云服务器部署Python项目(nginx+uwsgi+mysql+项目)
python项目部署到云服务器
关注公众号“轻松学编程”了解更多。
一、硬件准备
云服务器,系统ubuntu_16_04 。
注意:要在安全组中开放Http的80端口。
二、软件准备
1、两个工具
XShell:控制远程Linux主机,SSH工具 ;
Xftp :上传代码到远程主机;
下载地址一:
https://www.netsarang.com/download/down_form.html?code=622&downloadType=0&licenseType=1
下载地址二:
https://github.com/liangdongchang/tools
注:以下shell命令都在xshell软件中编写
打开xshell软件,新建会话,连接服务器ip就可以远程操控云服务器。
2、软件源
a.软件源更新
apt clean
apt update
b.(可跳过)如果有些模块找不到,可切换软件源
# 在修改source.list前,最好先备份一份
sudo cp /etc/apt/sources.list /etc/apt/sources.list.old
#打开
sudo vim /etc/apt/source.list
#然后可以去找清华或豆瓣的源,覆盖原文件
3、Python-Web开发环境
a.建虚拟环境
#创建文件夹
mkdir apps
cd apps
mkdir mysite
cd mysite
#.mysitevenv表示文件夹是隐藏的,可通过命令ls -a来查看
mkdir .mysitevenv
cd .mysitevenv
#导入venv
apt install python3-venv
#安装venv,命名为mysitevenv
sudo python3 -m venv mysitevenv
b.安装pip3
#安装
sudo apt install python3-pip
#对pip3进行升级,也可以不升
sudo pip3 install --upgrade pip
#如果遇到这个错误,可以按照以下方法解决
pip 10.0.0 BUG
Traceback (most recent call last): File "/usr/bin/pip3", line 9,
in <module>
from pip import main
ImportError: cannot import name main
解决方案:
修改: /usr/bin/pip3
打开:vim /usr/bin/pip3
把
from pip import main
if __name__ == '__main__':
sys.exit(main())
改为:
from pip import __main__
if __name__ == '__main__':
sys.exit(__main__._main())
c.导出项目中关联的模块
在终端输入以下命令,生成模块关联文件
pip3 freeze > requirements.txt
生成requirements.txt。
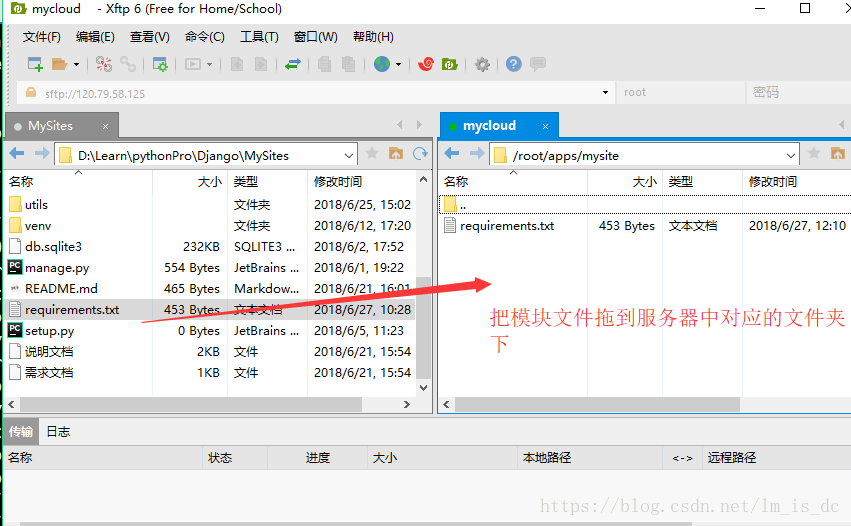
d.通过xftp把requirements.txt文件上传到服务器中。
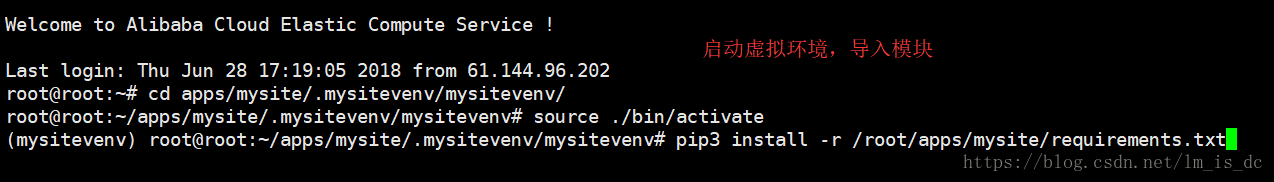
e.在虚拟环境中导入项目需要的模块
#进入虚拟环境
cd mysitevenv
#启动虚拟环境
