使用chrome调试前端线上代码
家都知道在前端开发过程中,为加快网站静态资源加载速度都会对js/css等静态资源进行压缩合并再部署到生产环境,而在实际开发过程中开发人员一般都是在开发环境进行源码文件开发调试的,当部署平台或部署人员将开发人员提交的前端代码进行压缩合并为压缩文件后,当遇到生产环境出现问题之后很难通过压缩文件去定位问题,所以如何让开发人员便利的调试线上代码,并迅速定位问题是部署及运维网站需要考虑的重要考量的地方,此文档教程将描述如何使用chrome浏览器进行线上调试源码问题。
Step-by-step guide
-
下载chrome浏览器
-
修改grunt部署打包任务配置,如图

-
通过Jenkins发布部署项目
-
访问http://test.www.****.com/网站(站点已对源码进行压缩合并,支持调试压缩文件源码)
-
打开F12浏览器调试工具界面
-
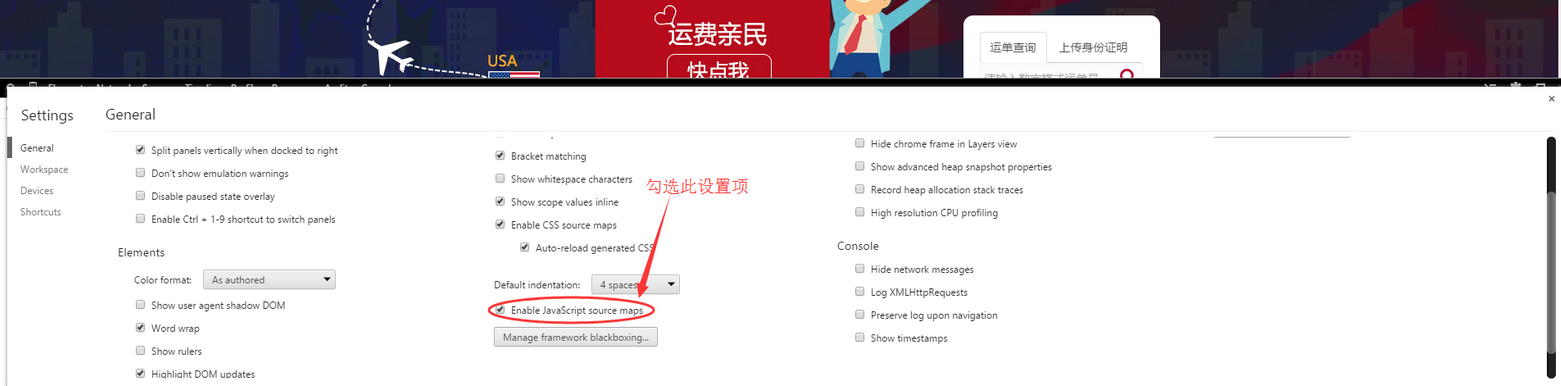
勾选设置设置中的Enable Javascript source maps选项

