Meta部署流程并运行到本机站点
部署到站点
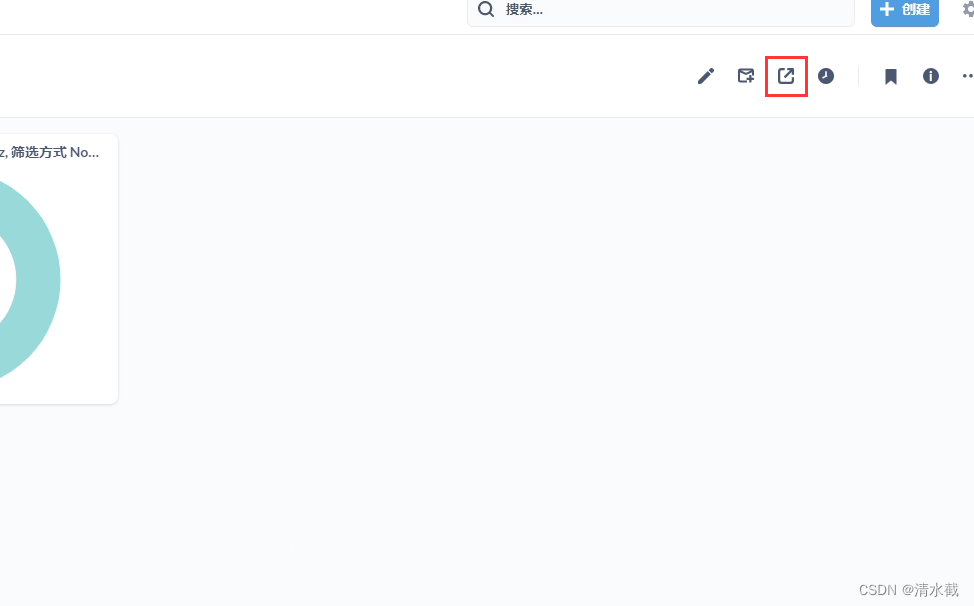
在创建数据面板后,点击这里

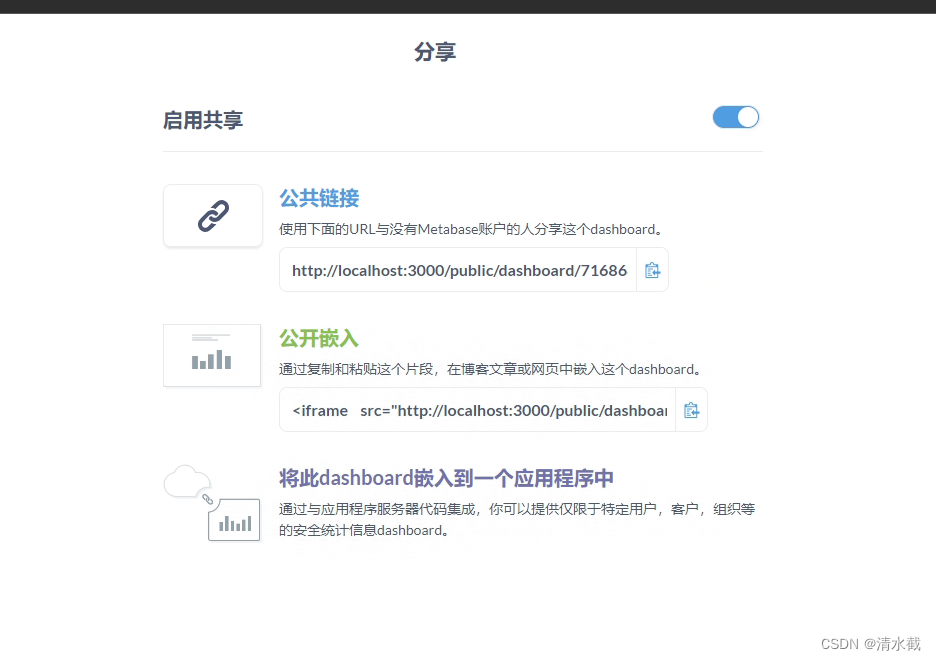
这里有三个方式

前两个不能导出数据,最后一个可以,而且前两个直接用就行
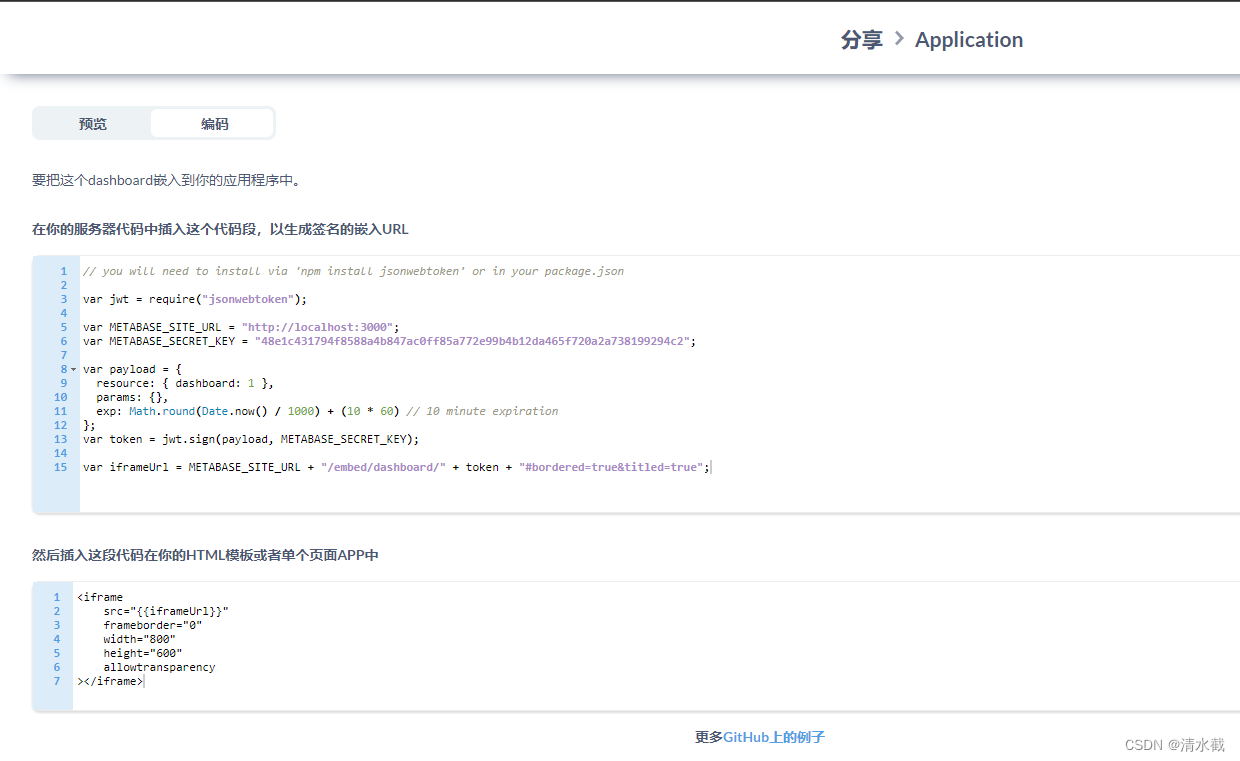
最后一个的部署方式详解

其实就是按密钥生成一个jwtToken,然后组成一个链接,和第二个部署方式差不多
用c#生成token
//引用
using JWT;
using JWT.Algorithms;
using JWT.Serializers;
//调用
Dictionary<string, object> dir = new Dictionary<string, object>();
dir.Add("resource", new { dashboard = 1 });
dir.Add("params", new { });
dir.Add("exp", DateTimeOffset.Now.ToUnixTimeSeconds()+(60*10));//过期时间-时间戳格式
string token = CreateJwtToken(dir, "密钥");
/// <summary>
/// 创建token
/// </summary>
/// <returns></returns>
public static string CreateJwtToken(IDictionary<string, object> payload, string secret, IDictionary<string, object> extraHeaders = null)
