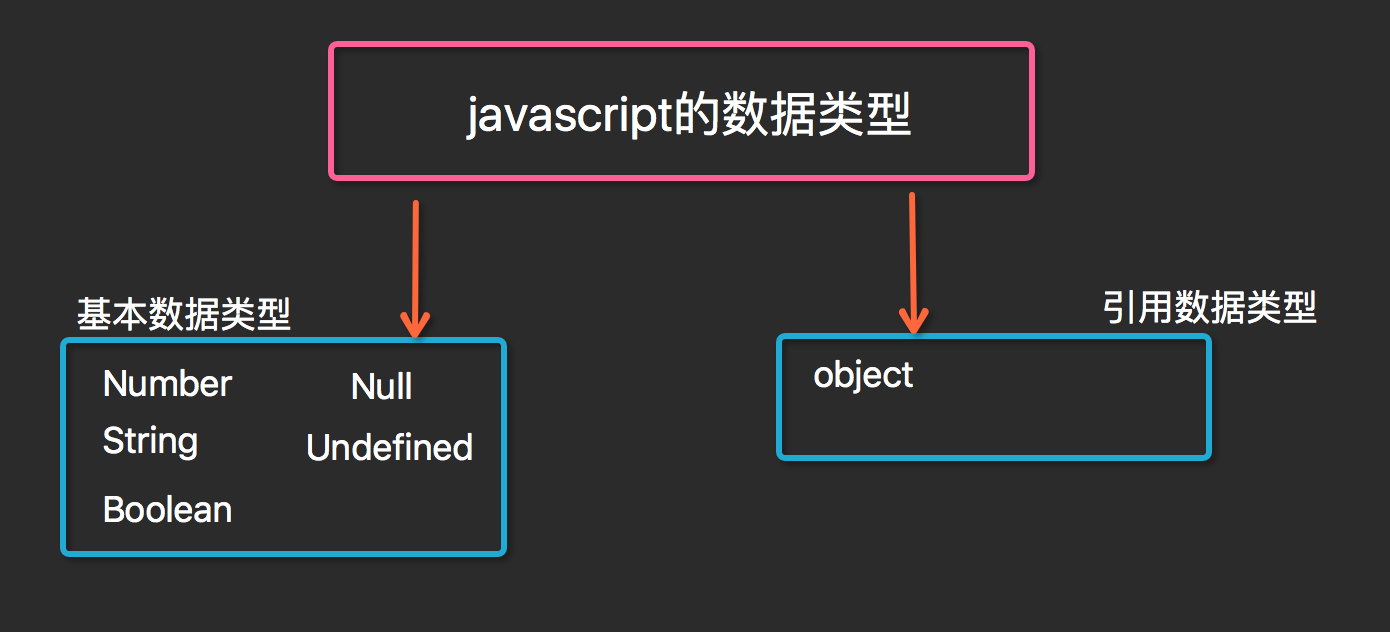
2、3数据类型

布尔型(Boolean)
Boolean类型仅有两个值:true和false,也代表1和0,实际运算中true=1,false=0
Null & Undefined
Undefined 类型 Undefined 类型只有一个值,即 undefined。当声明的变量未初始化时,该变量的默认值是 undefined。 当函数无明确返回值时,返回的也是值 "undefined"; Null 类型 另一种只有一个值的类型是 Null,它只有一个专用值 null,即它的字面量。值 undefined 实际上是从值 null 派生来的,因此 ECMAScript 把它们定义为相等的。 尽管这两个值相等,但它们的含义不同。undefined 是声明了变量但未对其初始化时赋予该变量的值,null 则用于表示尚未存在的对象。如果函数或方法要返回的是对象,那么找不到该对象时,返回的通常是 null。 var person=new Person() var person=null
数据类型转换
数字 + 字符串:数字转换为字符串 数字 + 布尔值:true转换为1,false转换为0 字符串 + 布尔值:布尔值转换为字符串true或false 类型查询函数(typeof) 查询数值当前类型 :typeof("test")
3、流程控制语句
if控制语句
if-else基本格式 if (表达式){ 语句1; ...... }else{ 语句2; ..... } if语句嵌套格式 if (表达式1) { 语句1; }else if (表达式2){ 语句2; }else if (表达式3){ 语句3; } else{ 语句4; } 例子: if (x==1){ y="星期一"; }else if (x==2){ y="星期二"; }else{ y="未定义";
switch 选择控制语句
switch基本格式 switch (表达式) { case 值1:语句1;break; case 值2:语句2;break; case 值3:语句3;break; default:语句4; }
for 循环控制语句
for循环基本格式 for (初始化;条件;增量){ 语句1; ... } 例子: for (var i=1;i<=7;i++){ document.write("<H"+i+">hello</H "+i+"> "); document.write("<br>"); }
三、对象
11种内置对象:Array ,String , Date, Math, Boolean, Number Function, Global, Error, RegExp , Object
在JavaScript中除了null和undefined以外其他的数据类型都被定义成了对象,也可以用创建对象的方法定义变量,String、Math、Array、Date、RegExp都是JavaScript中重要的内置对象,在JavaScript程序大多数功能都是通过对象实现的
var a=new String("hello"); //创建字符串对象

