Android开发笔记[8]-基于Compose布局的开屏页
摘要
基于Compose布局的开屏页,显示进度条;自动跳转到其他页面.
关键信息
- Android Studio: Electric Eel | 2022.1.1 Patch 2
- Gradle:distributionUrl=https://services.gradle.org/distributions/gradle-7.5-bin.zip
- jvmTarget = '1.8'
- minSdk 21
- targetSdk 33
- compileSdk 33
- 开发语言:Kotlin,Java
- ndkVersion = '21.1.6352462'
- kotlin版本:1.7.0
原理简介
Compose页面布局方式
[https://juejin.cn/post/7179112707302359097]
[https://juejin.cn/post/7044076377657573406]
布局系统的 Jetpack Compose 实现有两个主要目标:一是实现高性能,二是让开发者能够轻松编写自定义布局。在 Compose 中,通过避免多次测量布局子级可实现高性能。如果需要进行多次测量,Compose 具有一个特殊系统,即固有特性测量。
布局主要包括:布局基础知识、Material组件和布局、自定义布局、Compose中使用ConstraintLayout。
页面示例:
package cn.qsbye.grape_yolov5_detect_android
import android.os.Bundle
import androidx.activity.ComponentActivity
import androidx.activity.compose.setContent
import androidx.compose.foundation.layout.fillMaxSize
import androidx.compose.material.MaterialTheme
import androidx.compose.material.Surface
import androidx.compose.material.Text
import androidx.compose.runtime.Composable
import androidx.compose.ui.Modifier
import androidx.compose.ui.tooling.preview.Preview
import cn.qsbye.grape_yolov5_detect_android.ui.theme.Grapeyolov5detectandroidTheme
class BootActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
Grapeyolov5detectandroidTheme {
// A surface container using the 'background' color from the theme
Surface(
modifier = Modifier.fillMaxSize(),
color = MaterialTheme.colors.background
) {
Greeting("Android")
}
}
}
}
}
@Composable
fun Greeting(name: String) {
Text(text = "Hello $name!")
}
@Preview(showBackground = true)
@Composable
fun DefaultPreview() {
Grapeyolov5detectandroidTheme {
Greeting("Android")
}
}
实现
关键代码
-
新建Compose布局的Activity:
Android Studio中右键工程,新建Compose的布局的页面BootActivity; -
关键代码
BootActivity.kt
package cn.qsbye.grape_yolov5_detect_android
import android.content.Intent
import android.os.Bundle
import androidx.activity.ComponentActivity
import androidx.activity.compose.setContent
import androidx.compose.foundation.Image
import androidx.compose.foundation.background
import androidx.compose.foundation.layout.*
import androidx.compose.material.LinearProgressIndicator
import androidx.compose.material.MaterialTheme
import androidx.compose.material.Surface
import androidx.compose.material.Text
import androidx.compose.runtime.*
import androidx.compose.ui.Alignment
import androidx.compose.ui.Modifier
import androidx.compose.ui.graphics.Color
import androidx.compose.ui.layout.ContentScale
import androidx.compose.ui.res.painterResource
import androidx.compose.ui.text.style.TextAlign
import androidx.compose.ui.tooling.preview.Preview
import androidx.compose.ui.unit.dp
import androidx.compose.ui.unit.sp
import cn.qsbye.grape_yolov5_detect_android.ui.theme.Grapeyolov5detectandroidTheme
import kotlinx.coroutines.CoroutineScope
import kotlinx.coroutines.Dispatchers
import kotlinx.coroutines.delay
import kotlinx.coroutines.launch
class BootActivity : ComponentActivity() {
private val SPLASH_TIME: Long = 1500 // 延迟时间,单位为毫秒
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
Grapeyolov5detectandroidTheme {
// A surface container using the 'background' color from the theme
Surface(
modifier = Modifier.fillMaxSize(),
color = MaterialTheme.colors.background
) {
// 绘制Compose界面
BootScreen()
}
}
}
// 使用协程实现延迟切换到主界面
CoroutineScope(Dispatchers.Main).launch {
delay(SPLASH_TIME)
navigateToMainActivity()
}
}
private fun navigateToMainActivity() {
// 切换到主界面
val intent = Intent(this, ResultActivity::class.java)
startActivity(intent)
finish()
}
}
@Composable
fun BootScreen() {
var progress by remember { mutableStateOf(0) } // 用于控制进度条进度的状态
// 设置背景
Box(
modifier = Modifier
.fillMaxSize()
// 黄绿色:#DBDF74
.background(Color(0xFFDBDF74)) // 使用带有 alpha 通道的十六进制颜色值
) {
// 垂直线性布局
Column(
modifier = Modifier.fillMaxSize(),
verticalArrangement = Arrangement.Center,
horizontalAlignment = Alignment.CenterHorizontally
) {
// 图片
Image(
painter = painterResource(id = R.drawable.grape_bg),
contentDescription = "logo",
modifier = Modifier.size(400.dp, 400.dp)
.padding(start = 16.dp, end = 16.dp), // 添加左右padding
// contentScale = ContentScale.FillWidth
)
// 欢迎文本
Text(
text = "正在加载「数葡萄」...",
color = Color.White,
fontSize = 24.sp,
textAlign = TextAlign.Center,
style = MaterialTheme.typography.h6
)
// 进度条
LinearProgressIndicator(
progress = progress / 100f, // 进度条的进度,需要转换为0f到1f之间的浮点数
modifier = Modifier
.padding(top = 50.dp)
.width(200.dp)
)
// 进度条动画
LaunchedEffect(key1 = true) {
while (progress < 100) {
delay(13)
progress += 1
}
}// end LaunchedEffect
}
}
}
@Preview(showBackground = true)
@Composable
fun DefaultPreview() {
Grapeyolov5detectandroidTheme {
BootScreen()
}
}
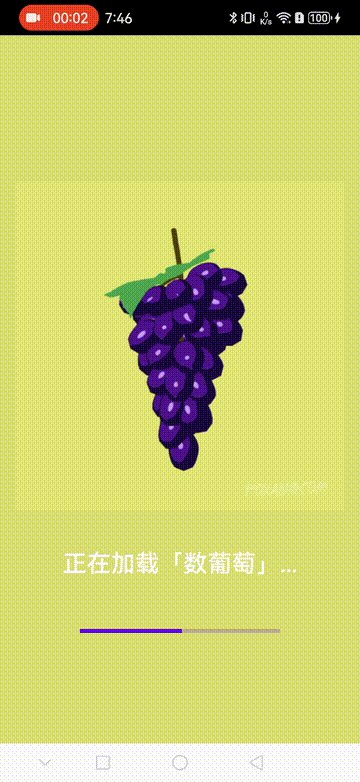
效果
| 开屏画面 |
|---|
 |
分类:
Android开发






· [翻译] 为什么 Tracebit 用 C# 开发
· 腾讯ima接入deepseek-r1,借用别人脑子用用成真了~
· Deepseek官网太卡,教你白嫖阿里云的Deepseek-R1满血版
· DeepSeek崛起:程序员“饭碗”被抢,还是职业进化新起点?
· RFID实践——.NET IoT程序读取高频RFID卡/标签
2023-01-30 使用Blade-build编译小记