vue项目整理
这两天做了一个新的vue项目,整理一下遇见的问题和解决犯法。
1、v-if和v-show的选择
v-if和v-show两个都是可以显示和隐藏切换一个元素。但是v-show只是简单地切换元素的css属性display的值,而v-if是真正的条件渲染,它会确保在切换过程中条件块内的事件监听器和子组件适当的销毁和重建。
这次项目的需求是,select选择器选择一个选项是切换不同的模块,填写信息,然后提交,使用v-if更好一些。

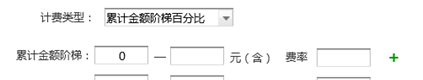
这里select选择器,选择不同的类型下面切换不同的阶梯,给计费类型绑定了value值,然后下面的模块绑定了和计费模式一样的value值,然后v-if="form.choiceValue==1?true:false",判断值来显示不同的模块。
2、 这里是点击加号增加一行,点击减号删除固定行,最多增加到5行。
这里是点击加号增加一行,点击减号删除固定行,最多增加到5行。
这里刚开始没什么想法,后来使用了v-for循环数组,当点击加号的时候,this.list.push(“”),然后判断this.list.length的长度,来固定数组的上限,点击减号,this.list.splice(i,1)。
splic()方法是从哪里开始删除数组的项,删除几个。
3、现在遇见的问题是,用户在点击修改按钮的时候,回显数据,数据是通过后端拼接的url来获取的,
var url = window.location.href;
if (url.indexOf("?") != -1) {
this.form.merId = this.$route.query.merid;
},
先获取本页的url,然后判断是否有返回参数,用 this.$route.query来获取url参数。