3.1String对象
创建字符串
自动创建字符串对象: var str1="hello world"; 通过new创建 var str1= new String("hello word");
String对象的属性 length

var str="hello"; alert("str长度 "+str.length);
String对象的方法

大小写转换 var str1="AbcdEfgh"; var str2=str1.toLowerCase(); var str3=str1.toUpperCase(); 获取指定字符 书写格式 x.charAt(index) x.charCodeAt(index) 使用注解 x代表字符串对象 index代表字符位置 index从0开始编号 charAt返回index位置的字符 charCodeAt返回index位置的Unicode编码 查询字符串 书写格式 x.indexOf(findstr,index) x.lastIndexOf(findstr) x.match(regexp) x.search(regexp) 使用注解 x代表字符串对象 regexp代表正则表达式或字符串 match返回匹配字符串的数组,如果没有匹配则返回null search返回匹配字符串的首字符位置索引 截取子字符串 书写格式 x.substr(start, length) x.substring(start, end) 使用注解 x代表字符串对象 start表示开始位置 length表示截取长度 end是结束位置加1 第一个字符位置为0 替换字符串 x.replace(findstr,tostr) 分割字符串 x.split("分割符"); 连接字符串 y=x.concat(addstr) 使用注解 x代表字符串对象 addstr为添加字符串 返回x+addstr字符串
3.2Array对象
创建数组对象

1、var a=[1,2,3];
2、new Array(); // 创建数组时允许指定元素个数也可以不指定元素个数。
new Array(size);//if 1个参数且为数字,即代表size,那么数字表示的是长度,而不是内容,然后初始化内容
例如:
var a=new Array(2);
a[0]=['a'];
a[1]=['b'];
Array对象的属性
获取数组元素的个数:length

var a=new Array(2);
a[0]='a';
a[1]='b';
alert(a.length);
Array对象的方法
连接数组-join方法

x.join(bystr) 返回由bystr连接数组元素组成的字符串
书写格式
x.join(bystr)
使用注解
x代表数组对象
bystr作为连接数组中元素的字符串
返回连接后的字符串
与字符串的split功能刚好相反
列子:
var arr1=[1, 2, 3, 4, 5, 6, 7];
var str1=arr1.join("-");
alert(str1);
结果为"1-2-3-4-5-6-7"
连接数组-concat方法

x.concat(value,...) 返回添加参数中元素后的数组
例子:
var a = [1,2,3];
var b=a.concat(4,5) ;
alert(a);
alert(b);
结果: alert(a);返回1,2,3 alert(b);返回1,2,3,4,5
数组排序-reverse sort

x.reverse() 返回反向的数组 x.sort() 返回排序后的数组 例子: var arr1=[32, 12, 111, 444]; arr1.reverse(); //颠倒数组元素 返回444,111,12,32 arr1.sort(); //排序数组元素 返回111,12,32,444 注意不是按照数字大小排序 按照数字大小排序: 先定义函数 function intSort(a,b){ if (a>b){ return 1;//-1 正数就行 } else if(a<b){ return -1;//1 负数就行 } else { return 0 } } 排序:arr1.sort(intSort); 函数简单写法: function IntSort(a,b){ return a-b; }
数组切片-slice

x.slice(start, end) 通过数组元素起始和结束索引号获取子数组
使用注解
x代表数组对象
start表示开始位置索引
end是结束位置下一数组元素索引编号
第一个数组元素索引为0
start、end可为负数,-1代表最后一个数组元素
end省略则相当于从start位置截取以后所有数组元素
例子:
var arr1=['a','b','c','d','e','f','g','h'];
var arr2=arr1.slice(2,4);
alert(arr2); 返回结果:"c,d"
删除子数组

x. splice(start, deleteCount, value, ...) 对数组指定位置进行删除和插入
使用注解
x代表数组对象
splice的主要用途是对数组指定位置进行删除和插入
start表示开始位置索引
deleteCount删除数组元素的个数
value表示在删除位置插入的数组元素
value参数可以省略
例子:
var a = [1,2,3,4,5,6,7,8];
a.splice(1,2);
alert(a.toString());
可以看到a变为 [1,4,5,6,7,8]
数组的进出栈操作

