js原型杂谈
1.通俗点讲原型对象就是内存中为其他对象提供共享属性和方法的对象。

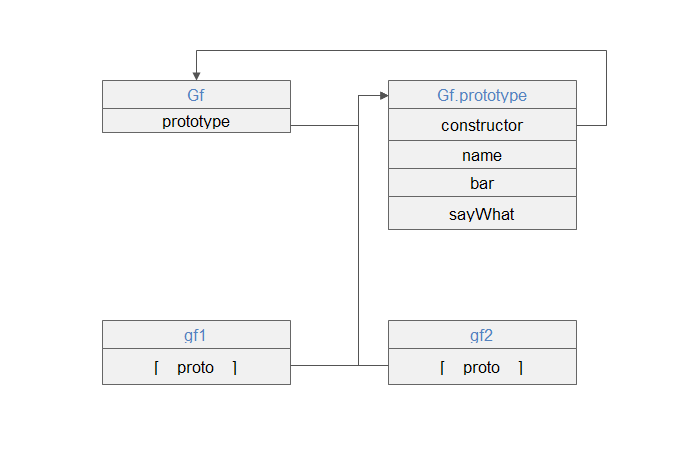
2.所有原型对象都具备一个constructor属性,这个属性是一个指向包含prototype属性函数的一个指针(敢不敢再绕点!)。通过一幅图我们来清楚的理一下这个绕口的流程:

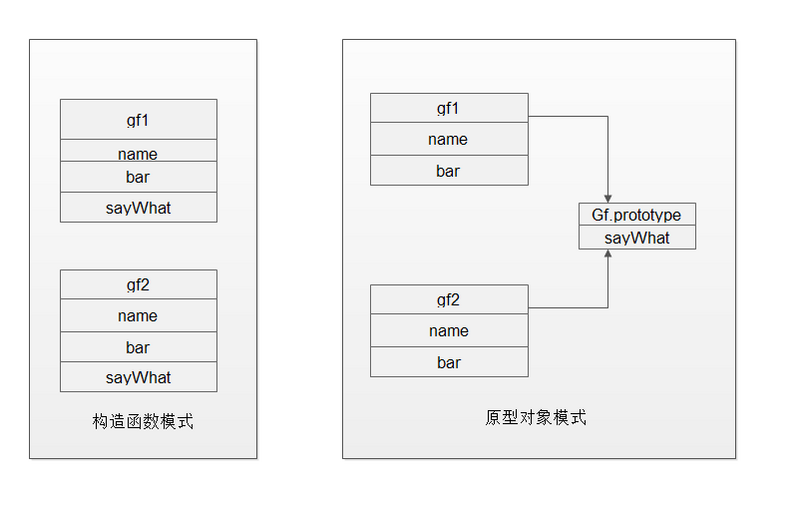
3.在实际开发中,我们希望的实例应该是具备自己的属性,这也是在实际开发中很少有人单独使用原型模式的主要原因。
在实际开发中,我们可以使用构造函数来定义对象的属性,使用原型来定义共享的属性和方法
function Gf(name,bar){
this.name = name;
this.bar = bar;
}
Gf.prototype = {
constructor : Gf,
sayWhat : function() {
alert(this.name + "said:love you forever");
}
}
var gf1 = new Gf("vivian", "f");
var gf2 = new Gf("vivian1", "c");