{
IJwtAlgorithm algorithm = new HMACSHA256Algorithm();
IJsonSerializer serializer = new JsonNetSerializer();
IBase64UrlEncoder urlEncoder = new JwtBase64UrlEncoder();
IJwtEncoder encoder = new JwtEncoder(algorithm, serializer, urlEncoder);
var token = encoder.Encode(payload, secret);
return token;
}
组合起来的url,用iframe标签包裹起来,放进html里就能用了(必须得运行站点,不能直接运行html文件)
<iframe src="http://localhost:3000/embed/dashboard/eyJ0eXAiOiJKV1QiLCJhbGciOiJIUzI1NiJ9.eyJyZXNvdXJjZSI6eyJkYXNoYm9hcmQiOjF9LCJwYXJhbXMiOnt9LCJleHAiOjE2NzIxMjMyNzV9.t7v3aDF1cRWZ4aKgEwvd9bM08_a0bbCWDTRoh_3dijk#bordered=true&titled=true" frameborder="0" width="800" height="600" allowtransparency></iframe>
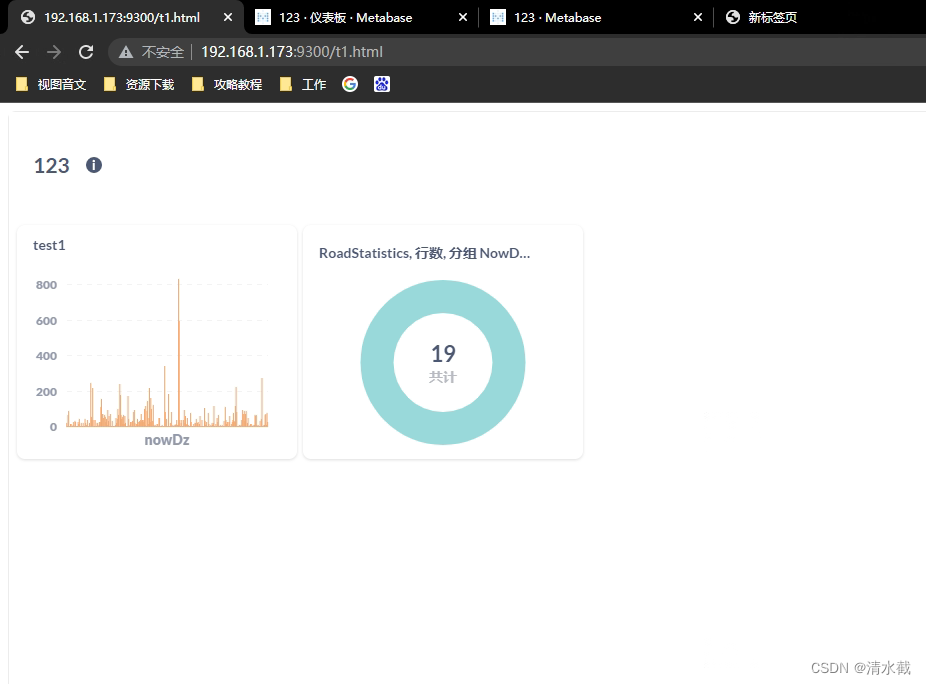
效果

标签:
big data





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构