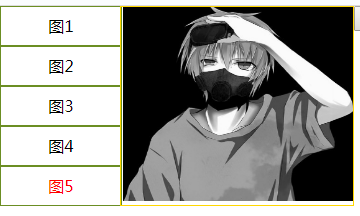
案例1:点击菜单显示相应的图片

<ul>
<li><a>图1</a></li>
<li><a>图2</a></li>
</ul>
<div id='con'>
<div style="display: block"><img src="imgs/1.png"></div>
<div style="display: none"><img src="imgs/2.png"></div>
</div>
<script>
$(function(){
$('ul li').click(function(){
index=$(this).index();//获取当前是第几个li
$("#con div").eq(index).show();//li对应的div 显示出来
$("#con div").eq(index).siblings().hide(); //li对应的div的其他兄弟隐藏
$(this).css("color","red");//当前li中的字体颜色设置成红色
$(this).siblings().css("color",""); //当前li的其他兄弟的字体颜色不变
//可以使用链式编程优化上述代码
$(this).css("color","red").siblings().css(' color ',' ') ;
})
});
</script>