push pop这两个方法模拟的是一个栈操作 数组末端出入栈操作
x.push(value, ...) 压栈
x.pop() 弹栈
使用注解:
x代表数组对象
value可以为字符串、数字、数组等任何值
push是将value值添加到数组x的结尾
pop是将数组x的最后一个元素删除
unshift shift 数组首端出入栈操作
x.unshift(value,...)
x.shift()
使用注解
x代表数组对象
value可以为字符串、数字、数组等任何值
unshift是将value值插入到数组x的开始
shift是将数组x的第一个元素删除

js中数组的特性:
1、js中的数组可以装任意类型,没有任何限制
2、规定是什么类型的数组,就只能装什么类型.只有一种类型
3、js中的数组,长度是随着下标变化的.用到多长就有多长
3.3Date对象
创建Date对象

1、var nowd1=new Date(); 默认是当前时间
alert(nowd1.toLocaleString( ));
2、参数为日期字符串
var nowd2=new Date("2004/3/20 11:12");
alert(nowd2.toLocaleString( ));
3、参数为毫秒数
var nowd3=new Date(5000);
alert(nowd3.toLocaleString( ));
Date对象常用方法

1、获取日期和时间
getDate() 获取日
getDay () 获取星期
getMonth () 获取月(0-11)
getFullYear () 获取完整年份
getYear () 获取年
getHours () 获取小时
getMinutes () 获取分钟
getSeconds () 获取秒
getMilliseconds () 获取毫秒
getTime () 返回累计毫秒数(从1970/1/1午夜)
2、设置日期和时间
setDate(day_of_month) 设置日
setMonth (month) 设置月
setFullYear (year) 设置年
setHours (hour) 设置小时
setMinutes (minute) 设置分钟
setSeconds (second) 设置秒
setMillliseconds (ms) 设置毫秒(0-999)
setTime (allms) 设置累计毫秒(从1970/1/1午夜)
小练习

编写函数获取自己想要的时间格式 function getCurrentDate(){ //1. 创建Date对象 var date = new Date(); //没有填入任何参数那么就是当前时间 //2. 获得当前年份 var year = date.getFullYear(); //3. 获得当前月份 js中月份是从0到11. var month = date.getMonth()+1; //4. 获得当前日 var day = date.getDate(); //5. 获得当前小时 var hour = date.getHours(); //6. 获得当前分钟 var min = date.getMinutes(); //7. 获得当前秒 var sec = date.getSeconds(); //8. 获得当前星期 var week = date.getDay(); //没有getWeek // 2014年06月18日 15:40:30 星期三 return year+"年"+changeNum(month)+"月"+day+"日 "+hour+":"+min+":"+sec+" "+parseWeek(week); } alert(getCurrentDate()); //解决 自动补齐成两位数字的方法 function changeNum(num){ if(num < 10){ return "0"+num; }else{ return num; } } //将数字 0~6 转换成 星期日到星期六 function parseWeek(week){ var arr = ["星期日","星期一","星期二","星期三","星期四","星期五","星期六"]; // 0 1 2 3 ............. return arr[week]; }
3.4RegExp对象

//RegExp对象
// 在表单验证时使用该对象验证用户填入的字符串是否符合规则.
//创建正则对象方式1 参数1 正则表达式 参数2 验证模式 g global / i 忽略大小写. //参数2一般填写g就可以,也有“gi”.
// 用户名 首字母必须是英文, 除了第一位其他只能是英文数字和_ . 长度最短不能少于6位 最长不能超过12位
//----------------------------创建方式1
/* var reg1 = new RegExp("^[a-zA-Z][a-zA-Z0-9_]{5,11}$","g");
//
//验证字符串
var str = "bc123";
alert(reg1.test(str));// true
//----------------------------创建方式2 /填写正则表达式/匹配模式;
var reg2 = /^[a-zA-Z][a-zA-Z0-9_]{5,11}$/g;
alert(reg2.test(str));// true
*/
//-------------------------------正则对象的方法-------------------
//test方法 ==> 测试一个字符串是否复合 正则规则. 返回值是true 和false.
//-------------------------String 中与正则结合的4个方法------------------.
// macth search split replace
var str = "hello world";
//alert(str.match(/o/g)); //查找字符串中 复合正则的 内容.
//alert(str.search(/h/g));// 0 查找字符串中符合正则表达式的内容位置
//alert(str.split(/o/g)); // 按照正则表达式对字符串进行切割. 返回数组;
alert(str.replace(/o/g, "s")); // hells wsrld 对字符串按照正则进行替换.
3.5Function
定义函数

