- 安装
https://hexo.io/zh-cn/
npm install hexo-cli -g
hexo init blog
cd blog
npm install
hexo server
- 主题
freemind.bithack
https://github.com/Ares-X/hexo-theme-freemind.bithack
记得安装所需的插件
npm install hexo-tag-bootstrap --save
npm install hexo-generator-search --save
npm install hexo-excerpt --save
- git方式
生成公私钥
ssh-keygen -t rsa -C "2557877116@qq.com"
公钥上传至服务器
- ftp账户
登录用户名⬛⬛⬛⬛⬛⬛
密码⬛⬛⬛⬛⬛⬛
FTP登录主机地址:⬛⬛⬛⬛⬛⬛
数据库名称:⬛⬛⬛⬛⬛⬛
数据库用户名:⬛⬛⬛⬛⬛⬛
数据库密码:⬛⬛⬛⬛⬛⬛
数据库地址:⬛⬛⬛⬛⬛⬛
类型:mysql
- 部署
npm install hexo-deployer-git --save
ftp部署方式
npm install hexo-deployer-ftpsync --save
配置ftp账号
_config.yml
清除之前生成的东西
hexo clean
生成静态文章
hexo generate
部署文章
hexo deploy
- 写文章
hexo new "文章标题"
清除之前生成的东西
hexo clean
生成静态文章
hexo generate
部署文章
hexo deploy
- 备忘录
敝站已经在archive.org建立了永久存档
<footer>
<a href="http://beian.miit.gov.cn" rel="noopener" target="_blank">粤ICP备20211173⬛⬛号</a>
<a href="https://icp.gov.moe/?keyword=20211009" target="_blank">萌ICP备20211009号</a>
</footer>
- 图床
http://www.qsbye.cn/⬛⬛
自用图床
