常见布局技巧
1.margin 负值运用
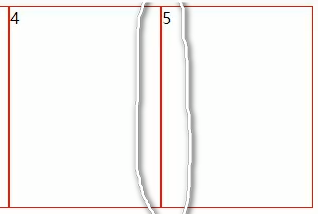
问题1: 浮动的盒子中,相邻的边框会变粗
答:让每个盒子,margin 往左侧移动 -1px 正好压住相邻盒子边框

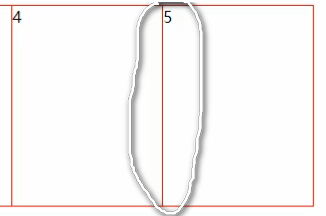
调整之后

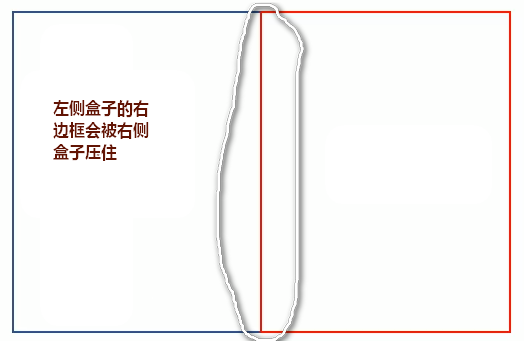
问题2:鼠标经过盒子时,边框右侧无法显示,被右侧盒子的边框压住。
答: 鼠标经过某个盒子的时候,提高当前盒子的层级即可(没有定位,加相对定位(保留位置),有定位,则加 z-index 提高层级)

2. 文字围绕浮动元素巧妙运用
问题:在页面中,通常在左边一个小图片,右边是一些文字,可以采用 float 让字体围绕图片
给左边的图片加 float 浮动,右侧文字不会被压住,浮动在图片右侧

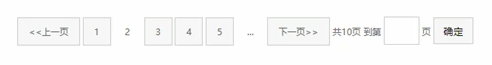
3.行内块的巧妙运用
利用行内块元素可以很好的完成下图,因为行内块,本身就有间距,另外给父元素添加 text-align:center; 文字居中,行内块元素,自动在网页中居中显示 
4. CSS 三角强化(直角三角形)
思路:还是按照css 三角的步骤执行,不同的是,把上边框的值设置大些,会把下面的边框挤压下去,变成直角三角。
width:0;
height:0;
border-color:transparent red transparent transparent; // 上,下,左边框颜色设置成透明色
border-style:solid;
border-width:22px 8px 0 0; // 上边框值设置大些,右边框设置正常值,下,左边框设置成0




