requirejs 多页面,多js 打包代码,requirejs多对多打包【收藏】
这段代码来自
http://stackoverflow.com/questions/20583812/grunt-requirejs-optimizer-for-a-multi-app-project
以前用 requirejs和r.js 也做过打包demo,
demo 大家懂得,1个页面10多个js。。。。。。。。
这次计划给公司的项目打包
因为一般情况下,大部分项目都是多页面很少有项目是单页面应用程序
而 r.js 默认打包支持两种情况
1 所有js文件打包到1个文件
2 在1的基础上可以给js按照模块分组,支持多个模块在1个js文件中
BUT 都是最终归结为1个js文件。。。。。。
但是这不是我想要的,我就想要一个页面相关的js打包成一个js文件包,每个页面都有自己的js文件包
方法很简单 基于grunt+grunt-contrib-requirejs
具体配置在这里https://github.com/qqqzhch/webfans/blob/master/Gruntfile.js
// r.js 打包 准备
var files = grunt.file.expand('js/app/*/main.js'); //读取要打包的js入口 一般都为 main的js
var requirejsOptions = {}; //用来存储 打包配置的对象
//遍历文件
files.forEach(function(file) {
var filenamelist = file.split('/');
var num = filenamelist.length;
var filename = filenamelist[num - 2]; //获取目录名称,因为这里的文件名都是main的js
requirejsOptions[filename] = {
options: {
baseUrl: "js/",
paths: {
"text": 'lib/text',
"jquery": 'lib/jquery',
"backbone": 'lib/backbone',
"underscore": 'lib/underscore',
"Highcharts": 'lib/highcharts/highcharts',
"select2": 'lib/select2/select2',
"moment": 'lib/moment',
"jquery-ui": 'lib/jquery-ui/jquery-ui',
"jquery.cookie": 'lib/jquery.cookie',
"validate": 'lib/jquery.validate',
"metadata": 'lib/jquery.metadata',
"jsplumb": "lib/jquery.jsPlumb",
"qtip": 'lib/qtip/jquery.qtip',
"nicescroll": "lib/jquery.nicescroll",
"Htheme": 'lib/highcharts/theme',
'jquery.mousewheel': 'lib/jquery.mousewheel'
},
optimizeAllPluginResources: true,
name: 'app/' + filename + '/main',
out: 'js/appbuild/' + filename + '/main.js'
}
};
});
//
通过观察我们可以发现,配置和r.js 的build.js 是一致的,然后按照文件名存贮到对象中,
对与和grunt的配置则简单多了
//*****省略其他代码
requirejs: requirejsOptions
});
// Default task(s).
grunt.registerTask('dev', [
'compass:force',
'connect:server',
'watch'
]);
grunt.registerTask('dist', [
'compass:force'
]);
grunt.registerTask('js', ['requirejs']);
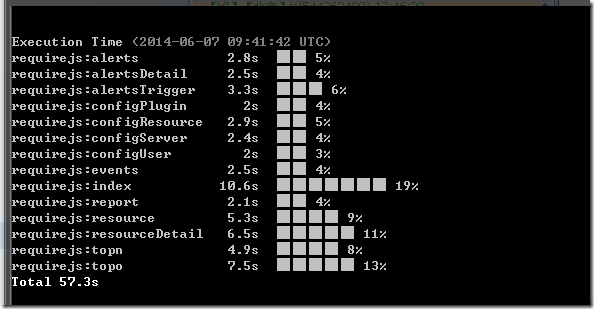
运行结果如下
观察每个打包后的js文件,发现根据依赖打包,果然强悍,做到了每个页面js的插件数量刚好满足这个页面的需求,做到每个页面的代码都是最少的,可见多对多打包还是挺不错的
test