easyimage
EasyImage是一款简单强大无数据库的PHP图床。
使用前请注意先修改config.php中的domain域名为自己的!
[https://github.com/icret/easyImages]
安装环境Nginx-1.17 php-7.1 MySQL-5.7
需要设置网站域名根目录,防止php搜索不到文件
关键词:nginx一个域名配置多个项目根目录
[https://blog.csdn.net/j_xx4409/article/details/106679999]
贴士:mac显示隐藏文件Comm+shift+.
- 访问统计
https://www.umeng.com/web(原cnzz)
<details>
<summary>点击查看代码</summary>
<script type="text/javascript">document.write(unescape("%3Cspan id='cnzz_stat_icon_1280794105'%3E%3C/span%3E%3Cscript src='https://s4.cnzz.com/z_stat.php%3Fid%3D1280794105%26show%3Dpic' type='text/javascript'%3E%3C/script%3E"));</script>
<script type="text/javascript">document.write(unescape("%3Cspan id='cnzz_stat_icon_1280794105'%3E%3C/span%3E%3Cscript src='https://s4.cnzz.com/z_stat.php%3Fid%3D1280794105%26online%3D1%26show%3Dline' type='text/javascript'%3E%3C/script%3E"));</script>
</details>
- 添加网易云音乐
点击查看代码
<iframe frameborder="no" border="0" marginwidth="0" marginheight="0" width=330 height=86 src="//music.163.com/outchain/player?type=2&id=864711417&auto=1&height=66"></iframe>