function 函数名 (参数){
函数体;
return 返回值;
}
function func1(){
alert('hello');
return 8
}
ret=func1();
说明:
可以使用变量、常量或表达式作为函数调用的参数
函数由关键字function定义
函数名的定义规则与标识符一致,大小写是敏感的
返回值必须使用return
Function 类可以表示开发者定义的任何函数。
注意:js的函数加载执行与python不同,它是整体加载完才会执行,所以执行函数放在函数声明上面或下面都可以:
四、BOM对象
BOM(浏览器对象模型),可以对浏览器窗口进行访问和操作。使用 BOM,开发者可以移动窗口、改变状态栏中的文本以及执行其他与页面内容不直接相关的动作。使 JavaScript 有能力与浏览器“对话”
Window 对象方法
alert() 显示带有一段消息和一个确认按钮的警告框。
confirm() 显示带有一段消息以及确认按钮和取消按钮的对话框。
prompt() 显示可提示用户输入的对话框。
open() 打开一个新的浏览器窗口或查找一个已命名的窗口。
close() 关闭浏览器窗口。
setInterval() 按照指定的周期(以毫秒计)来调用函数或计算表达式,隔一定周期调用一次函数。
clearInterval() 取消由 setInterval() 设置的 timeout。
setTimeout() 在指定的毫秒数后调用函数或计算表达式,只调用一次对应函数。
clearTimeout() 取消由 setTimeout() 方法设置的 timeout。
scrollTo() 把内容滚动到指定的坐标。
一般情况下setTimeout用于延迟执行某方法或功能,setInterval则一般用于刷新表单,对于一些表单的假实时指定时间刷新同步,动画效果等。
交互方法:alert confirm prompt

1、alert
alert('aa');//弹出框 调式使用
2、confirm() //如果点击确定 返回true 如果点击取消 返回false
var result = confirm("您确定要删除吗?");
alert(result);
3、prompt 参数1 : 提示信息. 参数2:输入框的默认值. 返回值是用户输入的内容.
var result = prompt("请输入内容","haha");
alert(result);



var num = Math.round(Math.random()*100); function acceptInput(){ //2.让用户输入(prompt) 并接受 用户输入结果 var userNum = prompt("请输入一个0~100之间的数字!","0"); //3.将用户输入的值与 随机数进行比较 if(isNaN(+userNum)){ //用户输入的无效(重复2,3步骤) alert("请输入有效数字!"); acceptInput(); } else if(userNum > num){ //大了==> 提示用户大了,让用户重新输入(重复2,3步骤) alert("您输入的大了!"); acceptInput(); }else if(userNum < num){ //小了==> 提示用户小了,让用户重新输入(重复2,3步骤) alert("您输入的小了!"); acceptInput(); }else{ //答对了==>提示用户答对了 , 询问用户是否继续游戏(confirm). var result = confirm("恭喜您!答对了,是否继续游戏?"); if(result){ //是 ==> 重复123步骤. num = Math.round(Math.random()*100); acceptInput(); }else{ //否==> 关闭窗口(close方法). close(); } } } a=acceptInput();

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <input type="text" id="clock" style="width: 249px"> <input type="button" value="begin" onclick="begin_click()"> <input type="button" value="End" onclick="End()"> <input type="button" value="timeout" onclick="f1()"> <script> function Timeout() { alert(123); } function f1() { var ID=setTimeout(Timeout,1000); clearTimeout(ID) } function begin() { var stime=getTime(); var ret=document.getElementById("clock"); //把获取到的时间写入到输入框里 ret.value=stime; } //当用户点击begin按钮时,调用begin_click函数 var ID; function begin_click() { if (ID==undefined){ begin(); ID=setInterval(begin,1000); //每隔1s执行begin函数 } } //当用户点击End按钮时,调用End函数 function End() { clearInterval(ID); //取消由 setTimeout() 方法设置的 timeout。 ID=undefined; } // 获取自己想要时间格式 function getTime() { var date_obj= new Date(); var year=date_obj.getFullYear(); var month=date_obj.getMonth()+1; var day=date_obj.getDate(); var hour=date_obj.getHours(); var minute=date_obj.getMinutes(); var seconds=date_obj.getSeconds(); var week=date_obj.getDay(); return year+"年"+month+"月"+f(day)+"日"+" "+hour+": "+minute+" :"+seconds+" "+num_week(week) } function f(num) { if (num<10){ return "0"+num; } return num; } function num_week(n) { week=["星期日","星期一","星期二","星期三","星期四","星期五","星期六"] return week[n] } </script> </body> </html>
History 对象
History 对象属性
History 对象包含用户(在浏览器窗口中)访问过的 URL。
History 对象是 window 对象的一部分,可通过 window.history 属性对其进行访问。
length 返回浏览器历史列表中的 URL 数量。
History 对象方法
back() 加载 history 列表中的前一个 URL。
forward() 加载 history 列表中的下一个 URL。
go() 加载 history 列表中的某个具体页面。
浏览器中的前进和后退按钮就是通过back、forward实现的
示例