source ./mysitevenv/bin/activate
#找到requirements.txt的路径
find / -name requirements.txt
#导入模块
pip3 install -r /root/apps/mysite/requirements.txt
#查看是否导入成功
pip3 freeze
注意:如果项目中有xadmin(站点管理模块),不能直接通过pip3 install xadmin来安装,如果安装了先pip3 uninstall xadmin卸载,到https://github.com/sshwsfc/xadmin下载安装包,然后把安装包拖到云服务器中的当前目录下,直接通过
pip3 install xadmin-master.zip
安装。
原因:pip3 install xadmin安装的是python2.0版本的xadmin,在python3.6版本中不适用。
4、服务器
a.安装Nginx
apt install nginx
如果安装成功
使用http://tool.chinaz.com/port/
站长工具测试80端口,应该是开启的状态,否则要到服务器安全组里添加配置。
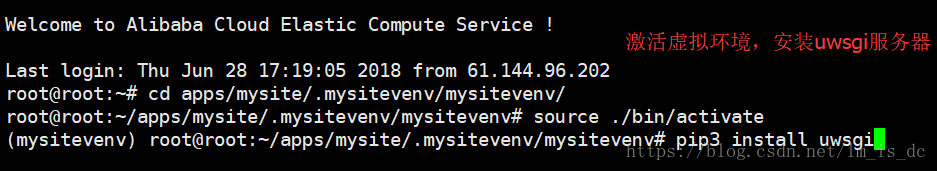
b.安装uwsgi
启动虚拟环境,然后再安装
pip3 install uwsgi
pip install uwsgi出错
plugins/python/uwsgi_python.h:2:20: fatal error: Python.h: No such file or directory
首先安装python3环境
apt install python3-dev
然后在虚拟环境中
pip install uwsgi
5、数据库
a.安装MySQL
apt install mysql-server
apt install mysql-client
apt install libmysqlclient-dev
ubuntu系统下MySQL开启远程连接
可参考:https://blog.csdn.net/xsj_blog/article/details/52753088
b.安装redis缓存数据库
apt install redis-server
#server和client都会安装上
三、项目导入
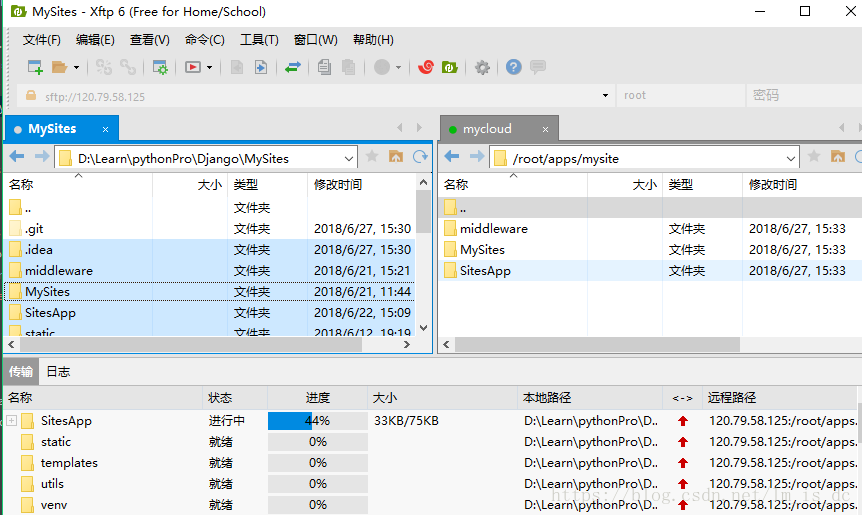
1、通过xFtp把项目导入云服务器中
2、数据迁移
a.先在MySQL数据库中新建一个对应项目的数据库。
b.在应用中的migrations中删除以前的表模块
c.在项目根目录中运行
python3 manage.py makemigrations
生成数据表sql模块
执行数据迁移
python3 manage.py migrate
注意:如果出现错误,有可能是MySQL数据库中的的数据库与settings.py中设置的数据库名称不一致导致。
四、uwsgi服务器
1、Django配置
在Django项目中添加uwsgi.ini文件
文件内容为:
[uwsgi]
# 使用nginx连接时 使用
;socket=0.0.0.0:8000
# 直接作为web服务器使用
http=127.0.0.1:8000
# 配置工程目录
chdir=/root/apps/mysite
# 配置项目的wsgi目录。相对于工程目录
wsgi-file=MySites/wsgi.py
