hexo+github pages个人博客搭建教程
本文参考自各大教程,如有雷同,不是巧合。
Step Zero绑定域名
可以省略。
1.域名官网。
2.搜索自己想要的域名,推荐购买top,有个性或不缺coin者可购买com。
3.推荐先租1年,保守起见。
4.点击->域名服务BCD->更多操作->实名认证,按照指示即可,接下来离开,静等1~2个工作日,等待同时进行以下操作。
Step One注册账号
1.登录 github.com ,注册一个账号。注意,账号名为博客访问地址的前缀名,请认真编辑。为了方便,此处以faker为账号名举例,此后所有涉及到faker的地方请注意修改为自己的账号。
2.登陆邮箱验证自己的账号。
3.找到这个, ,点击+号-> new repository,建立自己的一个仓库
,点击+号-> new repository,建立自己的一个仓库
3.仓库名, ,像这样填写。
,像这样填写。
Step Two下载配件
1.下载git
2.下载nodejs,推荐current,LTS可能会出问题。
Step Three配置SSH-key
1.用鼠标右击一下任意一个文件夹,找到git bash it,点击。
2.输入 ssh-keygen -t rsa -C " " ,引号中输入自己的github注册邮箱
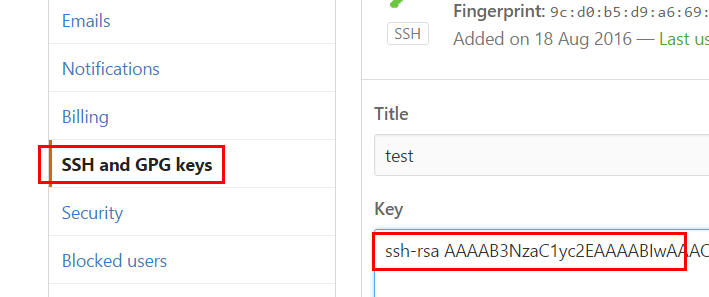
3.三次回车键,最终会显示出一个路径,打开此路径,找到.ssh\id_rsa.pub文件,记事本打开并复制里面的内容,打开你的github主页,进入个人设置 -> SSH and GPG keys -> New SSH key,粘贴进去即可。
4.回到gitbash,输入 ssh -T git@github.com (照抄即可,不用改),如果提示Are you sure you want to continue connecting (yes/no)?,输入yes,然后会看到:
Hi faker! You've successfully authenticated, but GitHub does not provide shell access.
看到这个信息说明SSH已配置成功!
5.继续输入:
git config --global user.name "faker"// 你的github用户名,非昵称
git config --global user.email "faker@qq.com"// 填写你的github注册邮箱
Step Four初步搭建
1.继续使用 gitbash ,输入以下代码,等待下载结束可以再次输入
npm install -g hexo
2.在电脑某个地方创建一个文件夹,叫做“faker",不要随便放,安全第一又要便于打开。
3.在faker文件夹中,右击,点击gitbash it
4.输入以下代码,等一会
hexo init
5.输入
hexo s -g
6.已经开启本地预览服务,可以打开网址 localhost:4000 查看
7.很多人会碰到浏览器一直在转圈但是就是加载不出来的问题,一般情况下是因为端口占用的缘故,因为4000这个端口太常见了,请参考这篇文章:解决端口冲突
8.既然可以查看,是不是看到一个大大的地球背景?这是系统的默认背景,也是现在你的博客的样子。
9.在gitbash中ctrl c 退出本地预览,此时localhost:4000无法访问
10.打开faker文件夹,用记事本打开_config.yml,把下面一段复制到最后,记得把faker改了
deploy:
type: git
repository: git@github.com:faker/faker.github.io.git
branch: master
11.保存后,用gitbash输入
npm install hexo-deployer-git --save
12.gitbash输入
hexo d -g
13.现在已经可以通过访问 faker.github.io 来访问自己的博客了!
Step Five个性修改
1.打开_config.yml,凭借自己的英语水平去理解吧!title可以改成faker's Blog,subtitle是自己的个性签名。注意冒号后面一定要有空格!!!
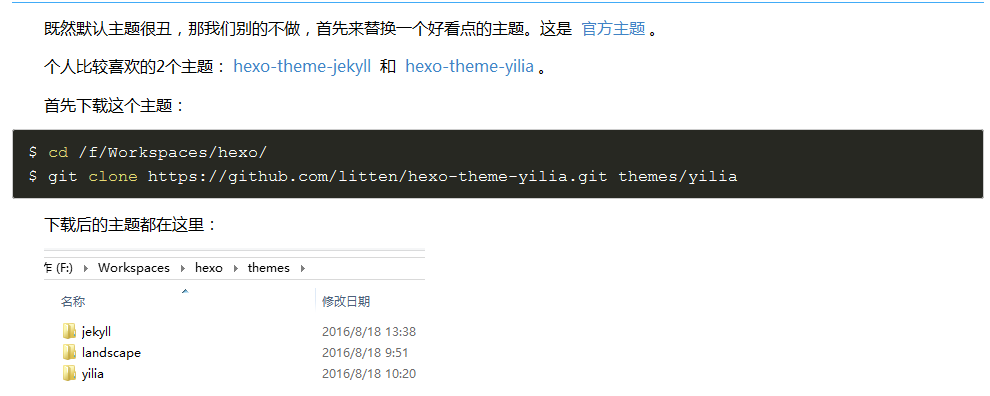
2.如果想换背景可以参照一下。

上面cd的操作可以不管,直接在windows下打开faker然后右击gitbash即可输入第二行内容。
3.打开_config.yml从后面找到theme: ,将landscape改为yilia 。 注意冒号后面一定要有空格!!!
4.gitbash 中输入以下代码,将修改结果上传。
hexo clean
hexo d -g
Step Six操作说明
- hexo clean 清除缓存,通常用于解决各种奇怪的现象,推荐每次上传前使用
- hexo s -g 本地预览,会在localhost:4000生成预览界面,便于查看效果
- hexo d -g 上传网页,将修改结果上传至faker.github.io
- hexo n "博文名称" 新建博客md,下一步细讲
Step Seven上传博客
1.了解markdown并下载一个md写作软件,推荐有道云笔记
2.在faker文件夹中右击gitbash,输入以下代码,名字随便取
hexo n "faker's first blog"
3.在faker/source/posts中找到fakers-first-blog.md,上传至有道云,进行编辑修改后将md复制到posts中覆盖原文件。
4.修改博文时可以看到有两道分割线,分割线里内容是博文的属性,有title,date,tag等等等,目前还不重要,只要更改title即可。
5.覆盖后,hexo d -g 上传即可
基本上,说完了。
最终鸣谢:小茗同学