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <input type="button" value="前进" onclick="func1()"> <a href="2.html">lesson2</a> <script> function func1() { history.forward(); // history.go(2); } </script> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <input type="button" value="后退" onclick="func2()"> <script> // history内部三种方法:forward back go 一个属性:length function func2() { history.back(); //history.go(-1); alert(history.length) } </script> </body> </html>



1、打开1.html页面
2、点击lesson2会跳转到2.html页面
3、在2.html页面上点击“后退”会跳转到1.html
4、在1.html页面上点击“前进”会跳转到2.html
Location 对象
Location 对象包含有关当前 URL 的信息
Location 对象方法
1、location.assign(URL) 加载新的文档
2、location.reload() 重新加载当前文档
3、location.replace(newURL)//注意与assign的区别 用新的文档替换当前文档

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <input type="button" value="重载" onclick="location.reload()"> <input type="button" value="重载" onclick="location.href='http://www.baidu.com'"> <script> </script> </body> </html>
五、DOM对象(DHTML)
DOM节点
根据 W3C 的 HTML DOM 标准,HTML 文档中的所有内容都是节点(NODE):
1、整个文档是一个文档节点(document对象)
2、每个 HTML 元素是元素节点(element 对象)
3、HTML 元素内的文本是文本节点(text对象)
4、每个 HTML 属性是属性节点(attribute对象)
5、注释是注释节点(comment对象)

attributes - 节点(元素)的属性节点
nodeType – 节点类型
nodeValue – 节点值
nodeName – 节点名称
innerHTML - 节点(元素)的文本值

parentNode - 节点(元素)的父节点 (推荐)
firstChild – 节点下第一个子元素
lastChild – 节点下最后一个子元素
childNodes - 节点(元素)的子节点
推荐导航属性:
parentElement // 父节点标签元素
children // 所有子标签
firstElementChild // 第一个子标签元素
lastElementChild // 最后一个子标签元素
nextElementtSibling // 下一个兄弟标签元素
previousElementSibling // 上一个兄弟标签元素
访问 HTML 元素等同于访问节点,我们能够以不同的方式来访问 HTML 元素

1、通过使用 getElementById() 方法
2、通过使用 getElementsByTagName() 方法
3、通过使用 getElementsByClassName() 方法
4、通过使用 getElementsByName() 方法

局部查找可以通过 TagName
getElementsByTagName("p")
局部查找可以通过 class
getElementsByClassName("ppp")
局部查找不可以通过 tagName、ID

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div id="div1">hello <div class="div2">hello 2</div> <div class="div3" name="alex">hello 3 <p >hello inner</p> <p id="ppp">hello inner2</p> <p class="ppp">hello inner3</p> <p name="alex">hello inner4</p> </div> <p>hello p</p> </div> </body> <script> //全局查找: // 通过ID //var temp=document.getElementById("div1"); //通过class // var ele=document.getElementsByClassName("div2")[0]; // var ele2=ele.nextElementSibling; // alert(ele2.innerHTML); // 通过tag var tag=document.getElementsByTagName("p"); alert(tag[0].innerHTML) //通过Name // var Name=document.getElementsByName("alex"); // for(var i in Name){ // console.log(Name[i].innerHTML) // } //局部查找: // var ele=document.getElementsByClassName("div3")[0]; // 局部查找可以通过 TagName // var ele2=ele.getElementsByTagName("p"); //alert(ele2.innerHTML) // alert(ele2.length) // 局部查找可以通过 class // var ele4=ele.getElementsByClassName("ppp"); // alert(ele4); // 局部查找不可以通过 tagName // var ele5=ele.getElementsByName("alex"); // alert(ele5); // 局部查找不可以通过ID // var ele3 =ele.getElementById("ppp"); // alert(ele3.innerHTML); </script> </html>
Event(事件)
HTML 4.0 的新特性之一是有能力使 HTML 事件触发浏览器中的动作(action),比如当用户点击某个 HTML 元素时启动一段 JavaScript。下面是一个属性列表,这些属性可插入 HTML 标签来定义事件动作。
onclick 当用户点击某个对象时调用的事件句柄。
ondblclick 当用户双击某个对象时调用的事件句柄。
onfocus 元素获得焦点。 //练习:输入框
onblur 元素失去焦点。 应用场景:用于表单验证,用户离开某个输入框时,代表已经输入完了,我们可以对它进行验证.
onchange 域的内容被改变。 应用场景:通常用于表单元素,当元素内容被改变时触发.(三级联动)
onkeydown 某个键盘按键被按下。 应用场景: 当用户在最后一个输入框按下回车按键时,表单提交.
onkeypress 某个键盘按键被按下并松开。
onkeyup 某个键盘按键被松开。
onload 一张页面或一幅图像完成加载。
onmousedown 鼠标按钮被按下。
onmousemove 鼠标被移动。
onmouseout 鼠标从某元素移开。
onmouseover 鼠标移到某元素之上。
onmouseleave 鼠标从元素离开
onselect 文本被选中。
onsubmit 确认按钮被点击。
绑定事件的2种方式

