gulp配置,实例演示
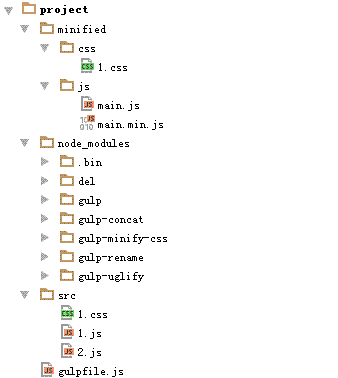
项目完成后的目录
我们所需要的插件为:gulp-minify-css gulp-concat gulp-uglify gulp-rename del 如下图所示,完成后的项目目录结构:
附加,获取package.json (package.json 位于模块的目录下,用于定义包的属性。)
方法一、可以直接拷贝放进项目文件夹
方法二、npm init (自动初始化创建)
自动生成包含
{
"name": "nodejs",
"version": "1.0.0",
"description": "ceshi",
"main": "server.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"start": "node server.js"
},
"keywords": [
"ting"
],
"author": "coco",
"license": "ISC"
}
1、第一步,创建文件夹名称 project,引用gulp
首先要确保pc上装有node,然后在global环境和项目文件中都install gulp
npm install gulp -g (global环境)
npm install gulp --save-dev (项目环境)
2、第二步,安装需要的插件,我们所需要的插件为:gulp-minify-css gulp-concat gulp-uglify gulp-rename del
npm install gulp-minify-css gulp-concat gulp-uglify gulp-rename del --save-dev
3、第三步,创建gulpfile.js,将我们所用到的插件引用到我们项目中,代码如下:
var gulp = require('gulp'), minifycss = require('gulp-minify-css'), //CSS压缩 concat = require('gulp-concat'), // 文件合并 uglify = require('gulp-uglify'), //js压缩插件 rename = require('gulp-rename'), // 重命名 del = require('del'); // 文件删除
任务配置开始:
// 任务名称
gulp.task('default', function() { gulp.start('clean','minifycss', 'minifyjs'); // 要执行的任务 });
//CSS压缩
gulp.task('minifycss', function() {
return gulp.src('src/*.css') //压缩的文件
.pipe(minifycss()) //执行压缩
.pipe(gulp.dest('minified/css')); //输出文件夹
});
// JS 合并压缩
gulp.task('minifyjs', function() { return gulp.src('src/*.js') .pipe(concat('main.js')) //合并所有js到main.js .pipe(gulp.dest('minified/js')) //输出main.js到文件夹 .pipe(rename({suffix: '.min'})) //rename压缩后的文件名 .pipe(uglify()) //压缩 .pipe(gulp.dest('minified/js')); //输出 });
// 执行压缩前,先删除目录里的内容
gulp.task('clean', function(cb) { del(['minified/css', 'minified/js'], cb) });
3、第四步,完成后的package.json的文件夹,显示如下:
{ "name": "gulp_projext01", "version": "1.0.0", "description": "", "main": "gulpfile.js", "dependencies": { "del": "^2.2.0", "gulp-concat": "^2.6.0", "gulp-minify-css": "^1.2.4", "gulp": "^3.9.1", "gulp-rename": "^1.2.2", "gulp-uglify": "^1.5.3" }, "devDependencies": {}, "scripts": { "test": "echo \"Error: no test specified\" && exit 1" }, "author": "", "license": "ISC" }
贴士 1: 不要提交 node_modules 文件夹
虽然我们的话题一直是modules和npm,但是并不是不是很多人都知道,你不应该提交node_modules文件夹。这背后最大的原因是,没有必要提交这个文件夹。只要有人下载你的代码,它们可通过运行NPM来安装和下载所有需要的模块。
您可能会说,它是不是一个大问题,如果检查node_modules,但是,如果下载代码的人使用了和你编译modules不一样的操作系统的来安装通过NPM?你的应用程序将会崩溃,下载代码的人将不知道为什么会如此!
举个例子bcrypt以及sentimental如果当在您安装在主机系统上编译它们,因为它们用了本地C语言组件来编译。
避免检查node_modules文件夹的方式是加入.gitignore
node_modules