[翻译svg教程]svg中的circle元素
svg中的<circle> 元素,是用来绘制圆形的,例如
<svg xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink">
<circle cx="40" cy="40" r="24" style="stroke:#006600; fill:#00cc00"/>
</svg>
效果如下
属性说明 cx,cy 设定圆心,r设定半径
圆形的边框
可以通过设置样式设置圆形的边框
例如
<circle cx="40" cy="40" r="24"
style="stroke:#006600;
stroke-width: 3;
fill:#00cc00"/>
属性说明 stroke 边框的颜色
stroke-width 边框的宽度
fill 填充的颜色
效果如下
当然可以通过 stroke-dasharray 属性设置边框为虚线
例如<circle cx="40" cy="40" r="24"
style="stroke:#006600;
stroke-width: 3;
stroke-dasharray: 10 5;
fill:#00cc00"/>
效果如下
也可以禁用边框 例如<circle cx="40" cy="40" r="24"
style="stroke: none;
fill:#00cc00"/>
效果
圆形的填充
style 中的fill 属性用于设置圆形如何填充,如果不想圆形被填充可以把fill设置为none
例如 这是一个不填充的效果
<circle cx="40" cy="40" r="24"
style="stroke: #00600;
fill:none"/>
这是一个填充颜色的例子
<circle cx="40" cy="40" r="24"
style="stroke: #660066;
fill: #00ff00"/>
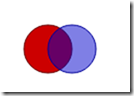
还可以通过fill-opacity来设置透明度
例如两个圆部分重叠在一起
<circle cx="40" cy="40" r="24"
style="stroke: #660000;
fill: #cc0000" />
<circle cx="64" cy="40" r="24"
style="stroke: #000066;
fill: #0000cc"
fill-opacity: 0.5/>

test