<html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div id="div1" onclick="func1()">hello duv <p class="ppp">hello p</p> </div> <script> //第二种 先获取元素对象,再绑定 var obj=document.getElementsByClassName("ppp")[0]; obj.onclick=function () { alert(123); } //第一种 在元素中用onclick直接绑定 function func1(){ alert("func1") } </script> </body> </html>

<html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <p ondblclick="alert(123)">ppppp</p> <input class="keyword" type="text" onfocus="func1()" onblur="func2()" value="请输入用户名"> <input type="text"> <script> //当鼠标放在输入框时,元素获取到焦点,执行func1函数 function func1() { // console.log(111) //获取到input对象,把value属性设置为空 var ky=document.getElementsByClassName("keyword")[0]; ky.value=""; } //当鼠标离开输入框时,元素失去焦点,执行func2函数 function func2() { var ky=document.getElementsByClassName("keyword")[0]; //只有当用户未输入任何值时仍显示默认的,假如用户输入内容就显示用户输入的内容 if (ky.value.trim().length==0){ ky.value="请输入用户名"; } } </script> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <select onchange="fun3()"> <option>上海</option> <option>北京</option> <option>河北</option> </select> <script> function fun3() { alert(1234); } </script> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <input type="button" value="press" onkeydown="fun1(event)" onkeyup="fun2(event)" > <!--<input type="button" value="press2" onkeyup="fun2(event)">--> <script> function fun1(e) { console.log(456); } function fun2() { console.log(123) } </script> </body> </html>
onload:
onload 属性开发中 只给 body元素加.这个属性的触发 标志着 页面内容被加载完成.应用场景: 当有些事情我们希望页面加载完立刻执行,那么可以使用该事件属性.

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script> // window.onload=function(){ // var ele=document.getElementById("ppp"); // ele.onclick=function(){ // alert(123) // }; // }; function fun1() { var ele=document.getElementById("ppp"); ele.onclick=function(){ alert(123) }; } </script> </head> <body onload="fun1()"> <p id="ppp">hello p</p> </body> </html>
onsubmit:
是当表单在提交时触发. 该属性也只能给form元素使用.应用场景: 在表单提交前验证用户输入是否正确.如果验证失败.在该方法中我们应该阻止表单的提交.

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <form id="form" onsubmit="return check()"> <input type="text" name="username"> <input type="submit" value="submit"> </form> <script> //阻止表单提交方式1(). //onsubmit 命名的事件函数,可以接受返回值. 其中返回false表示拦截表单提交.其他为放行. function check(event) { alert("验证失败!"); return false; // event.preventDefault(); // event.preventDefault() } ////绑定事件第二种方式: // var Form=document.getElementById("form"); // Form.onsubmit=function (event) { // alert(123); // return false; // 阻止表单提交方式2 event.preventDefault(); ==>通知浏览器不要执行与事件关联的默认动作。 // // event.preventDefault(); // // // }; </script> </body> </html>
Event 对象
Event 对象代表事件的状态,比如事件在其中发生的元素、键盘按键的状态、鼠标的位置、鼠标按钮的状态。
事件通常与函数结合使用,函数不会在事件发生前被执行!event对象在事件发生时系统已经创建好了,并且会在事件函数被调用时传给事件函数.我们获得仅仅需要接收一下即可.
比如onkeydown,我们想知道哪个键被按下了,需要问下event对象的属性,这里就时KeyCode;