- 添加一言
点击查看代码
<script src="https://v1.hitokoto.cn/?c=j&encode=text " defer></script>
<script src="https://cdn.jsdelivr.net/npm/bluebird@3/js/browser/bluebird.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/whatwg-fetch@2.0.3/fetch.min.js"></script>
<script>
fetch('https://v1.hitokoto.cn/?c=j')
.then(function (res){
return res.json();
})
.then(function (data) {
var hitokoto = document.getElementById('hitokoto');
hitokoto.innerText = data.hitokoto;
})
.catch(function (err) {
console.error(err);
})
</script>
<p id="hitokoto">正在加载一言...</p>
- 添加版权信息

- 设置暗黑模式
//TODO
- 设置ssl,打开https
来此加密 - Let's Encrypt 在线免费申请SSL证书
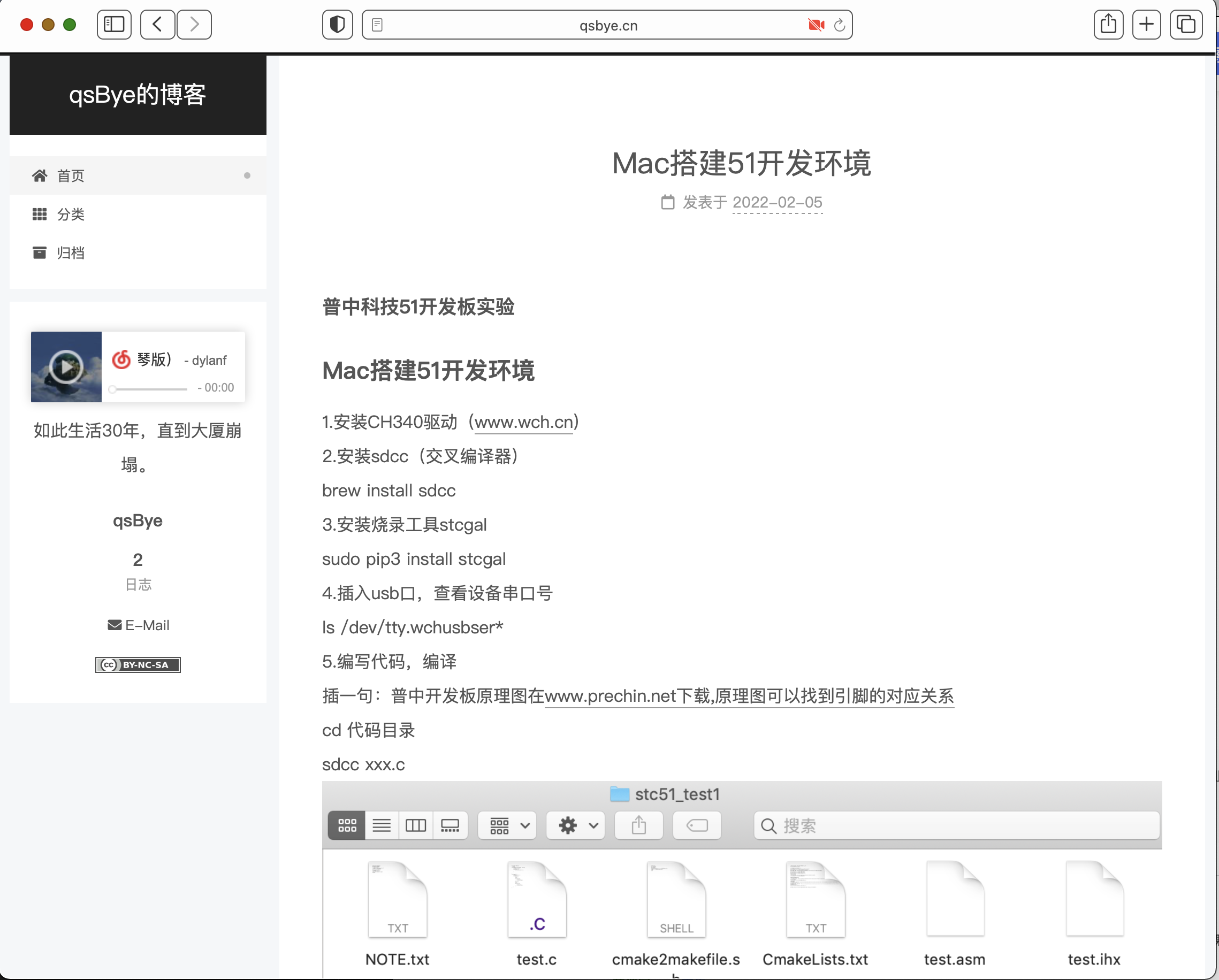
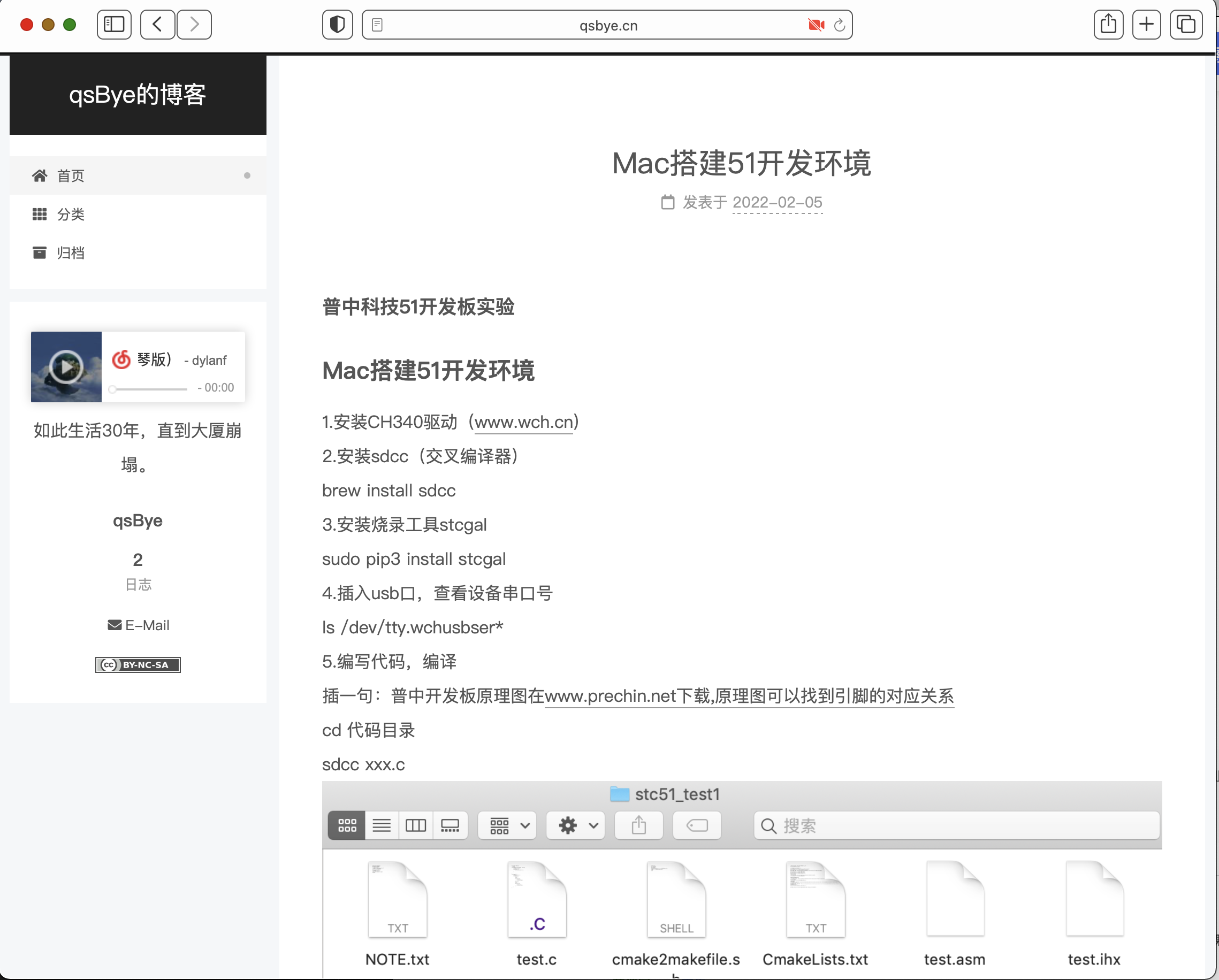
- 效果









【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 全程不用写代码,我用AI程序员写了一个飞机大战
· MongoDB 8.0这个新功能碉堡了,比商业数据库还牛
· 记一次.NET内存居高不下排查解决与启示
· 白话解读 Dapr 1.15:你的「微服务管家」又秀新绝活了
· DeepSeek 开源周回顾「GitHub 热点速览」