在Javascript中,万物皆对象,但对象也有区别,大致可以分为两类,即:普通对象 Object 和 函数对象 Function。
一般而言,通过 new Function 产生的对象是函数对象,其他对象都是普通对象。
举例说明:
function f1() { // todo } var f2 = function () { // todo }; var f3 = new Function('x', 'console.log(x)'); var o1 = {}; var o2 = new Object(); var o3 = new f1(); console.log( typeof f1, typeof f2, typeof f3, typeof o1, typeof o2, typeof o3 ); > function function function object object object
f1属于函数的声明,最常见的函数定义方式,f2实际上是一个匿名函数,把这个匿名函数赋值给了f2,属于函数表达式,f3不常见,但也是一种函数对象。
Function 是JS自带的对象,f1,f2 在创建的时候,JS会自动通过 new Function() 的方式来构建这些对象,因此,这三个对象都是通过 new Function() 创建的。
在 Javascript 中创建对象有两种方式:对象字面量和使用new表达式,o1和o2的创建恰好对应了这两种方式,重点讲一下o3, 如果用Java和C#的思路来理解的话,o3是f1的实例对象,o3和f1是同一类型,至少我以前这么认为,其实不然...
怎么理解呢? 很简单,看 o3 是不是通过 new Function 产生的,显然不是,既然不是函数对象,那就是普通对象 。
通过对函数对象和普通对象的简单理解之后,我们再来了解一下 Javascript 中的原型和原型链:
在 JS 中,每当创建一个函数对象 f1 时,该对象中都会内置一些属性,其中包括 prototype 和 __proto__, prototype 即原型对象,它记录着f1的一些属性和方法。
需要注意的是,prototype 对 f1 是不可见的,也就是说,f1 不会查找 prototype 中的属性和方法。
function f(){} f.prototype.foo = "abc"; console.log(f.foo); // undefined
需要注意的是:
var obj = new f1() ,在这样的一个过程中,f1和obj会分别形成两条独立的原型链:
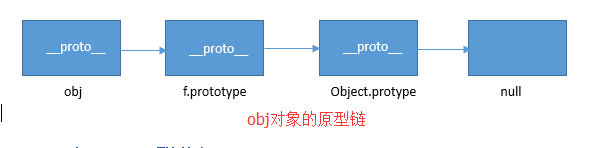
obj原型链: obj->f1.prototype->Object.prototype->null
f1原型链: f1->Function.prototype->Object.prototype->null
对象在访问属性时,会按照查找规则在各自的原型链上查找。上面的代码中,“f.foo=undefined” 的原因是f自身不存在foo属性,并且在它的原型链上也没有找到这个属性,所以就返回undefined 了
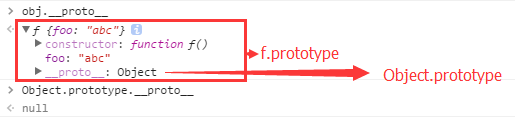
现在我们知道,obj中__proto__保存的是 f 的 prototype,那么 f 的 prototype 中的 __proto__ 中保存的是什么呢? 看下图:

如图所示,f.prototype 的 __proto__ 中保存的是 Object.prototype,Object.prototype 对象中也有 __proto__,而从输出结果看,Object.prototype.__proto__ 是 null,表示 obj 对象原型链的终结。如下图所示:

obj 对象拥有这样一个原型链以后,当 obj.foo 执行时,obj 会先查找自身是否有该属性,但不会查找自己的 prototype,当找不到foo时,obj 就沿着原型链依次去查找...
在上面的例子中,我们在f的 prototype 上定义了 foo 属性,这时 obj 就会在原型链上找到这个属性并执行。
最后,总结一下本文中涉及到的重点:
- 原型链的形成真正是靠__proto__ 而非prototype,当JS引擎执行对象的方法时,先查找对象本身是否存在该方法,如果不存在,会在原型链上查找,但不会查找自身的prototype。
- 一个对象的 __proto__ 记录着自己的原型链,决定了自身的数据类型,改变 __proto__ 就等于改变对象的数据类型。
- 函数的 prototype 不属于自身的原型链,它是创建子类的核心,决定了子类的数据类型,是连接子类原型链的桥梁。
- 在原型对象上定义方法和属性,是为了被子类继承和使用。
原文by:@一像素
原文地址:https://www.cnblogs.com/onepixel/p/5024903.html
在网上看了很多原型链的介绍,作为新手,感觉这篇解释的还是比较清楚,之前脑子被prototype和__proto__搞得一团乱,看完这个就觉得很清晰了...



 浙公网安备 33010602011771号
浙公网安备 33010602011771号