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> #div1{ width: 300px; height: 200px; background-color: #84a42b; } #div2{ height: 100px; width: 100px; background-color: rebeccapurple; } </style> </head> <body> <div id="div1" onclick="alert('div1')"> <div id="div2" onclick="func1(event)"></div> </div> <script> function func1(e) { alert('div2'); e.stopPropagation(); //阻止事件向外层div传播,此时点击只会触发func1函数 } </script> </body> </html>
六、元素增删改相关
node的CURD
增:
createElement(name)创建元素
appendChild();将元素添加
删:
获得要删除的元素
获得它的父元素
使用removeChild()方法删除
改:
第一种方式:使用上面增和删结合完成修改
第二中方式:
使用setAttribute();方法修改属性
使用innerHTML属性修改元素的内容
查:
使用之前介绍的方法

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div id="div_1"> <input type="submit" value="add" onclick="addNode()"> <div id="div_2" onclick="deleteNode()"> <input type="submit" value="del" onclick="deleteNode()"> </div> <div id="div_3" onclick="updateNode()"> <input type="submit" value="update" onclick="updateNode()"> </div> <div id="div_4" onclick="copyNode()"> <input type="submit" value="copy" onclick="copyNode()"> <p>4444</p> </div> </div> </body> <script> //在第一个div中动态增加一个a标签. 该a标签点击之后跳转到百度首页. function addNode(){ //1.获得 第一个div var div = document.getElementById("div_1"); //2.创建a标签 createElement==>创建一个a标签 <a></a> var eleA = document.createElement("a"); //3.为a标签添加属性 <a href="http://www.baidu.com"></a> eleA.setAttribute("href", "http://www.baidu.com"); //4.为a标签添加内容 <a href="http://www.baidu.com">百度</a> eleA.innerHTML = "百度"; //5.将a标签添加到div中 div.appendChild(eleA); } //点击后 删除div区域2 function deleteNode(){ //1 获得要删除的div区域 var div = document.getElementById("div_2"); //2.获得父亲 var parent = div.parentNode; //3 由父亲操刀 parent.removeChild(div); } //点击后 替换div区域3 为一个美女 function updateNode(){ //1 获得要替换的div区域3 var div = document.getElementById("div_3"); //2创建img标签对象 <img /> var img = document.createElement("img"); //3添加属性 <img src="001.jpg" /> img.setAttribute("src", "56.JPG"); //4.获得父节点 var parent = div.parentNode; //5.替换 parent.replaceChild(img, div); } //点击后 将div区域4 克隆一份 添加到页面底部 function copyNode(){ //1.获取要克隆的div var div = document.getElementById("div_4"); //2.克隆 参数为true 那么克隆时克隆所有子元素. false 只克隆自己 var div_copy = div.cloneNode(true); //3.获得父亲 var parent = div.parentNode; //4.添加 parent.appendChild(div_copy); } </script> </html>
修改 HTML DOM
1、改变 HTML 内容 改变元素内容的最简答的方法是使用 innerHTML ,innerText。 2、改变 CSS 样式 <p id="p2">Hello world!</p> document.getElementById("p2").style.color="blue";<br> .style.fontSize=48px 3、改变 HTML 属性 elementNode.setAttribute(name,value) elementNode.getAttribute(name)<-------------->elementNode.value(DHTML) 4、创建新的 HTML 元素 createElement(name) 5、删除已有的 HTML 元素 elementNode.removeChild(node) 6、关于class的操作 elementNode.className elementNode.classList.add elementNode.classList.remove

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .bigger{ font-size: 40px; color: #84a42b; } .small{ font-size: 10px; color: rebeccapurple; } </style> </head> <body> <div id="div1">abcdefghijklmnopqrstuvwxyz</div> <input type="button" onclick="change('bigger')" value="big"> <input type="button" onclick="change('small')" value="small"> </body> <script> function change(a) { var ele=document.getElementById("div1"); ele.classList.add(a);//添加到class属性列表里 } </script> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> #div1{ height: 200px; background-color: #84a42b; } </style> </head> <body> <div id="div1"> <div id="div2">hello div2</div> <p>hello p</p> <!--<p><em>hello ppppp</em></p>--> </div> <input type="button" value="添加p" onclick="add();"> <input type="button" value="删除p" onclick="remove();"> </body> <script> function remove() { var ele=document.getElementById("div1"); var last_son=ele.lastElementChild; ele.removeChild(last_son); } function add() { var ele=document.getElementById("div1"); var son=document.createElement("p"); son.innerHTML="<em>hello ppppp</em>" // son.innerText="<em>hello ppppp</em>"; ele.appendChild(son); } </script> </html>
七、练习

