uniapp设置页面背景颜色
在uniapp中,给当前页面添加满屏背景颜色,需要给当前组件的根元素添加绝对定位,宽高百分百,然后设置背景颜色
<template>
<view class="loginContent">
<view class="logo">
<image src="../../static/QTDD.jpg"></image>
</view>
<input type="text" v-model="email" placeholder="邮箱" />
<input type="password" v-model="password" placeholder="密码" />
<button class="btn">登录</button>
<view class="alertNative">
<view class="retrievePassword">找回密码</view>
<view class="register">注册</view>
</view>
</view>
</template>
<style>
.loginContent{
position: absolute;
width: 100%;
height: 100%;
background: linear-gradient(to bottom, #ffdde1, #ee9ca7);
}
//其他不相关的CSS省略....
</style>

自己写的时候遇到的几种问题:
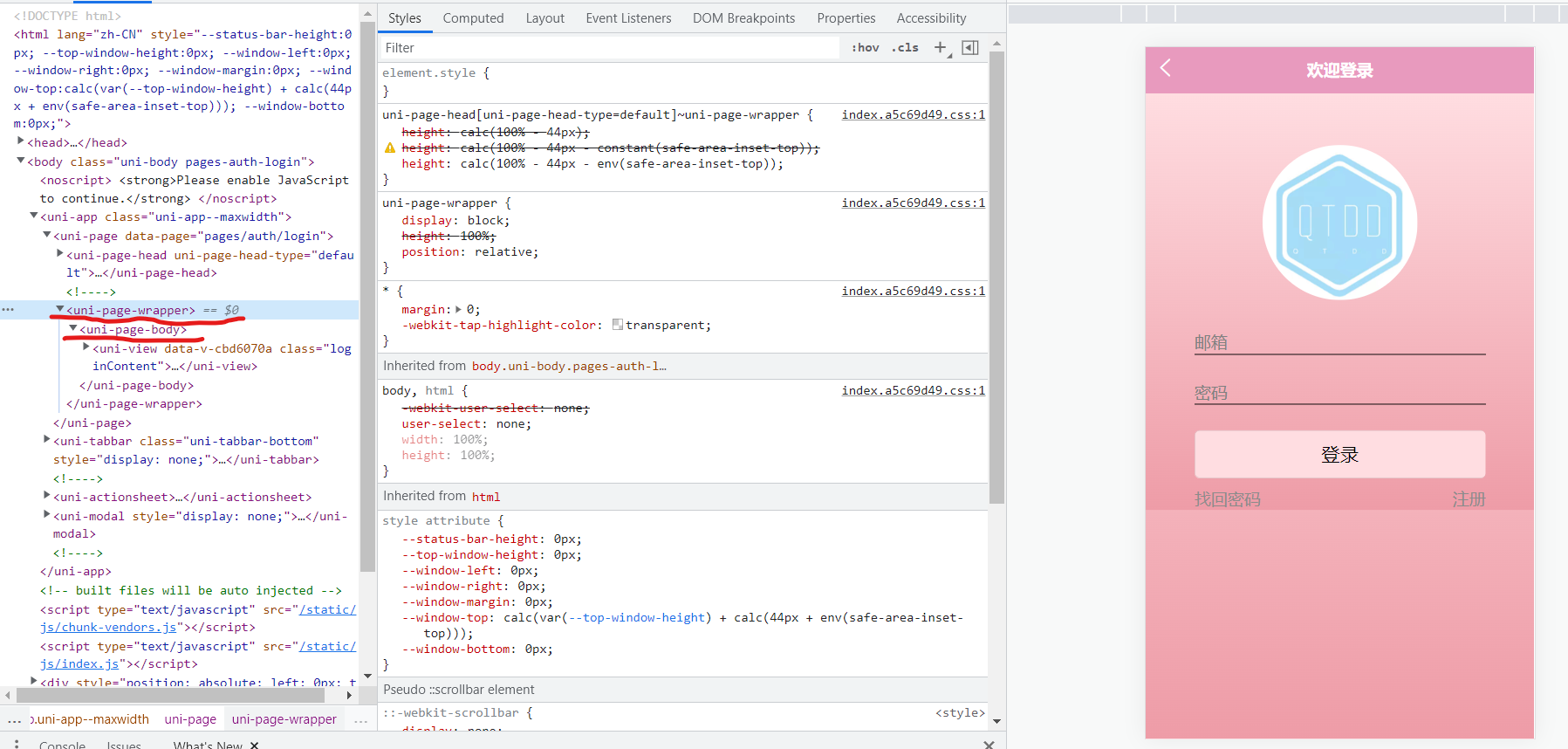
第一种:直接给当前组件的根元素添加背景颜色,会导致背景颜色只会出现在内容区域,不会满屏显示
<template>
<view class="loginContent">
//省略部分代码
</view>
</template>
<style>
.loginContent{
background: linear-gradient(to bottom, #ffdde1, #ee9ca7);
}
//其他不相关的CSS省略....
</style>

第二种:给当前组件根元素添加height:100vh,然后添加背景颜色,这种方式虽然能达到效果,但是此时屏幕会出现滚动条,这种体验感不太好
<template>
<view class="loginContent">
//省略部分代码
</view>
</template>
<style>
.loginContent{
height:100vh;
background: linear-gradient(to bottom, #ffdde1, #ee9ca7);
//其他不相关的CSS省略....
</style>
}

第三种:在当前组件中给page添加背景颜色,这种方式也能达到效果,但是组件根元素会继承背景颜色,导致背景颜色重叠了
<template>
<view class="loginContent">
//省略部分代码
</view>
</template>
<style>
page{
background: linear-gradient(to bottom, #ffdde1, #ee9ca7);
//其他不相关的CSS省略....
}
</style>
}






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异