一般大家喜欢用BoxOver来显示提示,并且也感觉他确实很好用,但是笔者使用的时候遇到了两个问题
①title隐藏不掉

②如果使用css的话,不能用
<style type="text/css">
div
{
width:600px;
}
</style>
因为title本身就是一个DIV导致错乱
有关介绍如下
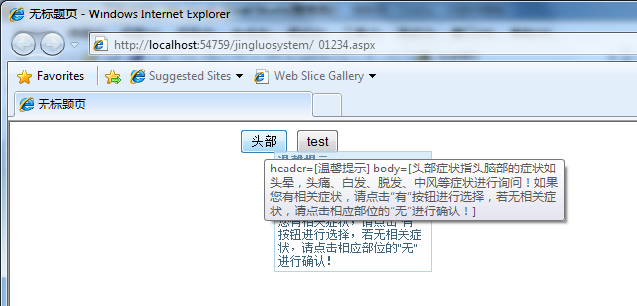
boxover是一个非常好用的Tip框,可以用来作为网站的上的文字或是图片的提示,或是做内文广告。它相当于html中的某个元素的title,但 boxover对其进行了加强。例如,将鼠标放在左边的我的网名上,就可以看到了Tip了。
以下对它的使用做了总结:
1、先引入js文件
- < src="boxover.js"></>
1、boxover是基于title的,所以先来个最简单的
- <div title="header=[提示标题] body=[你看到炫酷的效果了吧]">放在我之上看看</div>
放在我之上看看
在html中支持title特性的标记都可以,例如img、a、div、span、等。其中header为提示标题,body为提示内容。
2、title的版本
- 可以设置自定义样式:
- title="cssbody=[内容样式名] cssheader=[标题样式名] header=[标题] body=[内容]"
- 淡入延迟:
- title="header=[标题] body=[内容] delay=[400] fade=[on]"
- 点击时显示:
- title="requireclick=[on] header=[标题] body=[内容]"
- 如果所在区域里面有select元素,可以隐藏
- title="header=[标题] body=[内容] hideselects=[on]"
- 可以指定边距,以TOP和LEFT为准
- title="header=[标题] body=[内容] hideselects=[on] fixedabsx=[0] fixedabsy=[0]"
以上heder和body均支持html,所以可以按自己的需求设置。
JS下载:
二、网上找到的有关tips的写法
http://www.cnblogs.com/webflash/archive/2009/07/18/1526223.html



