【基础设计】Java生成微信分享海报
前言
微信后台生成海报一般都是一个模板写死,然后就完事了,过了不久让修改个模板,就又要看半天,还要考虑是否重新复制一份改一改,越来越多的重复代码,全在一个图片类里,然后就越来越乱。这两天用设计模式处理了一下,让以后修改模板,新增模板更舒服一点。有第三方好用的轻量级的实现,还请留言。感激!!
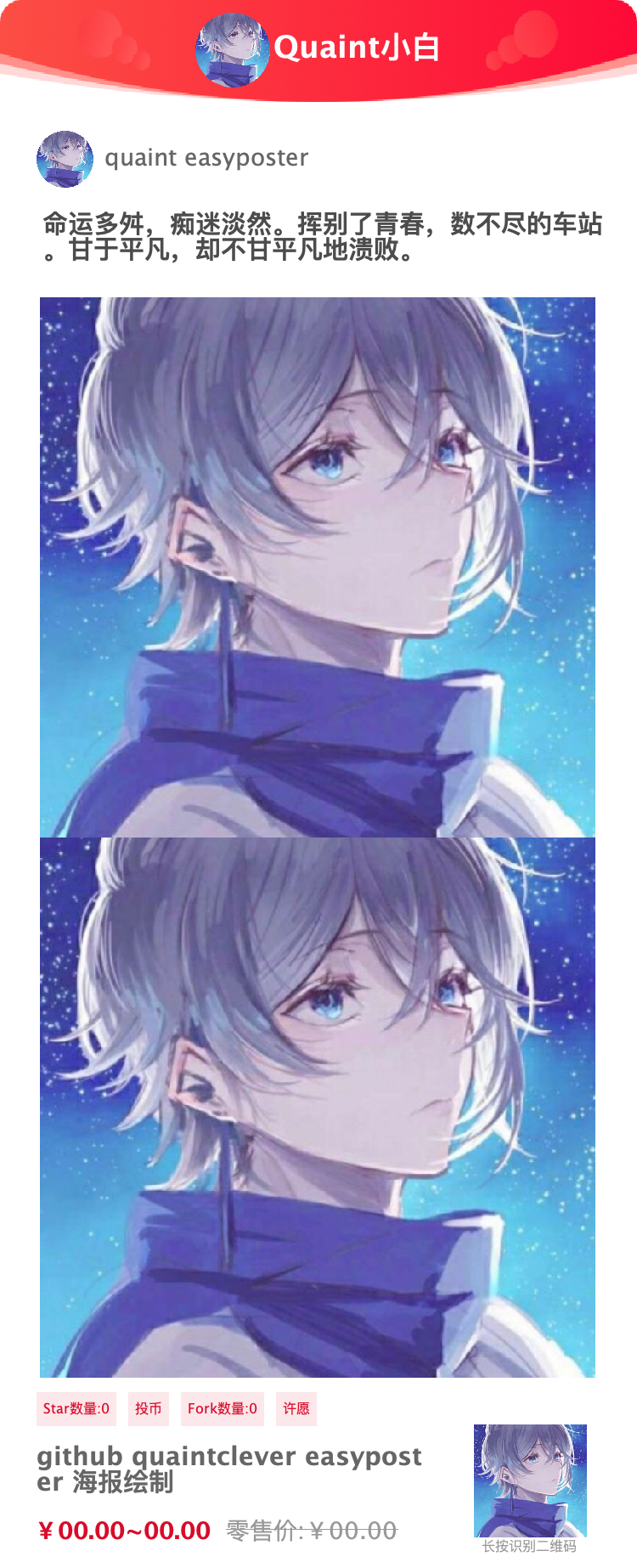
效果图

快速上手
Maven pom文件引入【github直接clone源码 更方便定制修改】
<!-- https://mvnrepository.com/artifact/com.github.quaintclever/easyposter -->
<dependency>
<groupId>com.github.quaintclever</groupId>
<artifactId>easyposter</artifactId>
<version>1.2</version>
</dependency>
Gradle
// https://mvnrepository.com/artifact/com.github.quaintclever/easyposter
compile group: 'com.github.quaintclever', name: 'easyposter', version: '1.2'
海报定义类
/**
* @author quaint
* @date 30 March 2020
* @since 1.0
*/
@EqualsAndHashCode(callSuper = true)
@Data
@Builder
public class SamplePoster extends AbstractDefaultPoster {
/**
* 背景图
*/
@PosterBackground(width = 666,height = 365)
private BufferedImage backgroundImage;
/**
* 头像
*/
@PosterImageCss(position = {27,27},width = 36, height = 36, circle = true)
private BufferedImage head;
/**
* 昵称
*/
@PosterFontCss(position = {71,32}, color = {255,255,255})
private String nickName;
/**
* 广告语
*/
@PosterFontCss(position = {27,70},center = true, size = 22, color = {255,255,255}, canNewLine={1,221,7})
private String slogan;
/**
* 主图
*/
@PosterImageCss(position = {27,172},width = 168,height = 168)
private BufferedImage mainImage;
@Tolerate
public SamplePoster() {}
}
海报绘制
/**
* 绘制海报本地测试
* @author quaint
* @date 21 February 2020
* @since 1.0
*/
public class PosterTest {
public static void main(String[] args) throws Exception{
// 测试注解, 这里读取图片如果不成功,请查看target 或者 out 目录下是否加载了资源。 如需使用,请引入spring core依赖
BufferedImage background = ImageIO.read(new ClassPathResource("image/yayi.png").getInputStream());
BufferedImage head = ImageIO.read(new ClassPathResource("image/headimage.jpg").getInputStream());
SamplePoster poster = SamplePoster.builder()
.backgroundImage(background)
.head(head)
.nickName("Quaint")
.slogan("命运多舛,痴迷淡然。挥别了青春,数不尽的车站。甘于平凡,却不甘平凡地溃败。")
.mainImage(head)
.build();
PosterDefaultImpl<SamplePoster> impl = new PosterDefaultImpl<>();
BufferedImage test = impl.annotationDrawPoster(poster).draw(null);
ImageIO.write(test,"png",new FileOutputStream("annTest.png"));
}
}
注解绘制效果图

源码阅读
- 了解IO
- 了解awt
- 装饰者设计模式
- 责任链设计模式
- 策略模式
- 建造者模式
感觉还不错 的话记得投币哦~

 微信后台生成海报一般都是一个模板写死,然后就完事了,过了不久让修改个模板,就又要看半天,还要考虑是否重新复制一份改一改,越来越多的重复代码,全在一个图片类里,然后就越来越乱。这两天用设计模式处理了一下,让以后修改模板,新增模板更舒服一点。
微信后台生成海报一般都是一个模板写死,然后就完事了,过了不久让修改个模板,就又要看半天,还要考虑是否重新复制一份改一改,越来越多的重复代码,全在一个图片类里,然后就越来越乱。这两天用设计模式处理了一下,让以后修改模板,新增模板更舒服一点。

 浙公网安备 33010602011771号
浙公网安备 33010602011771号