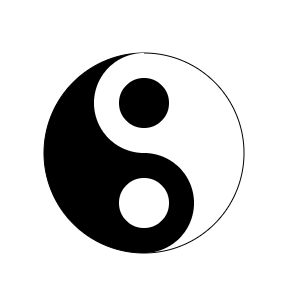
先放一个效果图:

代码如下
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<canvas width="600px" height="600px" id="canvas"></canvas>
<script type="text/javascript">
var canvas = document.getElementById("canvas");
var ctx = canvas.getContext("2d");
ctx.arc(300,300,100,0,2*Math.PI)
ctx.stroke();
ctx.beginPath();
ctx.arc(300,300,100,0.5*Math.PI,1.5*Math.PI)
ctx.fill();
ctx.beginPath();
ctx.arc(300,250,50,0.5*Math.PI,1.5*Math.PI);
ctx.fillStyle = "white";
ctx.fill();
ctx.beginPath();
ctx.arc(300,350,50,1.5*Math.PI,0.5*Math.PI);
ctx.fillStyle = "black";
ctx.fill();
ctx.beginPath();
ctx.arc(300,250,25,0,2*Math.PI);
ctx.fillStyle = "black";
ctx.fill();
ctx.beginPath();
ctx.arc(300,350,25,0,2*Math.PI);
ctx.fillStyle = "white";
ctx.fill();
</script>
</body>
</html>
具体来说,先画出一个圆
ctx.arc(300,300,100,0,2*Math.PI)
ctx.stroke();
然后在圆的左半边填充黑色
ctx.beginPath(); ctx.arc(300,300,100,0.5*Math.PI,1.5*Math.PI) ctx.fill();
然后在圆心纵坐标上下各二分之一半径处分别画一个圆,一个填充黑色,一个填充白色
ctx.beginPath(); ctx.arc(300,250,50,0.5*Math.PI,1.5*Math.PI); ctx.fillStyle = "white"; ctx.fill(); ctx.beginPath(); ctx.arc(300,350,50,1.5*Math.PI,0.5*Math.PI); ctx.fillStyle = "black"; ctx.fill();
最后在这两个圆内分别填充一个更小的圆,一个黑色,一个白色
ctx.beginPath(); ctx.arc(300,250,25,0,2*Math.PI); ctx.fillStyle = "black"; ctx.fill(); ctx.beginPath(); ctx.arc(300,350,25,0,2*Math.PI); ctx.fillStyle = "white"; ctx.fill();