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <select id="province"> <option>请选择省:</option> </select> <select id="city"> <option>请选择市:</option> </select> </body> <script> data={"河北省":["廊坊","邯郸"],"北京":["朝阳区","海淀区"],"上海":["浦东","杨浦"]}; var p=document.getElementById("province"); var c=document.getElementById("city"); #写入省份数据到第一个select标签 for(var i in data){ var option_pro=document.createElement("option"); option_pro.innerHTML=i; p.appendChild(option_pro); } //绑定onchange事件 p.onchange=function(){ //selectedIndex 选中的索引 pro=(this.options[this.selectedIndex]).innerHTML; //获取选中的省份 citys=data[pro]; c.options.length=0;//清空前面已经写入到第二个select中的城市信息 #写入城市数据到第二个select标签 for (var i in citys){ var option_city=document.createElement("option"); option_city.innerHTML=citys[i]; c.appendChild(option_city); } } </script> </html> 二级联动

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> #box1{ display:inline-block; float:left; } #choice{ display:inline-block; float:left; padding-top:30px; padding-left:10px; padding-right:10px; padding-bottom:10px; } </style> </head> <body> <div id="box1"> <select multiple="multiple" size="10" id="left"> <option>book</option> <option>book2</option> <option>book3</option> <option>book4</option> <option>book5</option> <option>book6</option> </select> </div> <div id="choice"> <input class="add" type="button" value="--->" onclick="add()"><br> <input class="remove" type="button" value="<---" onclick="remove();"><br> <input class="add-all" type="button" value="==>" onclick="ADDall()"><br> <input class="remove-all" type="button" value="<==" onclick="remall()"> </div> <div> <select multiple="multiple" size="10" id="right"> <option>book9</option> </select> </div> </body> <script> function add(){ var right=document.getElementById("right"); var options=document.getElementById("left").getElementsByTagName("option"); //console.log(options) for (var i=0; i<options.length;i++){ var option=options[i]; //console.log(option); if(option.selected==true){ right.appendChild(option); i--; } } } function remove(){ var left=document.getElementById("left"); var options=document.getElementById("right").getElementsByTagName("option"); for (var i=0; i<options.length;i++){ var option=options[i]; if(option.selected==true){ left.removeChild(option); i--; } } } function ADDall(){ var right=document.getElementById("right"); var options=document.getElementById("left").getElementsByTagName("option"); for (var i=0; i<options.length;i++){ var option=options[i]; right.appendChild(option); i--; } } </script> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> *{ margin: 0; } .back{ background-color: rebeccapurple; height: 2000px; } .shade{ position: fixed; top: 0; bottom: 0; left:0; right: 0; background-color: coral; opacity: 0.4; } .models{ position: fixed; top: 50%; left: 50%; margin-left: -100px; margin-top: -100px; height: 200px; width: 200px; background-color: gold; } .hide{ display: none; } </style> </head> <body> <div class="back"> <input id="ID1" type="button" value="click" onclick="show()"> </div> <div class="shade hide"></div> <div class="models hide"> <input id="ID2" type="button" value="cancel" onclick="cancel()"> </div> </body> <script> function show() { var ele=document.getElementsByClassName("shade")[0];//获取class='shade'标签 var ele2=document.getElementsByClassName("models")[0];//获取class='models'标签 //去除2个标签中class 名字为hide ele.classList.remove("hide"); ele2.classList.remove("hide"); } function cancel() { var ele=document.getElementsByClassName("shade")[0];//获取class='shade'标签 var ele2=document.getElementsByClassName("models")[0];//获取class='models'标签 //为2个标签的class添加hide ele.classList.add("hide"); ele2.classList.add("hide"); } </script> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <input type="button" onclick="selectall()" value="全选"> <input type="button" onclick="cancel()" value="取消"> <input type="button" onclick="reverse()" value="反选"> <br> <hr> <table border="1" class="box"> <tr> <td><input type="checkbox"></td> <td>111</td> <td>111</td> <td>111</td> </tr> <tr> <td><input type="checkbox"></td> <td>111</td> <td>111</td> <td>111</td> </tr> <tr> <td><input type="checkbox"></td> <td>111</td> <td>111</td> <td>111</td> </tr> </table> </body> <script> function selectall() { var ele=document.getElementsByClassName("box")[0]; var inputs=ele.children[0].getElementsByTagName("input"); for (var i in inputs){ inputs[i].checked =true; } } function cancel() { var ele=document.getElementsByClassName("box")[0]; var inputs=ele.children[0].getElementsByTagName("input"); for (var i in inputs){ inputs[i].checked =false; } } function reverse() { var ele=document.getElementsByClassName("box")[0]; var inputs=ele.children[0].getElementsByTagName("input"); for (var i in inputs){ if(inputs[i].checked){ inputs[i].checked =false; }else { inputs[i].checked =true; } } } </script> </html>