virtualenv = /root/apps/mysite/.mysitevenv/mysitevenv
#配置进程,线程信息,最好与云服务器的一致
processes=1
threads=1
;启用多线程
enable-threads=True
;允许主进程开子进程
master=True
;进程日志
pidfile=uwsgi.pid
;业务日志
daemonize=uwsgi.log
注意:如果uwsgi.ini用不了有可能是编码问题,python3支持utf-8,如果用记事本编辑,可能编码是其它编码格式,这可能会用不了uwsgi.ini文件。
2、Flask配置
在flask项目中添加uwsgi.ini文件
[uwsgi]
socket = 127.0.0.1:5000
wsgi-file = manage.py
callable = app
3、运行和停止
运行命令:
在项目目录下
uwsgi --ini uwsgi.ini
停止运行:
方式1:
uwsgi --stop uwsgi.ini
- 实测中进程并未停止
方式2:
#寻找uwsgi主进程pid
ps -ef | grep uwsgi
#杀死进程
kill -9 1932
注意:修改了代码或配置,都要杀死和重启uwsgi服务器
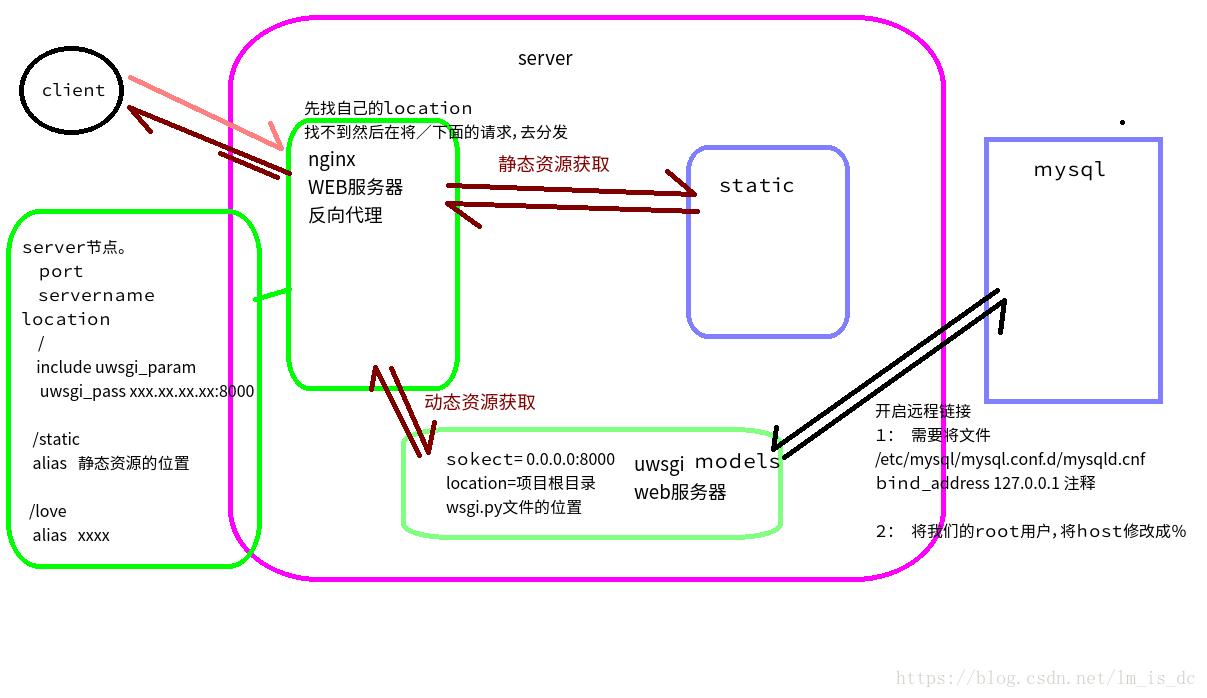
五、Nginx服务器
1、关于
1.1简介
Nginx是由伊戈尔.塞索耶夫开发的,于2004年10月4日公开源码,以类BSD许可证形式发布
Nginx是一款轻量级、高性能的HTTP/反向代理服务器
也是一个IMAP/POP3/SMTP服务器
其特点是占用内存少,并发能力强,在同类型的网页服务器中表现优秀
Nginx因它的稳定性,丰富的功能,示例配置文件和低系统资源的消耗而闻名
中国大陆使用Nginx的网站
淘宝,京东,腾讯,百度,新浪,网易…
1.2 为什么使用 Nginx
作为We服务器:相比Apache,Nginx使用资源更少,支持更多的并发连接,体现更高的效率,使Nginx倍受欢迎,能够支持高达50000个并发连接数的响应
作为负载均衡服务器:Nginx既可以在内部直接支持Redis和PHP,也可以支持作为HTTP代理服务器对外进行服务,Nginx使用C编写,不论是系统资源开销还是CPU使用效率都处理的非常优秀
Nginx安装非常简单,配置文件非常简洁,Bug非常少:Nginx启动非常容易,并且几乎可以做到7 * 24小时不间断运行,即使运行数个月也不需要重新启动
1.3安装
apt install nginx
1.4参考
官网
http://nginx.org/
中文资料
http://tengine.taobao.org/book/
静态资源服务
开发者服务器默认集成了静态资源服务
关闭后静态资源服务失效(只能处理动态代码)
静态代码交给Nginx实现动静分离
2、配置
2.1 寻找配置文件所在的位置
find / -name nginx.conf
2.2 默认使用的配置文件
/etc/nginx/nginx.conf
2.3 自定义路径无法定位uwsgi_params
如果要给uwsgi做反向代理,就不能使用自定义位置的配置文件
2.4 /etc/init/nginx.conf
后台启动的相关配置(使用较少)
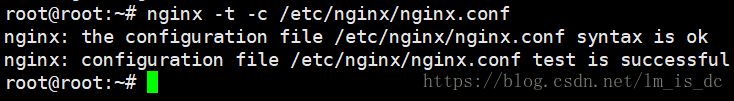
2.5 测试配置是否有效
nginx -t -c 配置文件的位置
2.6 配置样本
找到要修改的default文件