-
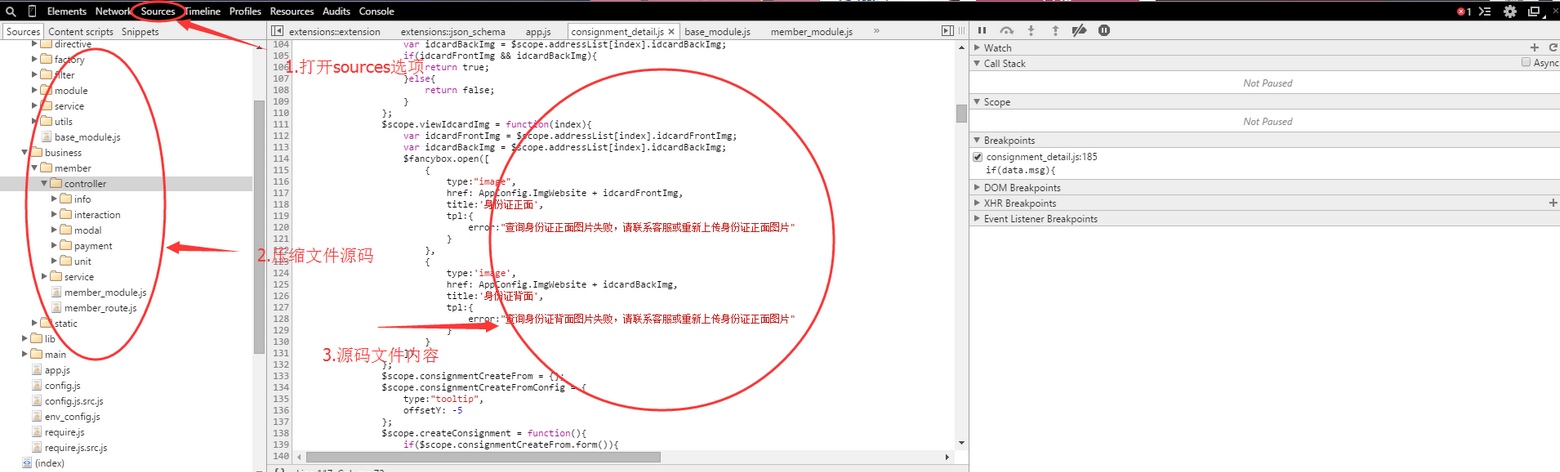
关闭设置后,打开sources选项卡后,F5刷新页面后即可查看调试压缩文件源码

-
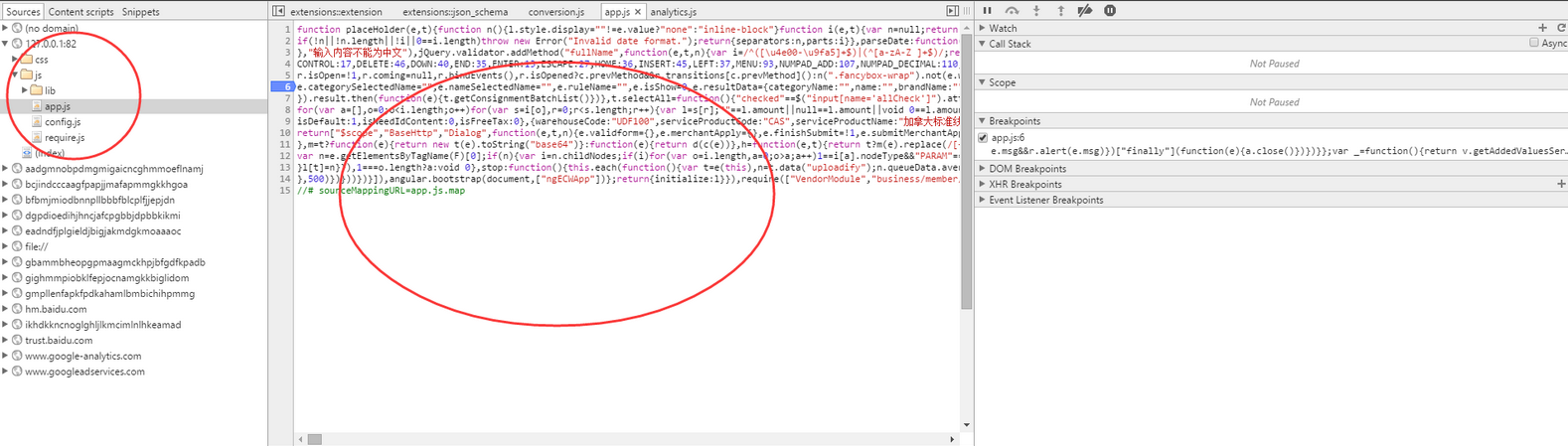
如需查看压缩文件,将设置中的Enable Javascript source maps选项勾选取消即可查看压缩文件,如图

心怀梦想,勿忘初心




