1,环境的搭建,angular
也是学习一些皮毛,只是把这些经验记录下来而已。
至于angular有什么好处,或者有什么是什么,我就不多做介绍,自己可以去百度,肯定能找到更为详细的。
我使用的是google提供的angualr-cli。
他能够快速的搭建一个angular开发的脚手架,不必自己去一步步的搭建。
当然需要配置angular-cli
首先我们先去使用nvm,来进行nodejs版本管理,至于为什么,因为版本更新太快了。
首先你能访问github,如果不能访问,那么你需要科学上网。
1 ,安装nvm
进入这里 https://github.com/coreybutler/nvm-windows/releases 下载setup版就可以了,进行解压,安装,
如同我,安装在d:/nvm 
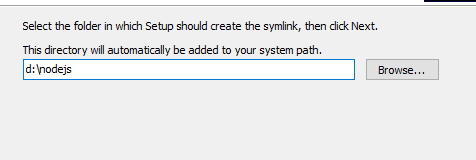
nodejs 引用
记住:不要安装在具有空格名字的文件夹下。比如Program Files 。
安装完了,进入cmd或者powershell打入nvm 应该就会识别到。
2,进行nvm的配置
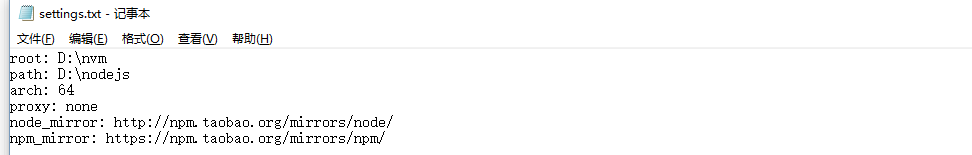
进入nvm的安装目录,打开settings.txt,进行如下配置。
root和path,不要修改。

只需要添加下面部分就够了。
arch: 64
proxy: none
node_mirror: http://npm.taobao.org/mirrors/node/
npm_mirror: https://npm.taobao.org/mirrors/npm/
保存即可
3,安装nodejs,
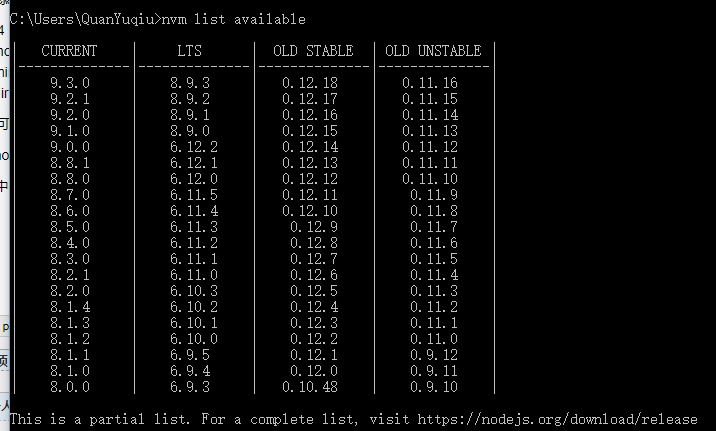
在cmd中打入 nvm list available

你可以看到有非常多的版本,我推荐安装lts的最新版。
nvm install 8.9.3 就可以安装8.9.3版本的node 。
nvm uninstall 8.9.3 就可以卸载8.9.3版本的node
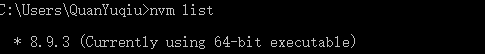
nvm list 可以查看当前机器安装的所有node
安装完了,你需要去use一下,
nvm use 8.9.3
这是会弹出2次需要管理员权限,选是即可。
然后在输入nvm list

你会看到8.9.3已经被使用了。
当然,这一步出错的话,检查安装路径或者引用路径是否具有空格。
4,angula-cli的安装。
首先为npm配置淘宝源,不推荐使用cnpm ,因为会出现一些非常奇怪的问题。
npm config set registry https://registry.npm.taobao.org
npm config set sass_binary_site https://npm.taobao.org/mirrors/node-sass/
这两句就是配置,当然还会有其他的库也可以配置到淘宝源,现在需要安装angular 所以就只需要这两句,当然你有科学上网,那就无视。
npm install -g @angular/cli
安装angular-cli。 -g是全局安装。
如果没有报ERR,就行了,警告可以无视。
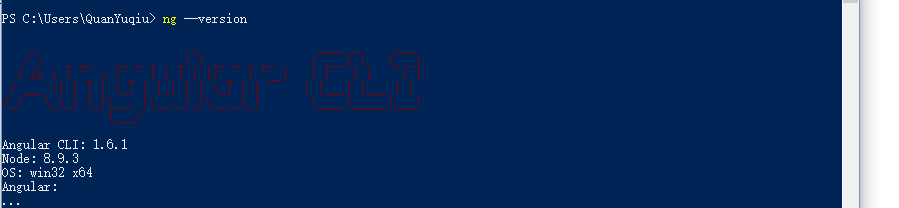
这时,你打入ng --version,应该就能识别了

至此,angular的开发环境已经搭建完毕。
开发工具我使用webstorm ,当然这个开发工具实在是太智能了。
至于激活,我是购买正版。
可以去http://www.imsxm.com/jetbrains-license-server.html找办法。
OK,下一节开始说angular的一些基本概念。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?