vi /etc/nginx/sites-enabled/default
在里面修改server配置
server {
# 监听在80端口
listen 80;
# 主机地址
server_name xxx.xxx.xxx.xxx;
# 如果有域名,可以使用域名代替主机地址
# server_name www.xxx.com xxx.com;
# 接下来的都是路由派发
# 访问路由就是主机地址时(反向代理)
location / {
#root /apps/mysite;
#index apps/templates/main/index.html;
# 反向代理监听在127.0.0.1:8000位置的uwsgi服务器
# 前提是uwsgi已经运行并监听在8000端口
include uwsgi_params;
uwsgi_pass 127.0.0.1:8000;
}
# 访问路由就是指定的app时(反向代理)
location /mysite {
include uwsgi_params;
uwsgi_pass 127.0.0.1:5001;
}
# 访问静态资源(正向代理)
location /static {
#root html/blog;
# 静态资源目录
alias /apps/mysite/static;
}
# 访问指定文件夹下的任意资源(正向代理)
location /fresh{
alias /apps/mysite/fresh;
# 默认访问某个页面
index index.html;
}
#使用富文本下的静态资源
location /tiny_mce {
alias /root/apps/mysite/.mysitevenv/mysitevenv/lib/python3.5/site-packages/tinymce/static/tiny_mce;
}
}
注意:
Django静态资源收集:
由于第三方的静态资源路径不统一,所以使用Nginx访问静态资源时需要特殊配置:
a.首先在settings.py中设置一个存放所有静态资源的目录;
STATIC_ROOT = '/root/apps/static/'
b.在linux中的目录/root/apps/下新建一个static目录
mkdiv /static
c.在项目根目录下运行
python manage.py collectstatic
d.在/etc/nginx/sites-enabled/default文件中的server里设置
# 访问静态资源(正向代理)
location /static {
# 静态资源目录
alias /root/apps/static/;
}
3、Nginx指令
# 启动
nginx
注意:如果要为uwsgi做反向代理,要提前启动uwsgi
#使用指定的配置文件启动
nginx -c 配置文件位置
注意:只有正向代理才能自定义配置文件位置,如果配置文件不在/etc/nginx/下,就无法定位uwsgi_params。如果要为uwsgi做反向代理,则配置文件位置最好使用默认位置/etc/nginx/nginx.conf
#测试配置文件是否有效
nginx -t -c 配置文件的位置
#暴力停止
nginx -s stop
#正常退出
nginx -s quit
#重启(配置文件已经被修改)
nginx -s reload
4、使用systemctl去操作Nginx
# 启动
systemctl start nginx
# 停止
systemctl stop nginx
#重启
systemctl restart nginx
#查看状态
systemctl status nginx
六、常用shell命令
#查看端口使用情况
netstat -atpl | grep 6379
#编辑器打开
vim uwsgi.int
#启动uwsgi服务器
uwsgi --ini uwsgi.ini
#查看进程
ps -ef | grep uwsgi
#杀进程
kill -9 1932
#导出设置
pip3 freeze > requirements.txt
#解包
tar -zxvf nginx-1.14.0.tar.gz
#全局查找
find / nginx
sudo find / -name nginx.conf
#查看状态
systemctl status nginx
#停止
systemctl stop nginx
#启动
systemctl start nginx
#重启
systemctl restart nginx
#回到上级目录
cd -
#更新源
apt update
#删除
rm -rf migrations
#修改字段
alter table axf_goods modify onSale bool default 1
vim中
i 进入编辑
esc退出
:wq 保存
:q!退出
:set nu 打开行号
G 到末尾
#使用配置文件启动
nginx -c /root/code.nginx.conf
#测试配置环境是否能用
nginx -t -c /root/code.nginx.conf
#启动虚拟环境
source path activate
#退出虚拟环境
deactivate
linux python3.5更新到3.6
https://blog.csdn.net/shenqiongniujiahui/article/details/50494172
https://www.linuxidc.com/Linux/2017-07/145453.htm
ubuntu 16版默认使用的是python3.5
#连接远程地址
ssh -l root ip地址
#更新
apt update
apt upgrade
#更改源 使用国内的源快些
#虚拟环境管理工具
pip3 install virtualenvwr apper
#查看隐藏文件夹
ls -a
#修改环境变量
vi ~/.bashrc
#刷新变量
source ~/.bashrc
#查找文件
whereis 文件
#查看
more 文件
#改文件名
mv 文件名 文件名2
#查看当前目录路径
pwd
####七、效果图
注意:
uwsgi中配置listen=1024时,启动uwsgi时可能会报错:
django + uwsgi + nginx 日志Listen queue size is greater than the system max net.core.somaxconn (128).
解决方法:
修改系统参数
/proc/sys/net/ipv4/tcp_max_syn_backlog 原来2048 改为8192
/proc/sys/net/core/somaxconn 原来128 改为262144
后记
【后记】为了让大家能够轻松学编程,我创建了一个公众号【轻松学编程】,里面有让你快速学会编程的文章,当然也有一些干货提高你的编程水平,也有一些编程项目适合做一些课程设计等课题。
也可加我微信【1257309054】,拉你进群,大家一起交流学习。
如果文章对您有帮助,请我喝杯咖啡吧!
公众号


关注我,我们一起成长~~